In this article, you will learn how to build a Random Gradient Generator using JavaScript, HTML, and CSS. CSS Gradient Generator is basically a simple JavaScript project that will increase the knowledge of beginners about JavaScript.
inear-gradient is mainly used in the background of web pages. If you know basic JavaScript, you can easily create this project.
Creating a perfect gradient is much more problematic and time-consuming. However, using this design you can generate the color of your choice in seconds with just one click.
Here gradient combinations can be seen from different angles. The most important point in this project is that I only used JavaScript here, not any external library.
Random Gradient Generator with JavaScript
Now it is time to follow this tutorial to create this javascript linear-gradient generator. Even if you are a beginner, you can understand this design.
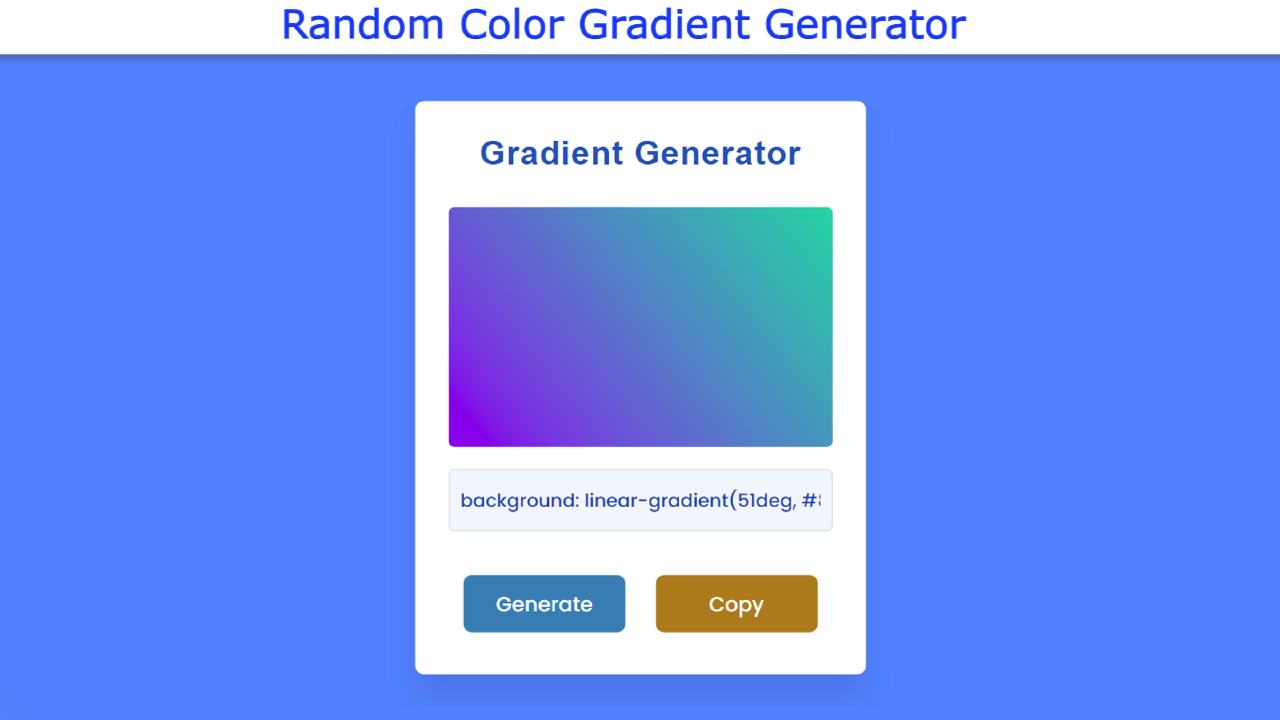
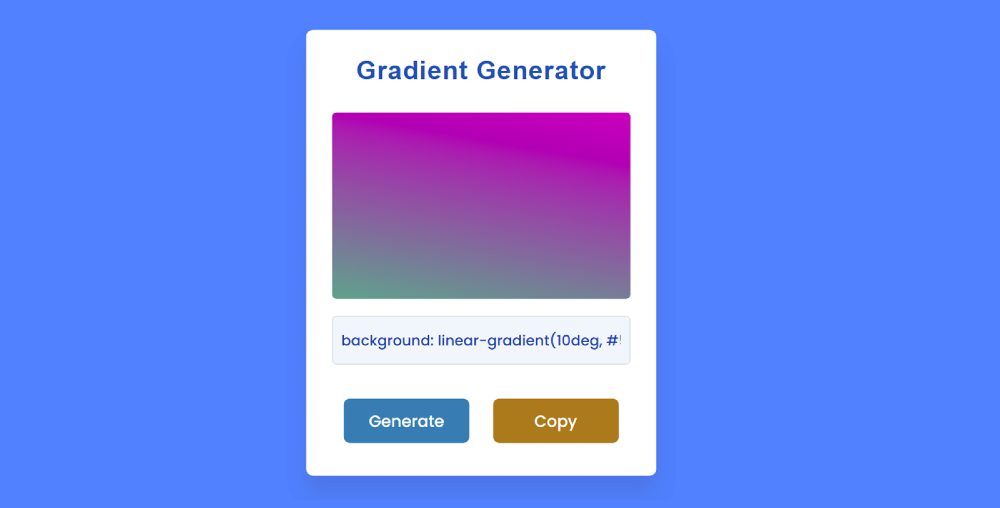
First I designed the webpage then I made a small box on that page. There is a display in the box where the colors can be seen. Below that is a small box that will contain the color code. Below all are two buttons, one for generating colors and the other for copying color codes.
See the Pen
javascript Random Gradient Generator by Foolish Developer (@fghty)
on CodePen.
Step 1: Create the basic structure of the Gradient Generator
I have created the basic structure of this CSS gradient color generator using the following HTML and CSS code. I used the width of the design 410px and the background color is white. To enhance its beauty, we have created shadows all around using box-shadow.
Step 2: Add a title in the box
Now I have added a title above all in this design. I added titles using h2 tags to use titles. Here I have used font-size: 30px to increase the size of the text a bit. Also text-align: center is used to place text in the middle.
Step 3: Create a color viewing display
Now using the codes below I have created the display for you to see the gradient color. Whenever you click on the Generate button, a random color is generated in this display. Display width: 100% used and height: 35vmin.
Step 4: Create a gradient color code box
Now I have made a small box to see the color codes. The code of the color that can be seen in the display can be seen in this box. This allows you to easily copy the code and use it in any of your own work. I have used the width: 100% of this box and have used font-size: 2.7vmin.
