Structuring and designing are the most important factors for a website. The unique structure and design of the website make it stand out in the crowd. Projects with unique designs and user-friendly websites attract users. Creating a user-friendly website requires advanced knowledge of HTML and CSS. Beginners at this stage of learning focus more on the properties and value rather than the learning-based projects.
Learning any language with the help of HTML and CSS helps in better understanding and clarity of the topics. In this article, we will provide you with 30+ HTML and CSS projects that you can practice to master the art of website design.

Before we start with our article, let us understand the advantages of working on real HTML and CSS projects.
What are the benefits of Creating a Project Using HTML and CSS?
The benefits of creating a project using HTML and CSS are:
Enhanced Thinking Skills: Working on different real-world projects helps enhance our thinking skills and create new projects that solve real-world human problems.
Gaining Experiences: Working on real-world projects and creating them from scratch helps in building concepts, and working on real-world projects also helps in understanding what tools and technologies are used in the industry.
Resume Enhancing: Real-world projects can be added to the resume under the project section to increase the chances of user selection.
30+ HTML and CSS Projects with Source Code:
1. Circle Animation CSS and HTML:
Project details: Circle Animation is a CSS project in which we will be using the CSS animation and keyframe properties to add circular animation and glowing design to the webpage. This type of animation can be used as a loading animation for the webpage..
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

2. Simple Feedback Form in HTML and CSS
Project details: A feedback form is a response-collection form that takes responses from multiple users for particular services and products. This type of mini-project, yet quite useful, helps in collecting user feedback and improving products.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

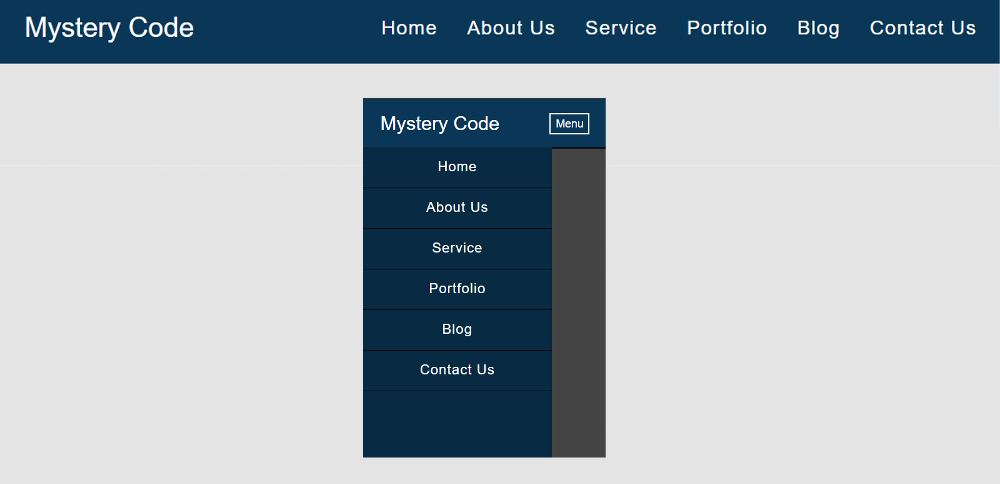
3. Responsive Navigation Menu CSS
Project details: A sidebar menu is a collection of different navigation links that provide ease of access to the user who visits the website. Using the sidebar menu, users can directly navigate to the desired section of the website. This type of project helps in creating a user-friendly and easy-to-use website.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

4. Simple Image Hover Effect in HTML and CSS
Project details: The Simple Image Hover Effect is a CSS property that changes the appearance and property of any object as the user hovers the cursor over the element. This type of CSS effect helps in creating interactive website elements..
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

5. Simple 3D Button Using HTML and CSS
Project details: A simple 3D button is a unique way of creating a button with the help of CSS by adding animation and effects that make it look like a real button. We will be using advanced CSS concepts for the design of the button.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

