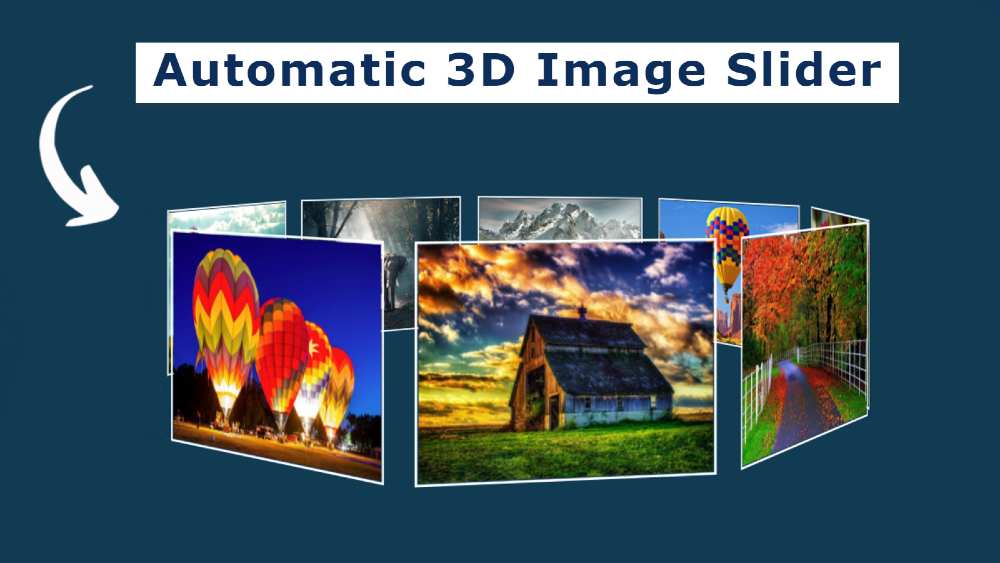
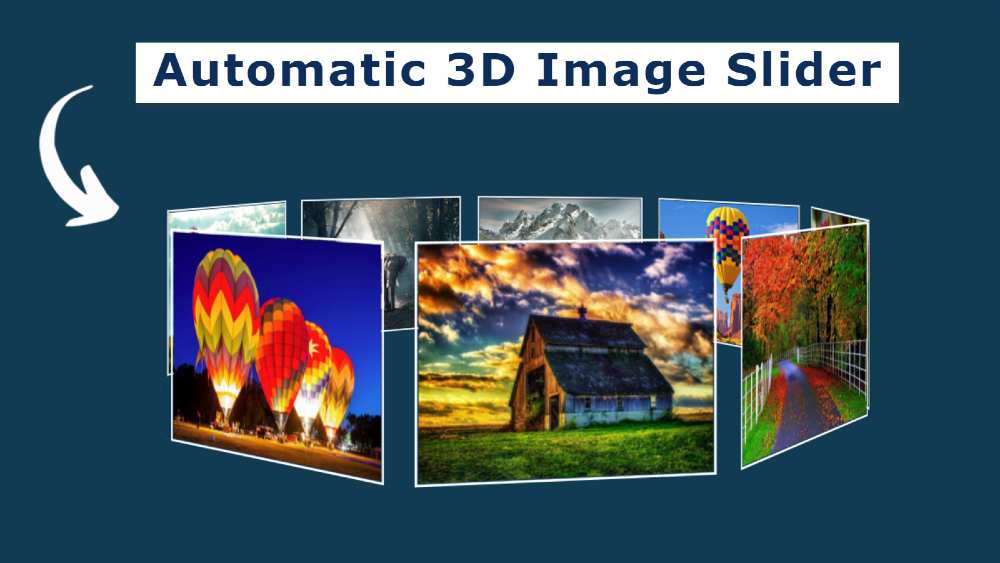
How to Create Automatic Image Slider in HTML and CSS
In this article, I will show you how to create an automatic image slider using HTML and CSS code. Earlier I designed many more types of image sliders and 3D image slideshows. I did not use any javascript code in this design. In this case, this automatic image slider has been created using only pure HTML and CSS code.
the image gallery is used in many places on the website. The slider is mainly used on the homepage of the website. The normal image slider has a rectangular box and the images can be changed automatically or manually.
But in the case of this design, all the images here are kept in a circular shape. Here I have used 9 images and created a circle of 360 by adding each image to one another. This slider rotates at certain intervals.
In this case, there is no place to change the image manually. It tends to change the image automatically. I have already created one more such image gallery. In that case, I made two buttons to change the image manually. You can see the design if you want to change the images manually.
Simple Automatic Image Slideshow [Live Demo]
If you do not understand what I am saying then you can use the demo below to get a live experience of how it works.
See the Pen
3d automatic image slider by Foolish Developer (@fghty)
on CodePen.
If you want the required source code, you can download the required source code using the download button at the bottom of the article.
As you can see in the video above, here are 9 pictures arranged neatly on a home page. Each image is arranged at a 40-degree angle with the other. As a result, 9 images are joined together to form a 360 circle.