Step 5: Create two buttons in the design
We have created two buttons in this random gradient color generator system. The first button is to generate color and the second button is to copy this color code. Here we have used display: flex so that the two buttons are positioned side by side.
Using the CSS below, I set different background colors for the two buttons. This has taken the help of nth-last-of-type () to add a background color.
Step 6: Activate the Random Gradient Generator using JavaScript
Above we have made this system absolutely. Now you have to implement this project using JavaScript.
First I used four line code to determine the constant of some of the ID functions. Here we have set a constant of generator button, copy button, output code box, and color display.
Now I’ve added color code elements using hex string. The hexstring is a string of hexadecimal characters. Here we have used numbers from zero to 9 and characters from a to f. Basically, these characters are combined with each other to create color.
Using the below JavaScript I have been instructed to create the colors randomly. Here I have used Math.random which will generate a different color each time.
Now I have created a random gradient by combining the colors using this code. Above we have created the color code. Now I will create a gradient by adding those random colors. I stored the first random color in a constant called colorOne and added the second color in colorTwo.
Then with the help of Math.random I have created a random angle here. As a result, the two colors will be connected to each other at different angles.
Then using output color.style.background the colors are displayed in the display.
The code box has been executed using the last line JavaScript. As a result, this color code can be seen in the box in the project.
Now I have activated the copy button. This random gradient color will be copied whenever you click on the copy button. Then you can use it in your CSS file.
I have executed the generate button using the JavaScript below. Each time you click on the generator button, a different color will be randomly generalized.
I hope you have learned from this tutorial how I created this project (Gradient Generator with JavaScript & CSS). I have already created many projects that will increase your knowledge about JavaScript.
If you have difficulty understanding this JavaScript Random Gradient Generator you can ask me directly on Instagram(@foolishdeveloper).