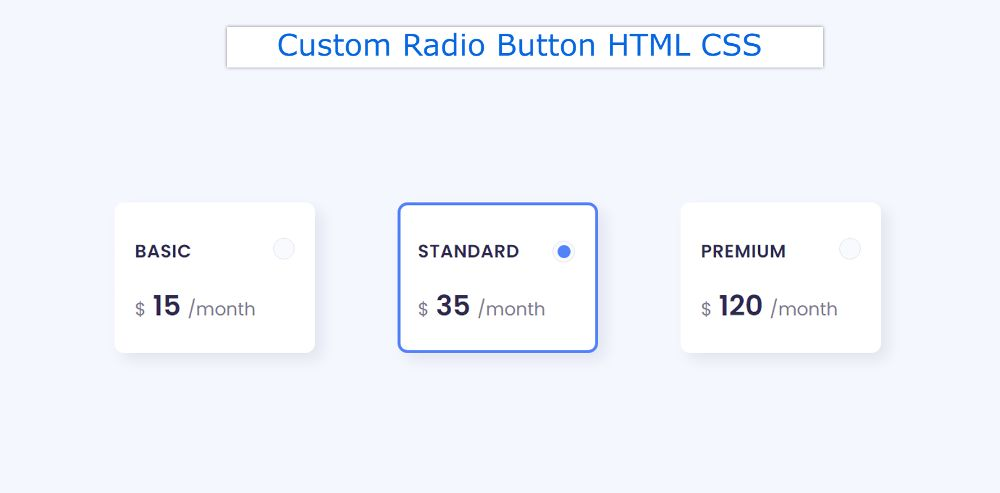
6. Custom Radio button using HTML and CSS
Project details: A radio button is a form input element that helps in choosing one option out of the given options. This type of element is used for creating quiz apps, survey forms, etc.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

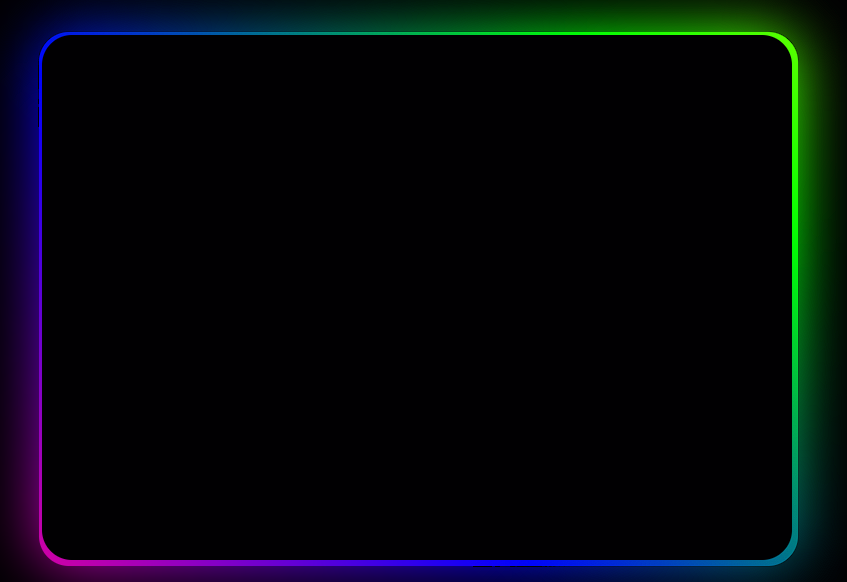
7. How to Create a Gradient Border in HTML and CSS
Project details: A gradient border is a unique combination of more than two different colors that are combined together to form a gradient color, and using the border property and animation property, we will add a gradient border to our elements.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

