Responsive Contact us Form using HTML CSS (Free Code)
In this article, you will learn how to create Responsive Contact us Form using HTML and CSS. Contact form we use in different places. This type of Responsive Contact us Form is used to contact the website owner on different websites. Where the user can send his necessary information or message to the author or web owner. Here I have used only HTML and CSS.
This contact form is fully responsive. This will allow you to use this contact page directly within your website or projector. This contact form is very simple. This is what I have made transparent so that the background can be seen clearly. This type of transparent design enhances the beauty of the website.
Responsive Contact Us Form
Below I have given a preview that will help you to know how this Responsive Contact us Formworks.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
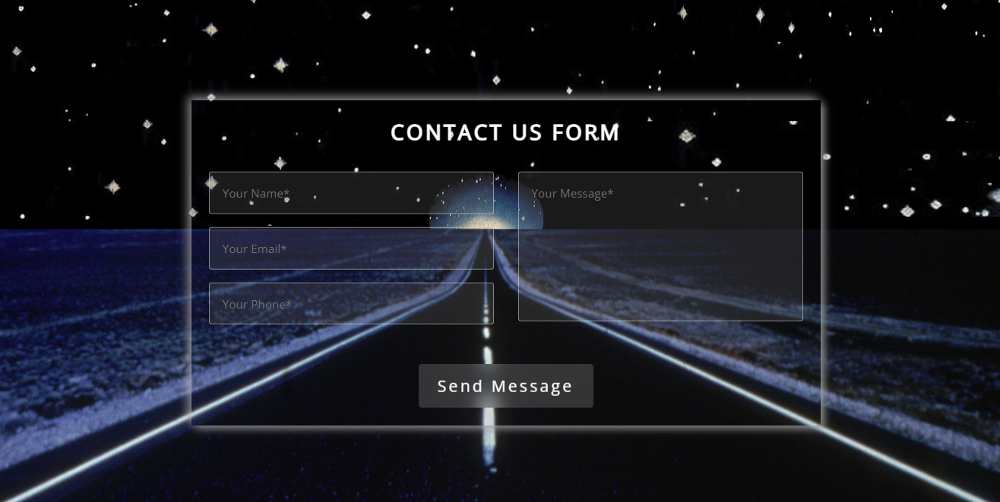
As you can see above I first added a background image to the webpage. Then I created an area of contact form here. The background of that area is completely transparent.
First of all, I used a heading then 3 input boxes were used. The input boxes are for inputting name, email, and phone numbers respectively. Then a box is created using textarea to input the message.
The most important point is that it is Responsive. Some CSS has been used to make this contact us form responsive. This allows you to use this design directly in your project. To create this Responsive Contact us Form you need to have a basic idea about HTML CSS.
How to Create Contact Us Form in HTML
Below I have shared step-by-step tutorials. If you only want the source code, you can use the download button at the bottom of the article. You will also find all source codes in the demo section above.
Here I have shared step-by-step tutorials and shown the possible results after each step. Which will help you to know what kind of results can be seen after using that code.
Step 1: Basic structure of form
Using the HTML and CSS codes below, I created the basic structure of the contact form and designed the webpage.
First I designed the web page using some amount of CSS code and used a background image here. Here you can change the background image to your liking.
The basics of this contact form have been designed using the following codes. The maximum width of this form is 500px and box-shadow has been used to enhance the beauty.