How to Create a Digital Clock in JavaScript
If you want to create a Simple Digital Clock using JavaScript then this tutorial is for you. There are many types of digital clock tutorials available on the Internet. However, this design is made in the easiest way.
I used only three lines of JavaScript to create this simple digital clock. I have already created many types of JavaScript clocks. If you want to create an advanced and stylish digital clock then you can search this blog.
However, there are many beginners who want a very simple design. This simple JavaScript digital clock tutorial would be perfect for them. Here I have given step by step tutorial and required source code.
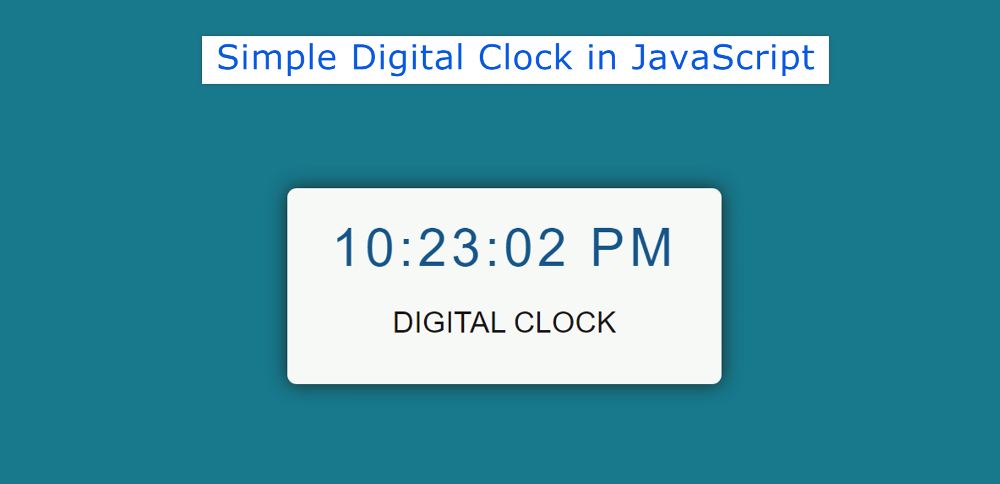
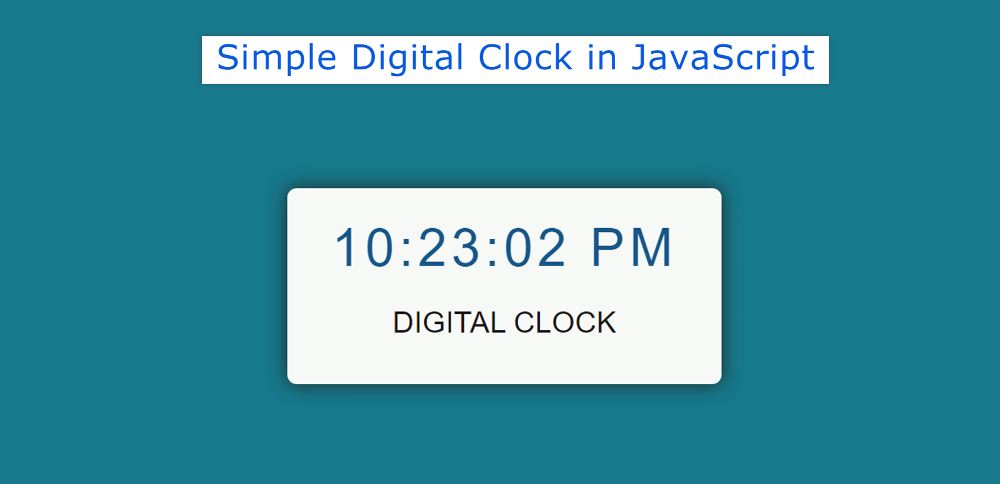
JavaScript Digital Clock
If you want to know how Working Digital Clockworks then be sure to follow the demo section below. Here you will find the required preview and source code.
See the Pen
Untitled by Shantanu Jana (@shantanu-jana)
on CodePen.