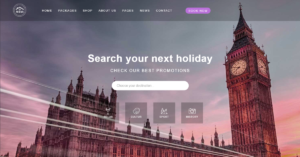
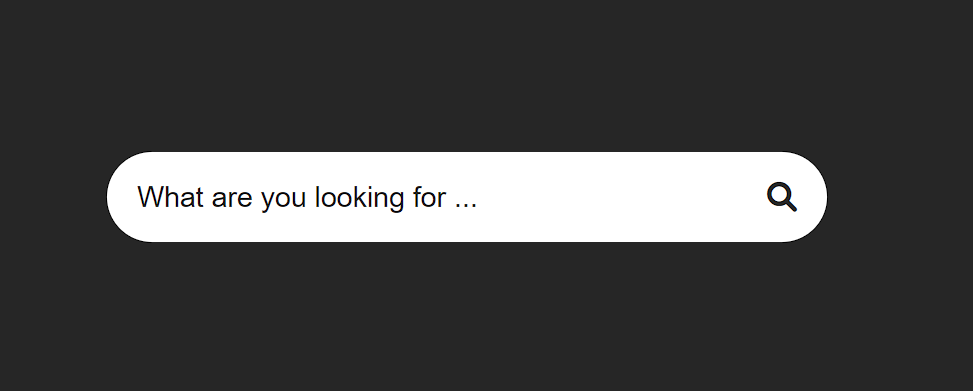
8. Expanding Search Bar Using HTML and CSS
Project details: Expanding Search Bar is a unique design of search bar using CSS properties. We will create a search bar menu that helps in finding information on the website. We have uniquely designed the search engine so that when the user hovers over the search bar, the length of the search bar will increase with a smooth, expanding animation.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

9. Popup Registration Form
Project details: A registration form is a type of account form. Whenever a new visitor visits a website, they need to create an account to access the services provided by the website. For that, they need to use the user registration form to create an account
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

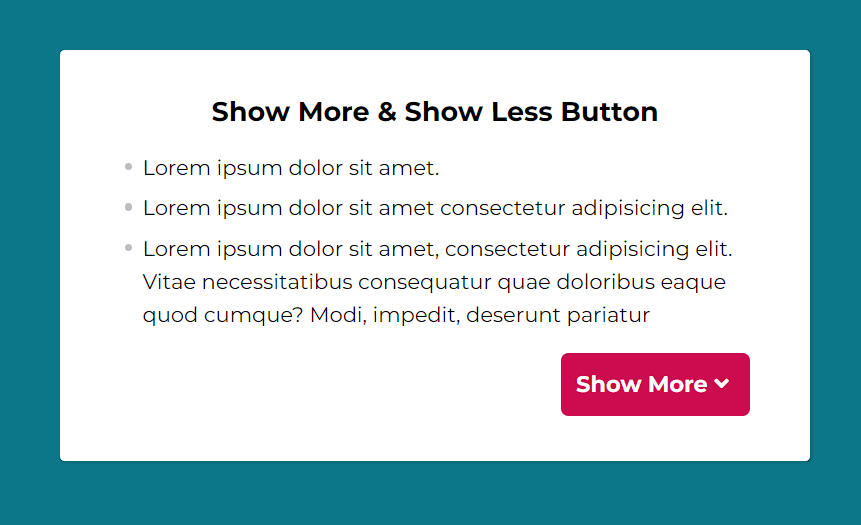
10. Read More and Read Less Button
Project details: A read more and less button is used to save space on the webpage. This type of technique is used to provide large amounts of information in a small space. When the user clicks on the read more button, the hidden content is displayed to the user.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

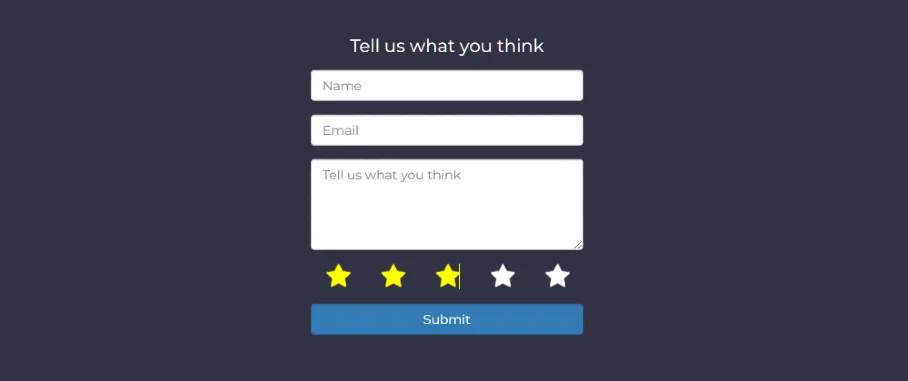
11. 5 Star Rating HTML and CSS
Project details: A rating system is a method of taking feedback from the user. In the star rating system, we use stars to create a rating system, where 1 star means poor feedback on the product and a 5-star rating means love for the product.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

