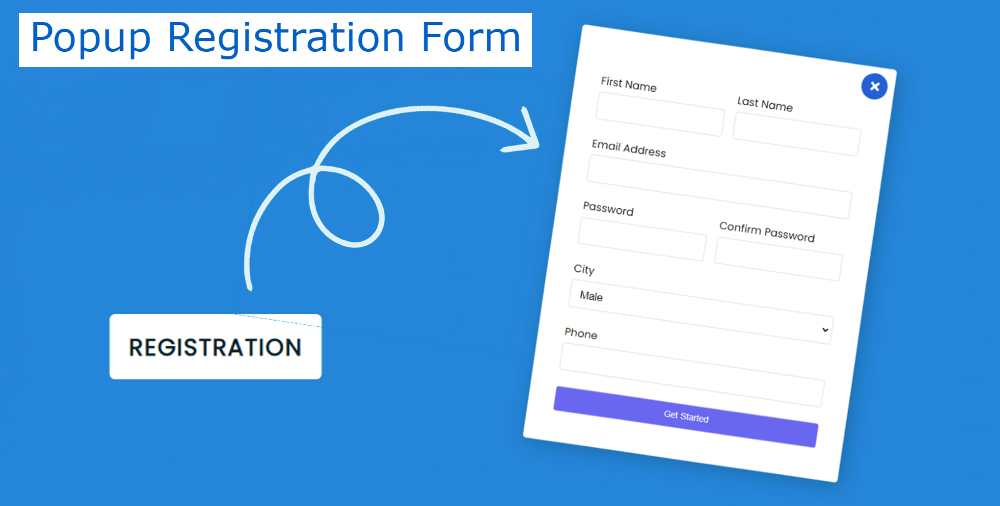
The Popup registration form is an account creation form that helps the user get account access on the website. A popup form is a javascript form that takes the details of the user and creates a personal space for the user. In that personal space, the user can use the services of the user.
A pop-up form is a button event that triggers a function that pops up the form for the user. In this article, we will be creating the popup registration from scratch so that beginners can also understand the different concepts of JavaScript.

In this tutorial, you will learn how to create Popup Registration Form using HTML and CSS. In the meantime, I have shared with you the tutorials for different types of Registration Forms. Here is the time to create Popup Registration Form in HTML.
In many cases, we see the form of a pop-up window. I just shared a pop-up login form design with you. This is a Registration Form that contains almost all the information for registration.
Since this is a popup design, we will not be able to see the form in general. Instead, you will see a button on the home page. When you click on that button, the Popup Registration Form will appear. There is a button in the registration form which will be hidden again after clicking on it.
Popup Registration Form
Many people want to create an automatic pop-up registration form. In that case, I already shared a tutorial where I showed you how to create a popup window. Below you will find a preview that will help you learn how it works.
Codepen preview:
See the Pen Untitled by Foolish Developer (@foolishdevweb) on CodePen.
Adding the structure:
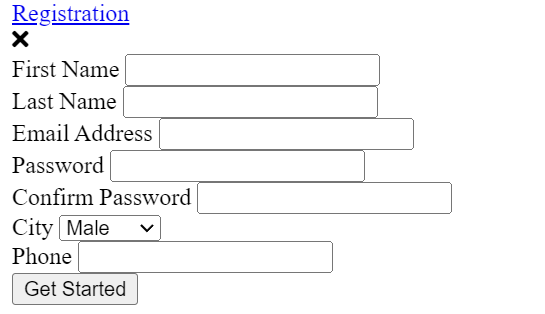
First I created a button on the webpage. That button will act as a popup button. If you click on that button, you will see the Registration Form. There is a cancel button at the top of the form. Clicking on that button will hide the popup window again.
This registration form has 6 input boxes and one Sylhet box. In the first two input boxes, you can input the name. The third input box is the email ID and the 4th and 5th input boxes are for inputting the password and ‘confirm password.
How to Create Popup Registration Form in HTML
Html, CSS, and jQuery have been used to create this simple Popup Registration Form. Designed by HTML and CSS and activated popup by jQuery.
I have given all the codes below here. To do this, first create an HTML, CSS, and JavaScript file.
<div style="text-align: left;"><b style="font-size: 21px;"><span style="color: #2b00fe;">HTML Code (index.html)</span></b></div>
The code below is the HTML code with which we have added all the information to create this pop-up registration form. Copy the following codes and add them to your HTML file.
<div class="codebox"><button class="button1"><i class="far fa-copy"></i>Copy</button></div>
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Sliding Modal Box Style</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
<!--Jquery CDN link -->
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<!-- CSS file -->
<link rel="stylesheet" href="style.css">
<!-- JavaScript file-->
<script src="function.js"></script>
</head>
<body>
<!--Home page popup button-->
<div class="start-btn">
<a href="#">Registration</a>
</div>
<!--popup box-->
<div class="center modal-box">
<!--cancle button-->
<div class="fas fa-times"></div>
<!--Registration form-->
<div class="form_container">
<form name="form">
<!-- name input box-->
<div class="form_wrap form_grp">
<div class="form_item">
<label>First Name</label>
<input type="text">
</div>
<div class="form_item">
<label>Last Name</label>
<input type="text">
</div>
</div>
<!-- email input-->
<div class="form_wrap">
<div class="form_item">
<label>Email Address</label>
<input type="text">
</div>
</div>
<!--password and confirm password-->
<div class="form_wrap form_grp">
<div class="form_item">
<label>Password</label>
<input type="password">
</div>
<div class="form_item">
<label>Confirm Password</label>
<input type="password">
</div>
</div>
<!--city name input-->
<div class="form_wrap">
<div class="form_item">
<label>City</label>
<select name="country">
<option>Male</option>
<option>Famale</option>
<option>others</option>
</select>
</div>
</div>
<!--phone no input-->
<div class="form_wrap">
<div class="form_item">
<label>Phone</label>
<input type="text">
<div class="error" id="phone"></div>
</div>
</div>
<!--submit button-->
<div class="btn">
<input type="submit" value="Get Started">
</div>
</form>
</div>
</div>
</body>
</html>
HTML Output:

CSS Code (style.css)
The following codes are CSS which will design this Popup Registration Form and add all kinds of colors. Copy these codes and add them to your CSS file. Be sure to rename your CSS file to style.css.
/* Design the webpage */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background: #048bd9;
font-family: 'Poppins',sans-serif;
}
.center,.start-btn{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/* homepage popup button */
.start-btn a{
font-size: 22px;
border-radius: 5px;
text-decoration: none;
text-transform: uppercase;
font-weight: 600;
background: white;
color: #02242b;
padding: 15px 18px;
letter-spacing: 1px;
}
/* popup box */
.modal-box{
top: 40%;
opacity: 0;
width: 480px;
padding: 18px 10px;
border-radius: 5px;
visibility: hidden;
background: white;
height: auto;
box-shadow: 5px 5px 30px rgba(0,0,0,.2);
}
.start-btn.show-modal{
opacity: 0;
visibility: hidden;
}
.modal-box.show-modal{
top: 50%;
opacity: 1;
visibility: visible;
transition: .4s;
}
/* cancle button */
.modal-box .fa-times{
position: absolute;
top: 0;
right: 0;
background: #0569d4;
font-size: 18px;
border-radius: 100%;
text-align: center;
cursor: pointer;
height: 40px;
width: 40px;
line-height: 40px;
margin: 10px;
color: white;
}
.fa-times:hover{
font-size: 22px;
}
/* design the form */
.form_container{
background: #fff;
padding: 30px;
margin-top: 20px;
border-radius: 3px;
}
.form_container .form_item{
margin-bottom: 25px;
}
.form_container .form_wrap.form_grp{
display: flex;
}
.form_container .form_wrap.form_grp .form_item{
width: 50%;
}
.form_container .form_wrap.form_grp .form_item:first-child{
margin-right: 4%;
}
.form_container .form_item label{
display: block;
margin-bottom: 5px;
}
/* input box and select box */
.form_container .form_item input,
.form_container .form_item select{
width: 100%;
border: 1px solid #dadce0;
border-radius: 3px;
padding: 10px;
font-size: 16px;
}
/* submit button */
.form_container .btn input[type="submit"]{
background: #6271f0;
cursor: pointer;
color: #fff;
border: 1px solid #6271f0;
padding: 10px;
width: 100%;
border-radius: 3px;
}CSS Output:

JavaScript Code (function.js)
The following codes are the query code that will activate this popup. First I activated the popup button and then I activated the cancel button. Add these codes to your JavaScript file. Of course, you will use the rename function.js of the JavaScript file.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Sliding Modal Box Style</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
<!--Jquery CDN link -->
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<!-- CSS file -->
<link rel="stylesheet" href="style.css">
<!-- JavaScript file-->
<script src="function.js"></script>
</head>
<body>
<!--Home page popup button-->
<div class="start-btn">
<a href="#">Registration</a>
</div>
<!--popup box-->
<div class="center modal-box">
<!--cancle button-->
<div class="fas fa-times"></div>
<!--Registration form-->
<div class="form_container">
<form name="form">
<!-- name input box-->
<div class="form_wrap form_grp">
<div class="form_item">
<label>First Name</label>
<input type="text">
</div>
<div class="form_item">
<label>Last Name</label>
<input type="text">
</div>
</div>
<!-- email input-->
<div class="form_wrap">
<div class="form_item">
<label>Email Address</label>
<input type="text">
</div>
</div>
<!--password and confirm password-->
<div class="form_wrap form_grp">
<div class="form_item">
<label>Password</label>
<input type="password">
</div>
<div class="form_item">
<label>Confirm Password</label>
<input type="password">
</div>
</div>
<!--city name input-->
<div class="form_wrap">
<div class="form_item">
<label>City</label>
<select name="country">
<option>Male</option>
<option>Famale</option>
<option>others</option>
</select>
</div>
</div>
<!--phone no input-->
<div class="form_wrap">
<div class="form_item">
<label>Phone</label>
<input type="text">
<div class="error" id="phone"></div>
</div>
</div>
<!--submit button-->
<div class="btn">
<input type="submit" value="Get Started">
</div>
</form>
</div>
</div>
</body>
</html>
Final Video Output:
Conclusion:
Hopefully, you have been able to create this Popup Registration Form in HTML using the above code. If there is a problem then use the download button below.
There are many users who cannot combine the above codes together. They can use that button. If there is any difficulty in creating this Popup Registration Form, you can comment.