Do you want to create a CSS Neumorphism Login Form?
If your answer is yes then you will get your answer in this article. Here I am going to show you how to create a Neumorphism Login Form using HTML and CSS code.
Already using this design I have created many more types of elements like social media icons, registration forms, sidebar menus, etc. Now is the time to create a login form using the Neumorphism design.
This is currently a UI trend that is being used extensively to create different elements. The main reason for its rapid popularity is its beauty.
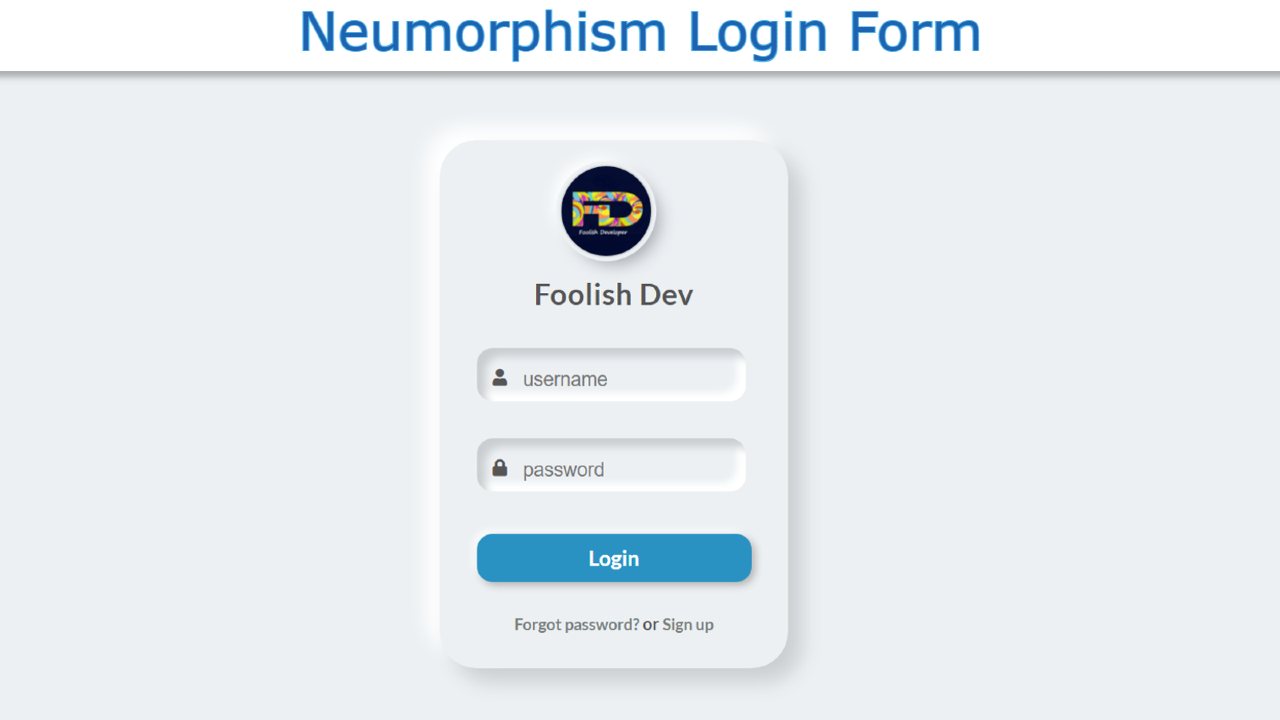
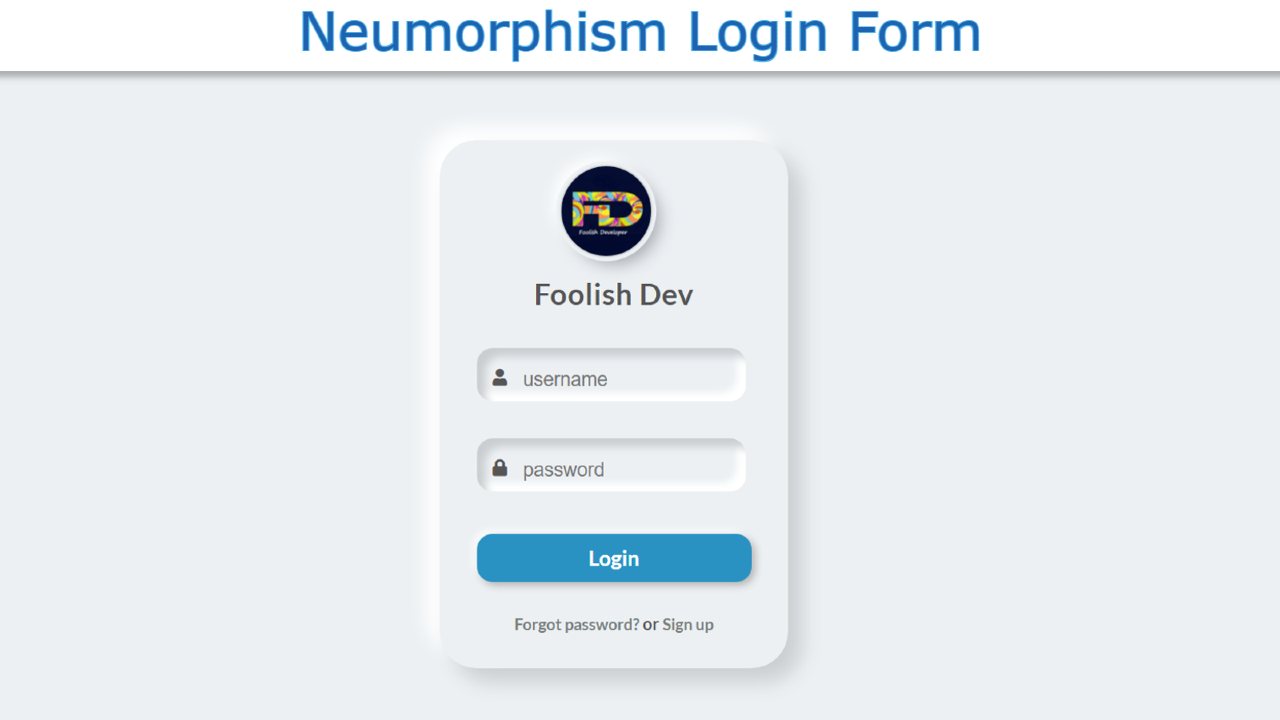