12. E-mail Subscription form
Project details: An e-mail subscription form is a newsletter form that gives news and updates to the subscribed user in the mail. This method helps in keeping users updated with the new content on the website and helps in giving alerts to multiple users at the same time.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

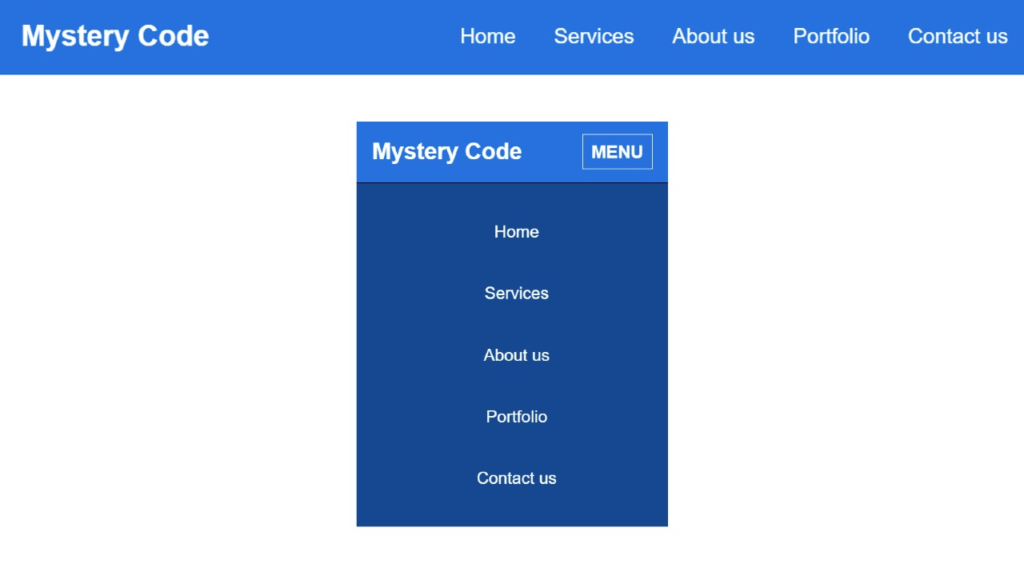
13. Responsive Top Navigation Menu Bar
Project details: Top Navigation The menu bar is also known as the navbar, which is present at the top of the website. Using the CSS position property, we will stick the navbar to the webpage scroll so that the user can easily move into different sections of the website without any extra effort.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

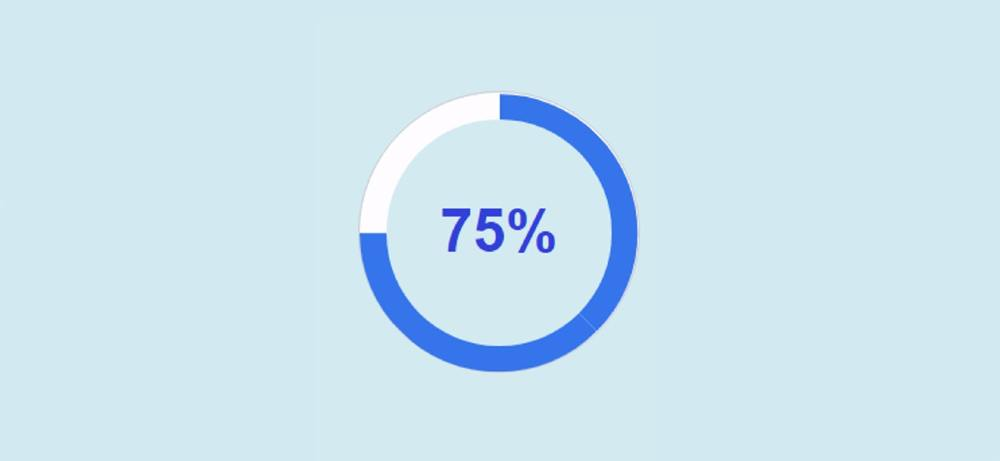
14. Circular Progress Bar using HTML and CSS
Project details: A Circular Progress Bar is a progress reader web app that keeps a record of the progress of a user for a particular activity. This type of project is mainly for users on the ed-tech website, where the company needs to keep track of the user’s course progress.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

