How To Make RGB Color Generator Using JavaScript
In this article, I have shown you how to create RGB Color Generator using JavaScript. Earlier I shared with you how to make different types of random color generators, background-color generators, etc. In this tutorial, I have shown you how to create JavaScript RGB Color Generator. RGB is a color format. RGB (Red, Green, and Blue) is one of the colors we can use to express different formats.
In this project, you can create different colors by combining Red, Green, and Blue colors of your choice. A lot of times we can’t find the color we want to use for different projects. In that case, this kind of project will help you completely.
The three colors used here are red, green, and blue respectively. You can create any color you like by combining these colors.
RGB Color Generator Using JavaScript
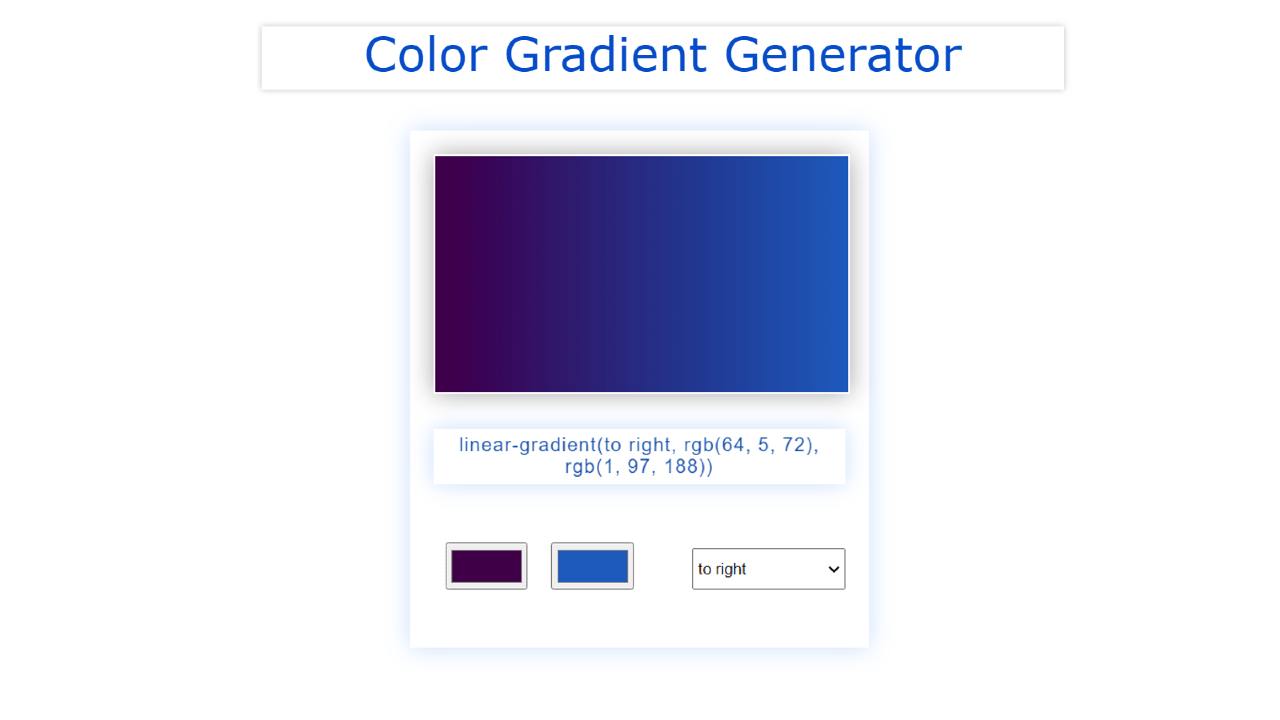
Below is a demo that will help you to know how this RGB Color Generator works. Here you will find the required source code and live demo.
If you want, you can copy the source code and use it in your own work. However, for the source code, you can take the help of the download button below the article.
See the Pen
JavaScript RGB Color Generator by Raj Template (@RajTemplate)
on CodePen.
Hope you like the demo above. As you can see above, I used blue as the background color for the first web page. Then I made a small box. All information will be added to this box and its height will depend on the amount of content. First created a display in which the colors can be seen. Then I made three range slides.
I used HTML’s input function to create the slides. Three range riders have been used for the colors Red, Green, and Blue respectively. Below all is a small box in which the color code can be seen. You can copy that code and use it in your work.
How to Create JavaScript RGB Color Generator
RGB Color Generator is built with HTML CSS and JavaScript. First I designed the basics using HTML CSS. Then I implemented it using JavaScript. To make this RGB color generator you must have some basic idea about HTML CSS JavaScript.
If you only want the source code, you can use the download button at the bottom of the article. However, I request you to follow the tutorial below. This will allow you to know step by step how I made this.