BMI Calculator using Javascript, HTML & CSS
In this article, you will learn how to create BMI Calculator using HTML CSS, and JavaScript. BMI stands for Body Mass Index. It basically helps to determine how much mass is in our body.
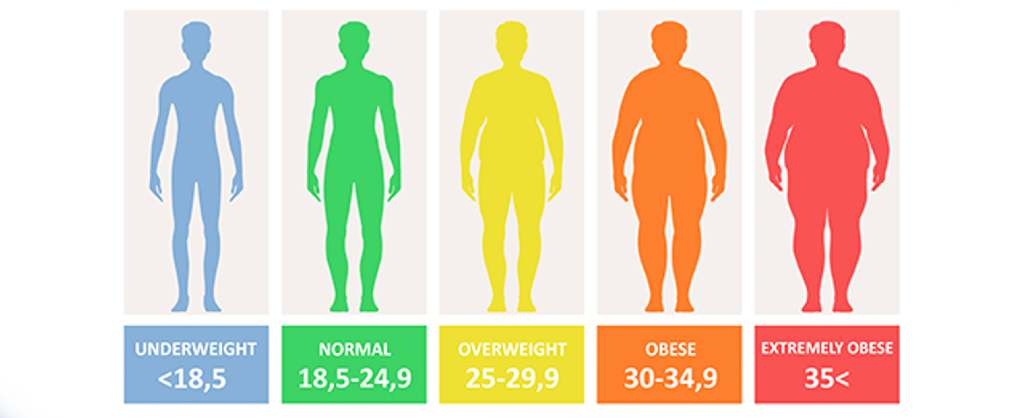
According to science, a healthy and normal person should have a BMI between 18.5 and 25. If its value is less than 18 then it is underweight which is unhealthy. If its value is more than 25 then it is called fat or overweight.
There are specific formulas for manually calculating BMI. However, you can do this manual work much easier through programming. That’s why in this article you will know how to make BMI Calculator using Javascript.
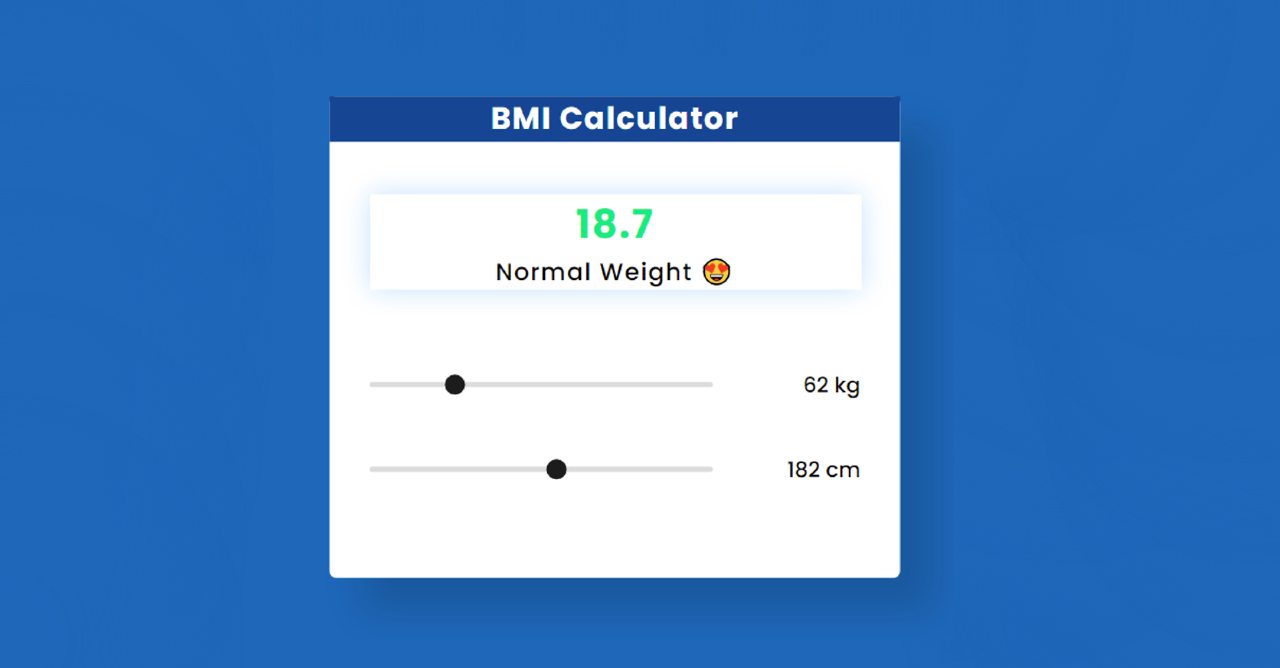
For this type of project, there will be two input boxes where weight and height have to be input. Then this project will automatically calculate your BMI. Here you can see a text with the result of the calculation.
BMI Calculator Javascript [Live Demo]
First I created a box at the top of the web page. I first added another title to that box. Then there is a small display. The results can be seen by calculation in that display. I used HTML’s range slider to input. As a result, minimum and maximum values are set here.
The first of the two sliders is for weight and the second is for hiding input. Then it will calculate and show how much BMI you have in that display. It will show a message where your BMI status can be known.
See the Pen
Untitled by Code Media (@codemediaweb)
on CodePen.
Hopefully, the demo above has helped you get this project live experience. You can copy the source code needed to create it from above. Also, the download button at the bottom of the article will help.
How to calculate BMI in JavaScript
Below I have shared the complete step-by-step tutorial. If you are a beginner then follow the tutorial below to make it (BMI Calculator with Source Code).
Here is the formula for manually calculating BMI
BMI = (weight) / (height * height)
weight = the weight of your body
height = height of your body
For this, you need to have an idea about HTML and CSS. First, create an HTML and CSS file then follow the steps below.
Step 1: Create the basic structure of the calculator
I have created a box using the following code which is basically its basic structure.
The following CSS has helped to design that webpage. Here I have used blue as the background color of the web page.
I designed the box with the following codes. The background color of the box uses white and the width: 400px.