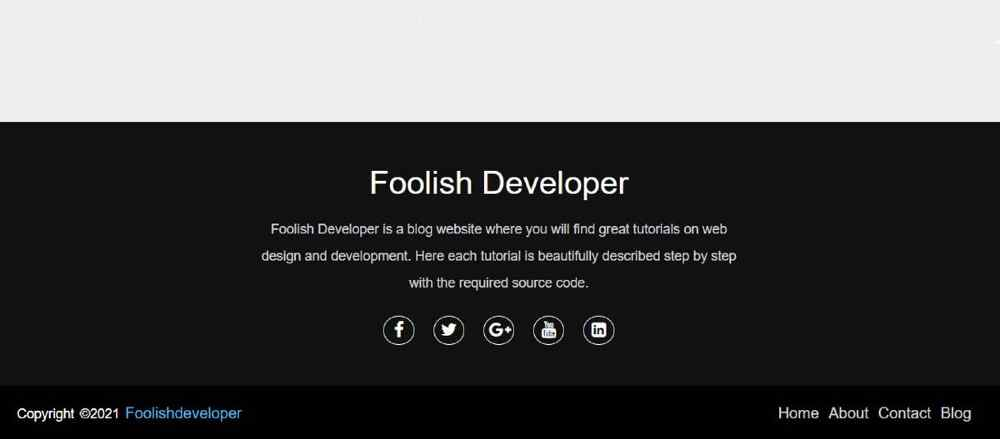
15. Simple Responsive Footer Design Using HTML and CSS
Project details: A footer is a bottom section of the website where all the necessary links, copyright information, privacy policies, and social media links of the website are placed under a section called the footer section. All the visitors who wish to connect with some organization can connect with the client using the footer section social media links.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

16. 3D Image Slider Using HTML and CSS
Project details: A 3D Image Slider is a web application that displays many pictures in a 3D design. The images are rotated and animated to give the slider a unique dynamic look.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

17. Responsive Automatic Image Slider
Project details: A web application called Automatic Image Slider helps preview multiple images automatically after a certain period. Four to five images are stored inside the automatic slider, and one image at a time is displayed. A fresh image will appear in the automatic image slider in a few seconds.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

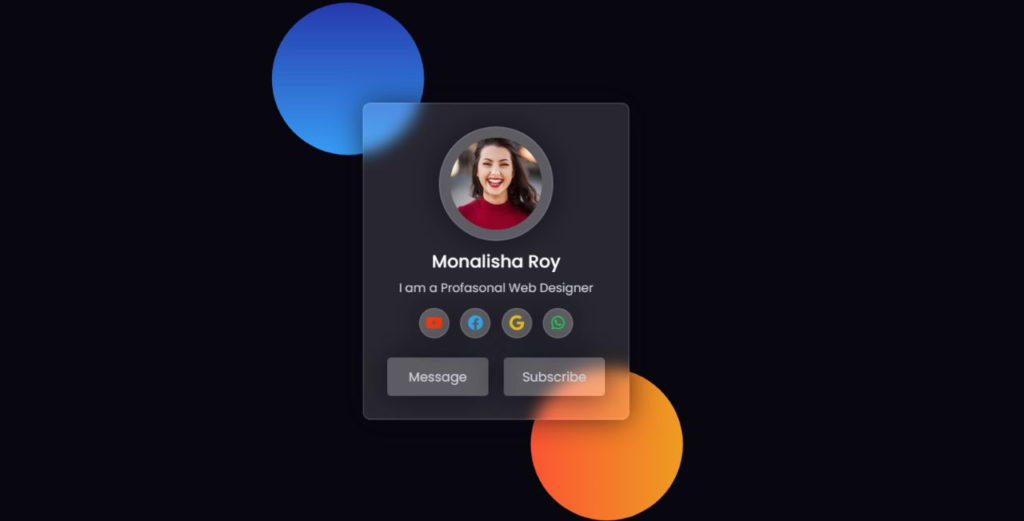
18. Glassmorphism Profile Card
Project details: A glass morphism profile card is a simple CSS effect in which the background looks like a glass with the same shine on the background. We will create a profile card with a glassmorphism effect, which helps in creating a unique and interactive user design.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