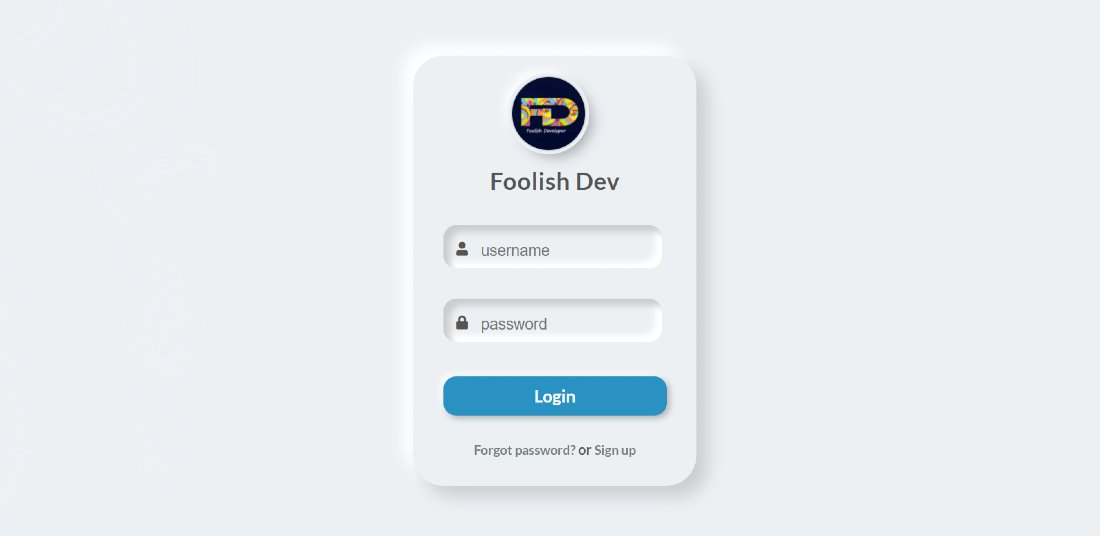
CSS Neumorphism Login Form
Neumorphism Login Form is much more beautiful and attractive than the general design. The most important point, in this case, is that the same color is given in the background of the webpage and the element.
The question that may arise in your mind is, how do elements determine their size?
For that, shadows are created here using CSS code. Everything here is like a normal login form. First, there is a profile image with a title below it. Then there is a place to input the email ID and password to log in. I used the icon near that input. Then below is a login button and some basic text.