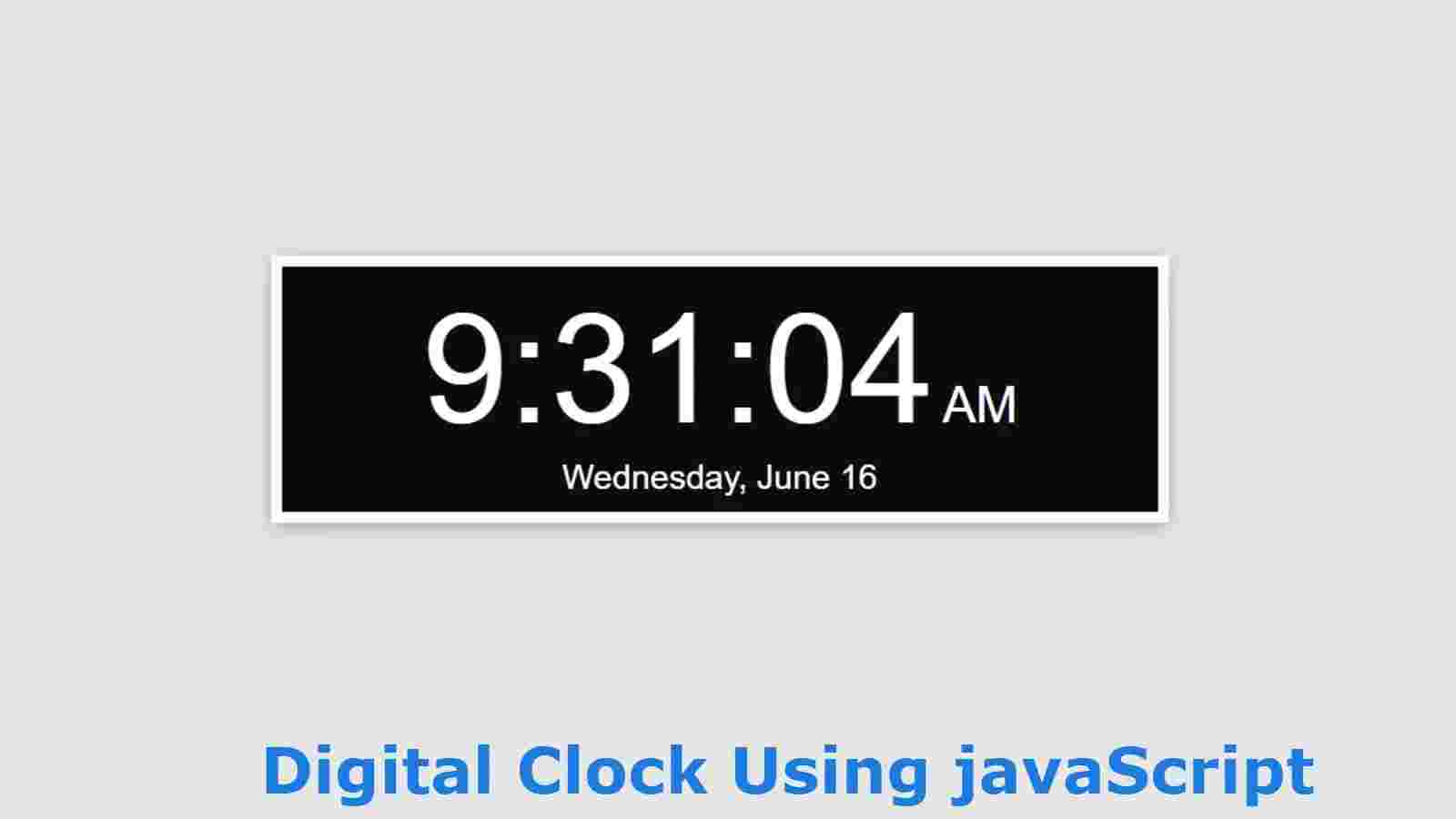
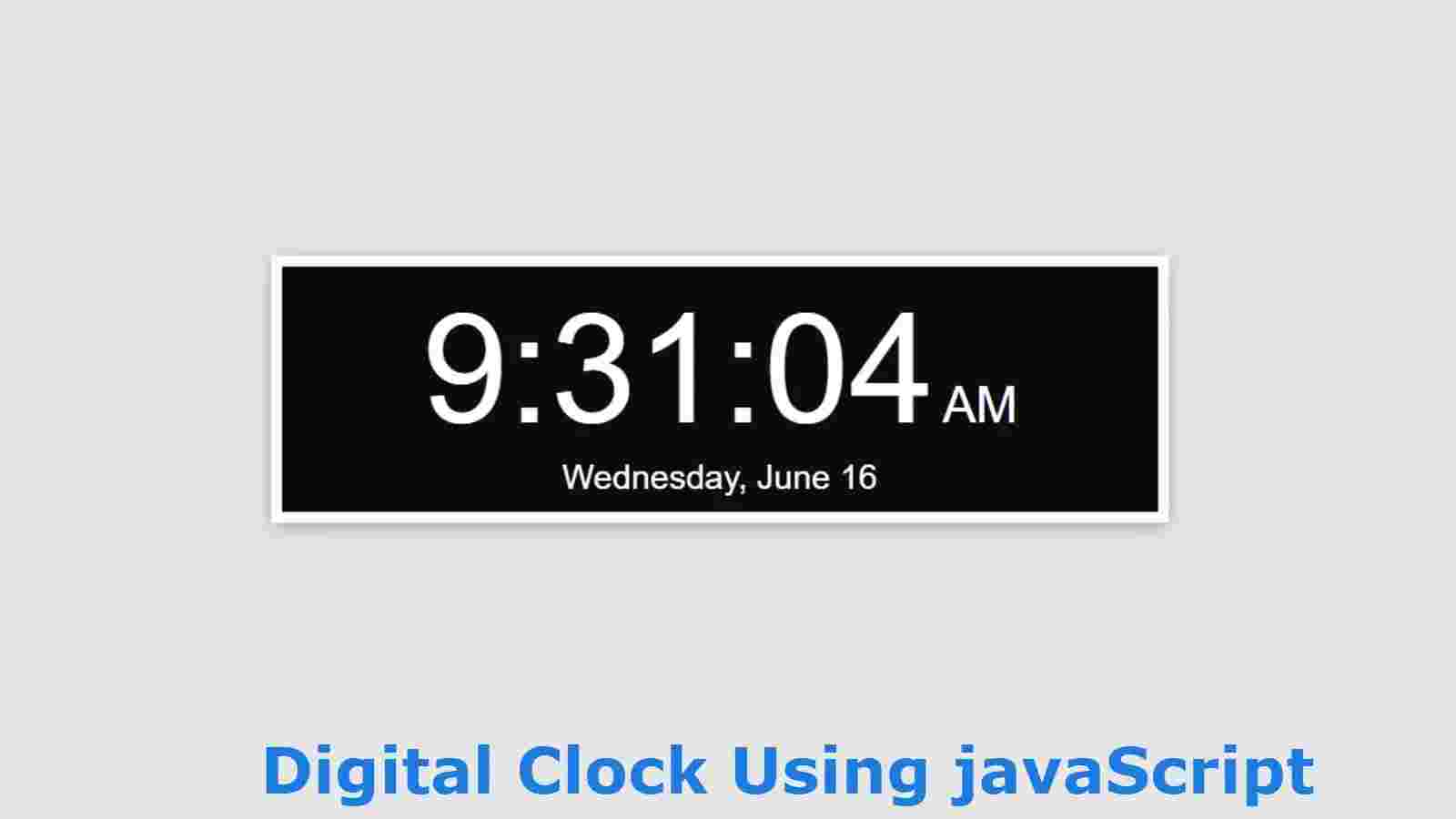
As you can see, I have created a box on top of a web page. In this box, first, you can see the time, then you can see a text. During this time you will see the time in hours, minutes, and seconds.
It has AM and PM options. I have already created a digital clock with the date. If you need to show the date with your time, you can see that design.
Create a digital clock using Javascript
Some HTML, some CSS, and 3-line JavaScript have been used for designing. The current time has been taken from your device using the newDate () method. newDate () is a JavaScript method that will take the current time from your device.
1: Basic structure of the clock
First, a box is created using the following HTML CSS. In this box, you can see all the information related to time.
I designed the webpage with the code below and then designed the box. This box has no specific width height. This will determine the amount of content and the size of the padding.