19. Basic Calculator Using HTML and CSS
Project details: A web-based basic calculator is a device that helps with mathematical operations including division, multiplication, addition, and subtraction.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

20. Simple Navigation Bar with Tooltip
Project details: A simple navigation bar is a navbar with a different navigation link and an additional tooltip that provides information about sections as the user hovers over the different navigation items.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

21. Responsive Toggle Switch
Project details: The toggle switch is a type of radio button with some animation and color effects. This makes it look much more attractive than the normal radio button.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

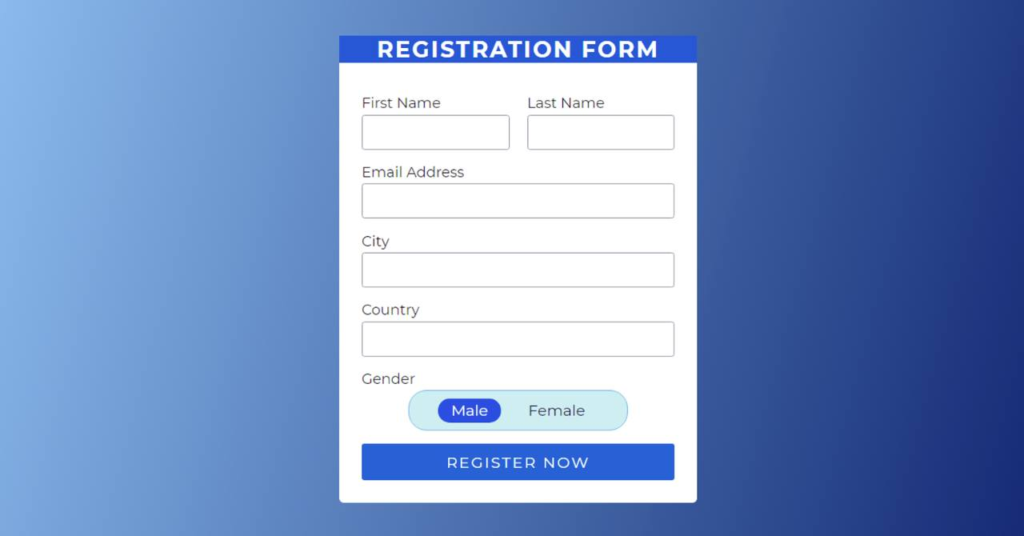
22. Simple Registration Form Using HTML and CSS
Project details: A registration form is a type of account creation form that helps in completely authorizing the services of websites. Whenever a new visitor visits a website, they need to create an account to access the services provided by the website. For that, they need to use the user registration form to create an account.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

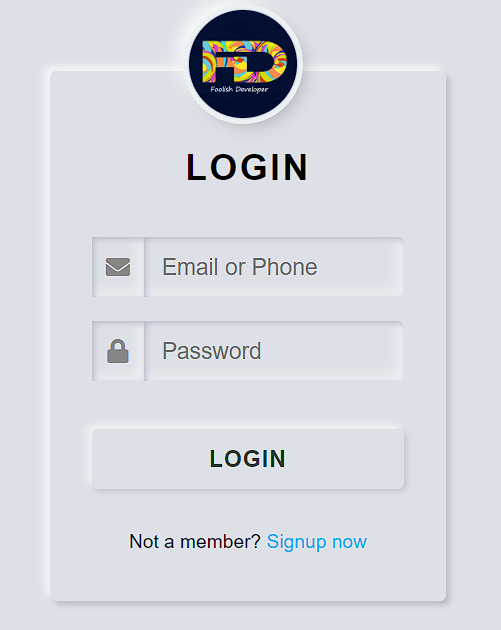
23. Responsive Login Form Using HTML and CSS
Project details: A login form is an authorizing form that helps in successfully authorizing the user on the website. Whenever a user visits a website, they need to sign in to access different login features.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