This CSS Neumorphism Login Form was created by me with the help of HTML and CSS. Below I have given a live demo of it which will help you understand how it works.
See the Pen
CSS Neumorphic Login Form by Foolish Developer (@fghty)
on CodePen.
Hopefully, the demo above has helped you understand a lot.
If you are a beginner then you must follow the tutorial below. In the following tutorial, I have shown step by step how I have created this Neumorphism Login Form HTML CSS. If you want, you can download all the source codes using the download button below.
Step 1: Design the web page to create Neumorphism Login Form
I first designed the web page using the CSS below. Here I have used the background color of the webpage # ecf0f3. This is the same color I used in the element’s background.
Step 2: Create the basic structure of the Neumorphism Login Form
Now we have created the basic structure of the login form using the following HTML and CSS code. Its height is 500px and width is 330px. I used border-radius: 35px to make the four corners of this box a bit round.
Now using box-shadow I have created a black and white shadow that has given a shape to this login form.
Step 3: Create a logo
I made a logo using the codes below. I used an image to make it. The height and width of that image are 85 px. Border-radius: 50% has been used to make this logo completely round.
If you look at the logo above, you will understand that a shadow and a border have been created around the image. I used box-shadow to create this.
Step 4: Add titles to the login form
Now I have created a title using plain text. I have used font-size: 28px to increase the size of the text. Text-align: center is used to place it in the middle.
Step 5: Create input place in CSS Neumorphism Login Form
Now create the input spaces using the HTML and CSS code below. For this, I have used the input function of HTML. I used an icon near each input. The specified heights of the input spaces are not given. This height is determined depending on the padding.
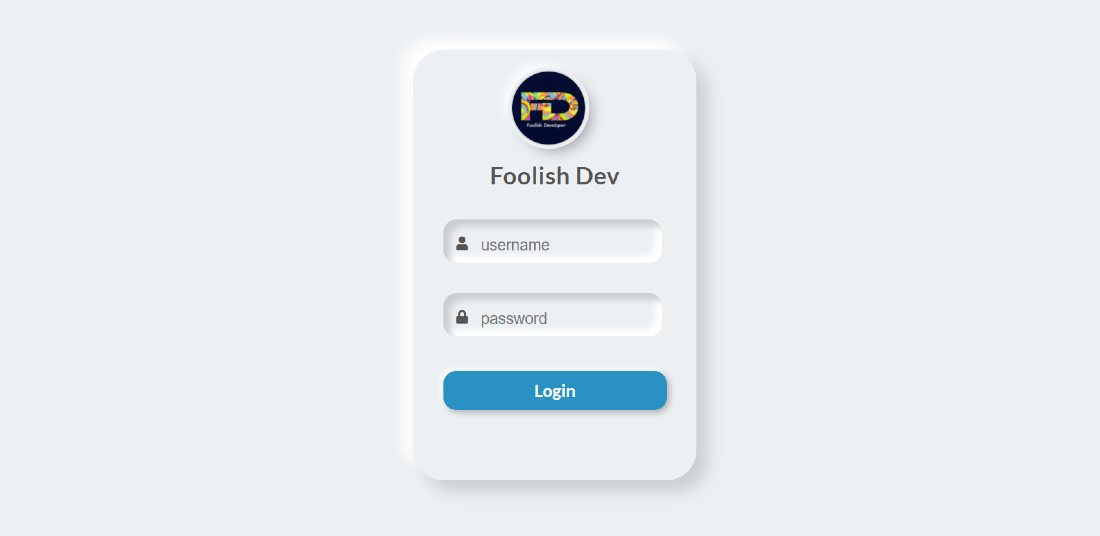
Step 6: Create a login button to login
Now it’s time to create a login button. The following HTML and CSS codes have been used to create a login button within this Neumorphism signup Form.
The height of this button is 45px and in its background color, I used # 1995c3. The font size has been used to increase the size of the text here.
Step 7: Add some text to the Neumorphism Login Form
I used a text at the end of it all. This text is primarily for forgetting passwords and creating new accounts.
Hopefully, this tutorial above has completely helped you to create Neumorphism Login from HTML CSS. In the meantime, I have created many more elements of Neumorphism design that will help you to get complete information about this design.
If there is any problem while creating this Neumorphism Login page, you can definitely let me know by commenting. I have given the download button below to download the complete ones.