Responsive Sidebar Menu using HTML CSS and JavaScript
In this article, you will learn how to create a responsive sidebar menu bar using HTML CSS and JavaScript. Earlier I shared with you the design of many more types of responsive side navigation bars. I took the help of HTML CSS to create the basic structure of the Simple Sidebar. The menu buttons here help Javascript to work.
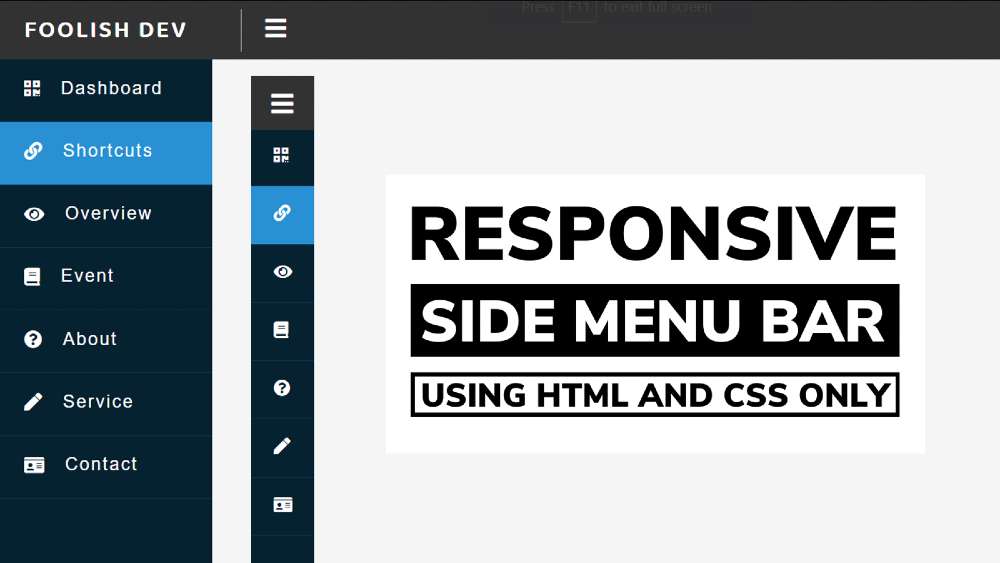
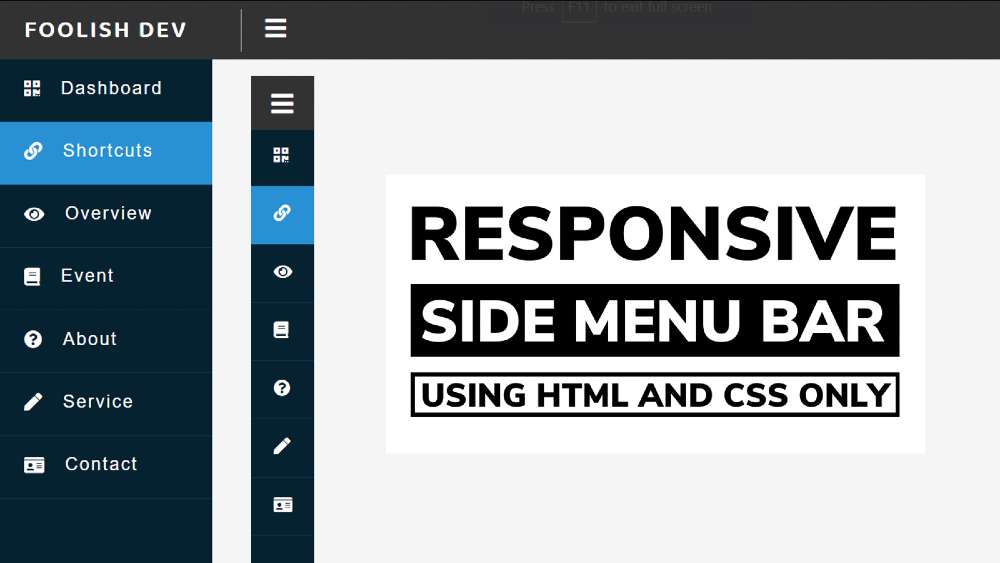
At first, I created a top bar but did not add any menu items. Just added a logo here and it has a menu button. I’ve added a number of menu items to the sidebar, each with an icon. Under normal circumstances, only icons can be seen and text cannot be seen.
Responsive Sidebar Menu in HTML CSS
Nowadays menu bar is a very important element for any website. Different websites use a top menu bar and some websites use top and side two types of menus. Undoubtedly the sidebar is much more attractive and attracts the attention of the user.
The width of the sidebar is 220px but in the normal case, its width will be 70px. When you click on the menu button here, you will see the icons with full text and the width of the sidebar will be 220px. In the case of small devices, this design (sidebar menu HTML CSS) can completely adapt itself.
Hopefully, the video above has helped you to know how it works. To build it you must have a basic idea of HTML CSS and JavaScript.
Here is a step-by-step tutorial for beginners with a video where we have shared the complete tutorial. There is also a download button at the bottom of the article to download the source code.
Step 1: Sidebar’s basic code
Using the HTML and CSS code below, I have created the basic structure for this sidebar. All HTML code will be added to this HTML structure.
Step 2: Basic structure of the top menu bar
I have created the top menu bar with the help of the following codes. Here I have used the width: 100% and height: 60px of the top navigation bar. The background color is black and ‘top: 0’ and ‘left: 0’ are used to place it on top of the web page.
1. Create a logo using text
Now a logo has been added to this top bar. I have added this logo with the help of text. Background width of this logo: 250px and font-size: 25px.
2. Create menu button