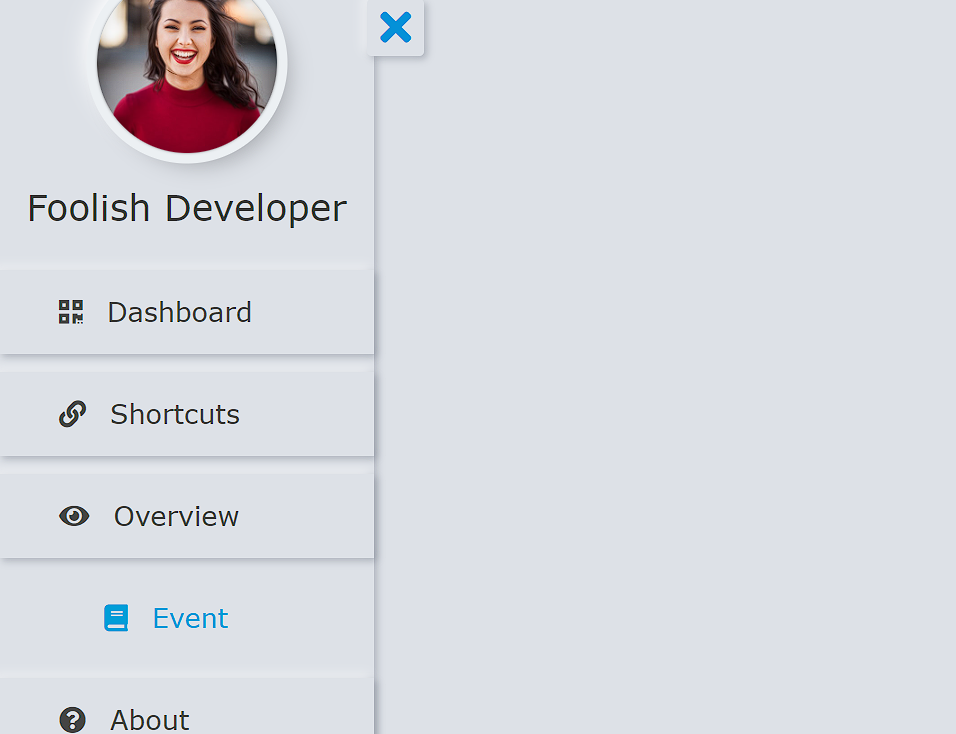
24. Neumorphism Sidebar Menu Using HTML and CSS
Project details:A sidebar menu is a collection of different navigation links that provide ease of access to the user who visits the website, and we will be using the neupmorphism effect using CSS to create a dynamic and responsive sidebar menu. Using the sidebar menu, users can directly navigate to the desired section of the website.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

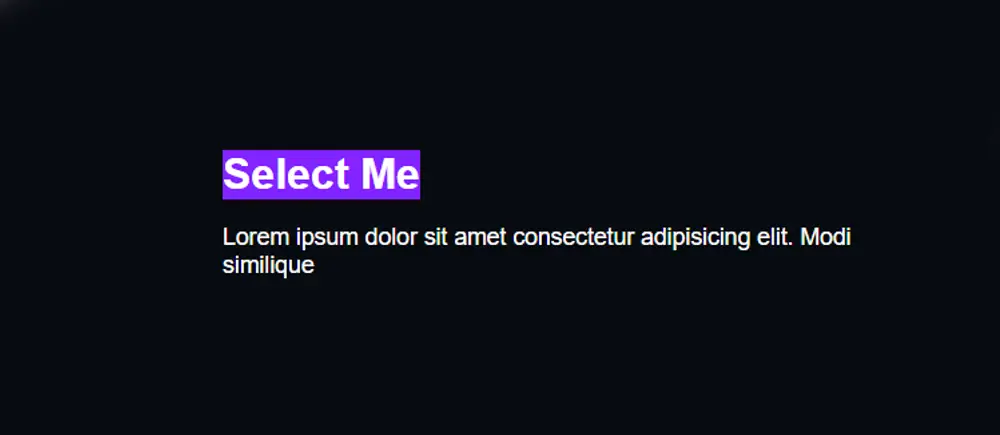
25. Selected Text Background Color Changer Using HTML and CSS
Project details: The text highlight color can be changed. The background color of any text that is chosen on your website can be changed using CSS. By using this method, users may add user interactivity and create a dynamic website.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

