Custom Range Slider using HTML CSS & JavaScript
You will learn how to build a Custom Range Slider using HTML CSS and JavaScript. Custom Range Slider We see it in different types of e-commerce websites or different types of business websites. This type of HTML range slider is used to select a specific value in the slider.
This is a kind of input function of HTML. HTML has many types of inputs like text, password, file, slider, etc. This type of Custom Range Slider has a minimum and maximum value. The user can select any one of those values.
This type of range slider with min and max values is very important for an eCommerce site. I have used animation in this Custom Range Slider. The button that changes the value is designed with CSS. Emojis are used instead of buttons.
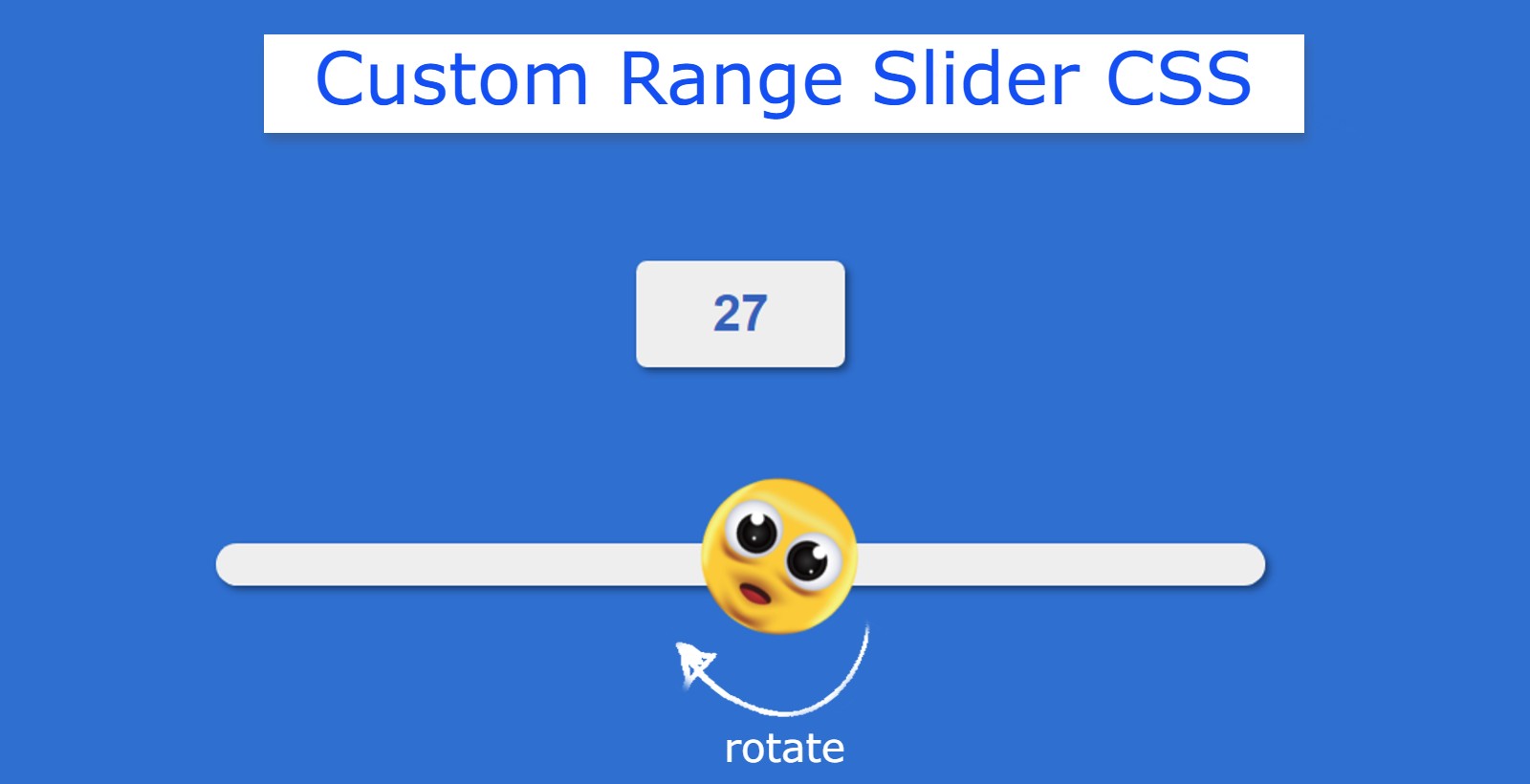
How to Create Custom Range Slider with HTML CSS
The emoji in the slider can rotate 360 degrees. The emoji will be at 0 degrees at the slider minimum value. It will rotate when you change the position of the emoji. If you are a beginner then this project (Custom Range Slider using HTML CSS) is very important for you.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
First, we created the basic structure of the slider using HTML. Then JavaScript has been used to activate this Custom Range Slider.
This slider can be used in addition to JavaScript. However, JavaScript is important for activating the display. The value of the display will change when you change the position of the button on the slider.
To make this custom range slider HTML CSS you need to have a basic idea about HTML CSS. I have given a demo that will help you to know more about this custom range slider.