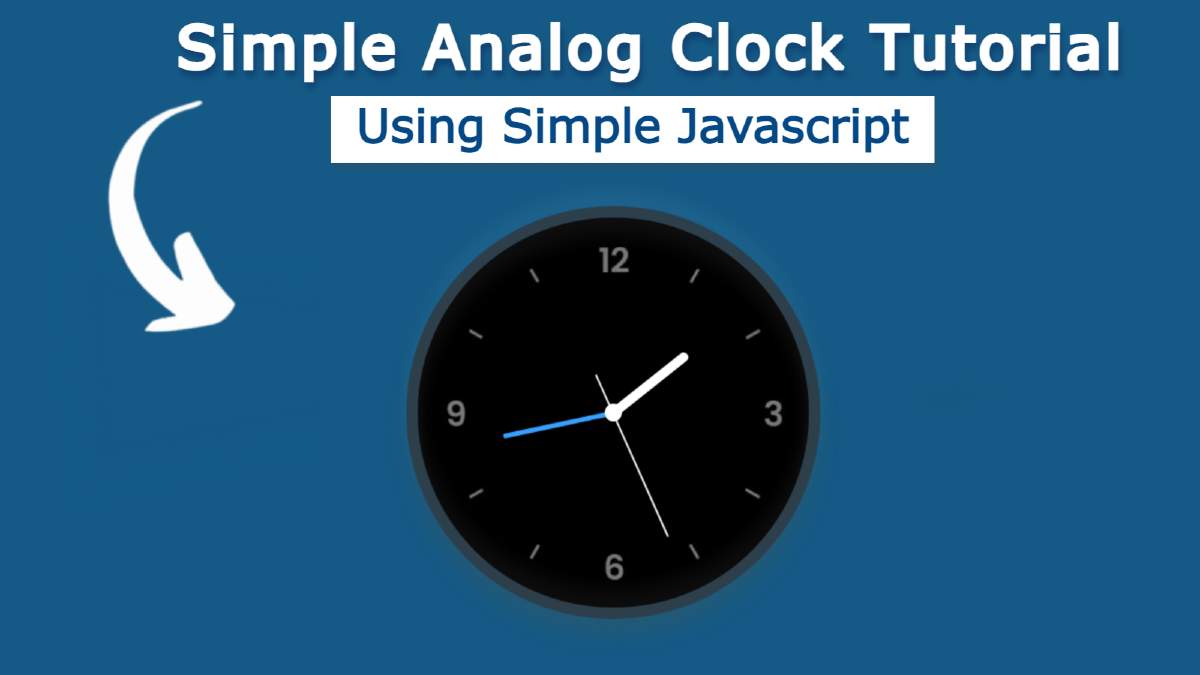
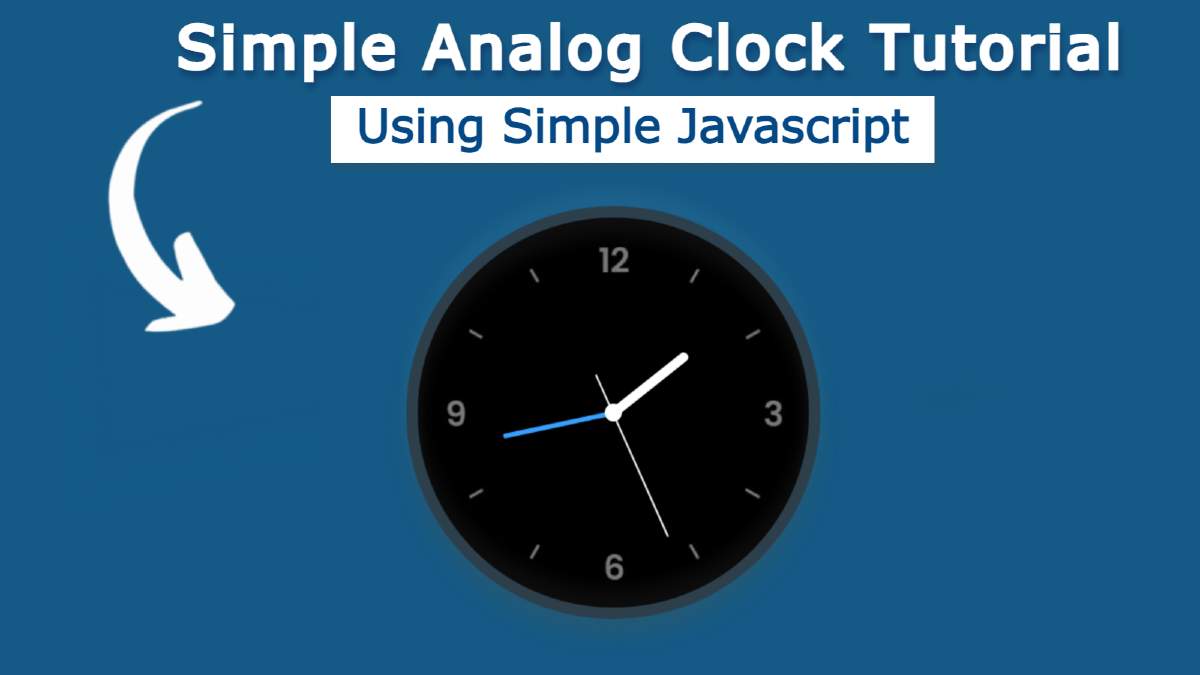
Simple Analog Clock using javascript (For Beginners)
Simple Analog Clock javascript is a web element that helps show the exact time. You can easily create an analog clock with the help of JavaScript.
In this article, I am going to show you how to create a simple analog clock using JavaScript code. I have designed many more types of JavaScript analog and digital clocks before. This design will be of great help to those who want to learn how to design an analog clock for the first time.
I made this design using simple HTML, CSS, and JavaScript code. Since I made it for Beginners, here I have tried to use the simplest code. Here is a complete explanation of what each code is used for. This will allow you to learn how to make it very easily.
First I set the background color of the web page. Here I have used images to make numbers and symbols from 1 to 12. But you can make these numbers manually if you want. I have already made many more designs where I have shown you how to make these numbers manually. Then I made three hands in this watch using HTML and CSS code. I used JavaScript to make those hands work.
Simple Analog Clock Javascript [Live Demo]
Below is a live demo so you can better understand how it works. Here you will find the necessary source code which you can copy and use in your own work.
See the Pen
simple analog clock 1 by Foolish Developer (@fghty)
on CodePen.
The time used here is not the time on any server. It basically uses time from your device using JavaScript’s new Date function.
Below the article, there is a download button with the help of which you can download the source code if needed. Hopefully, the live demo above has helped you fully understand how this analog clock works.