26. Simple Paper Folding Effect
Project details: A paper folding effect is a CSS effect in which we use an image and, using the CSS transform property, change the transformation and translation of the image so that it looks like paper folding.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

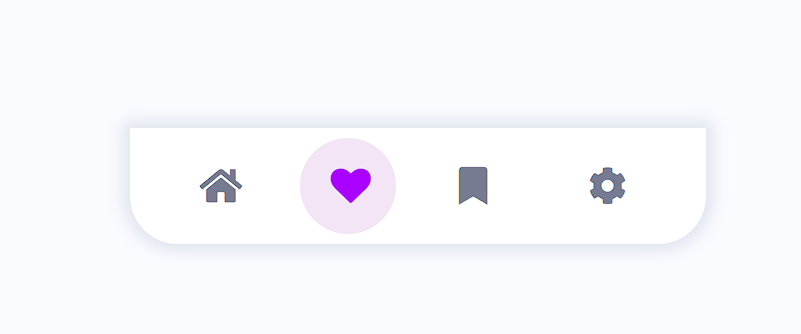
27. Simple Tab Bar Animation
Project details: A tab bar animation is a horizontal bar that is placed at the lower center of the website and contains different navigation links for the user. Based on the different links, we have set the background color of the tab bar as the user clicks on it.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

28. 3D Image Hover Effect
Project details: The 3D image hover effect is a CSS property in which the user hovers over the image. The image will rotate 45 degrees along the y-axis to give a 3D look to the website.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

29. Pop-up Login form
Project details: A pop-up login form is a unique way of creating a website login form. Using the CSS display property, we will create a login form and hide the form until the user clicks on the login button. As the user clicks on the login button, a pop-up window opens up, and a login form appears on the webpage.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML and CSS.

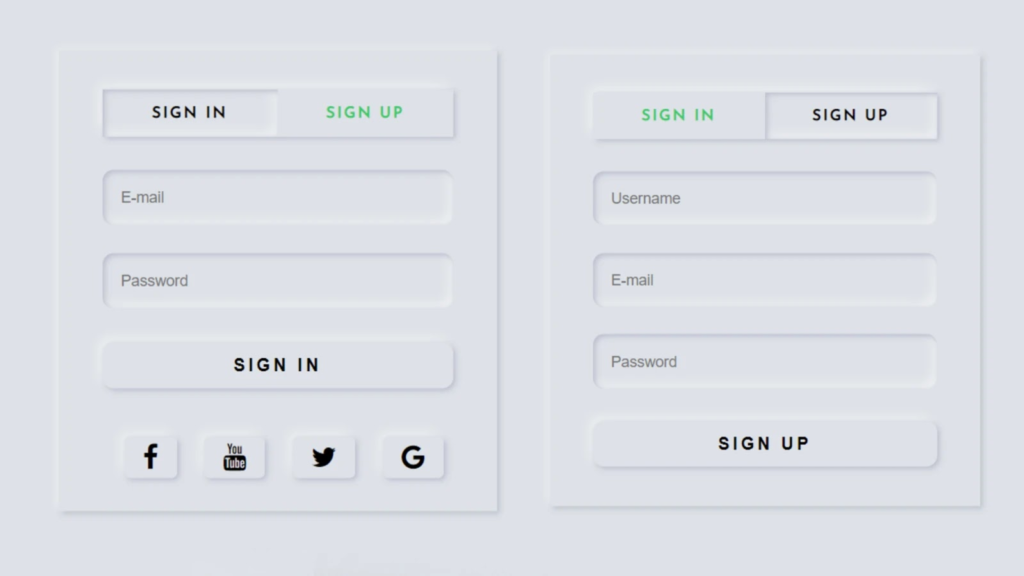
30. Simple Login and Registration form
Project details: A website has two sections: the registration form and the login form. Whenever someone visits a website for the first time, they have to register to use the services provided by the website. In order to do that, they must use the user registration form to make an account, and if they return to the website, they must use the login form to log in.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

Conclusion
Hopefully, the above tutorial has helped you to know that working on a project along with learning helps in getting real-world experience and commanding HTML and CSS skills for website design.
If you like the project, don’t forget to follow our website, foolishdeveloper.com.
Author: Arun