Animated Accordion Menu using HTML, CSS & Javascript
In this article, I am going to show you how to create an Accordion Menu menu using HTML, CSS, and JavaScript code. Earlier I showed the design of many more types of Animated CSS accordion menus. Now it’s time to recreate it with JavaScript.
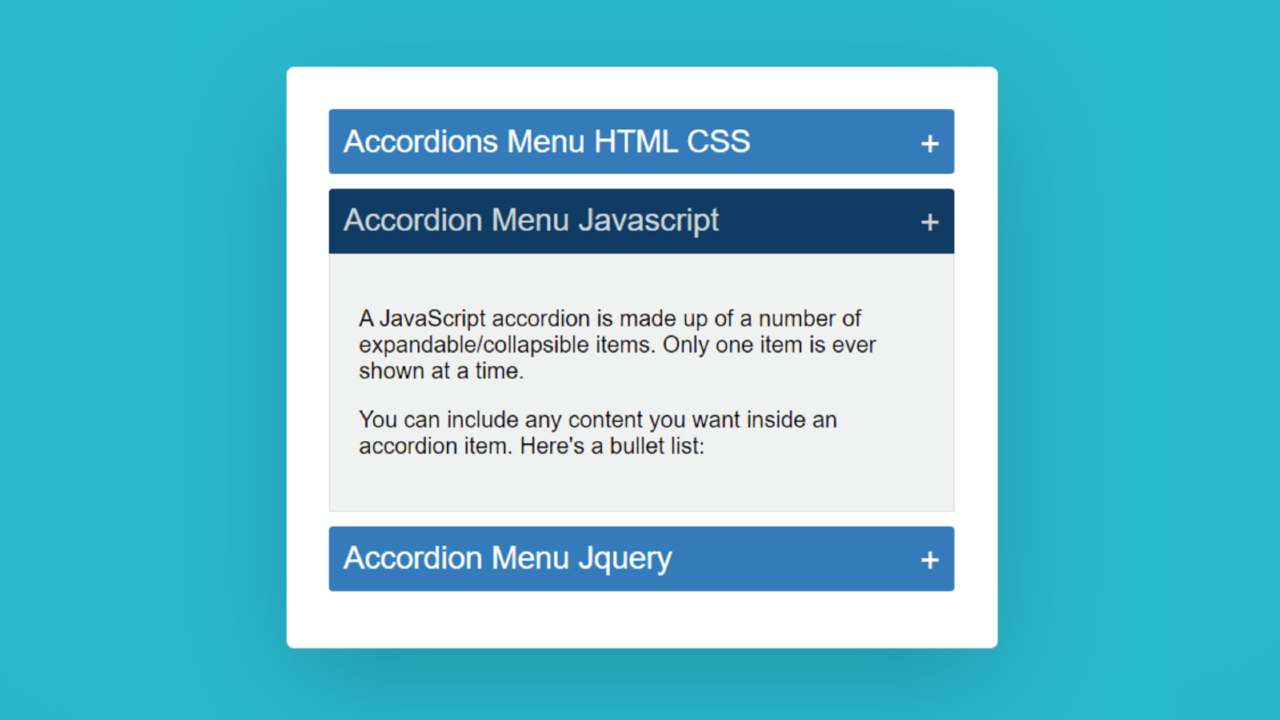
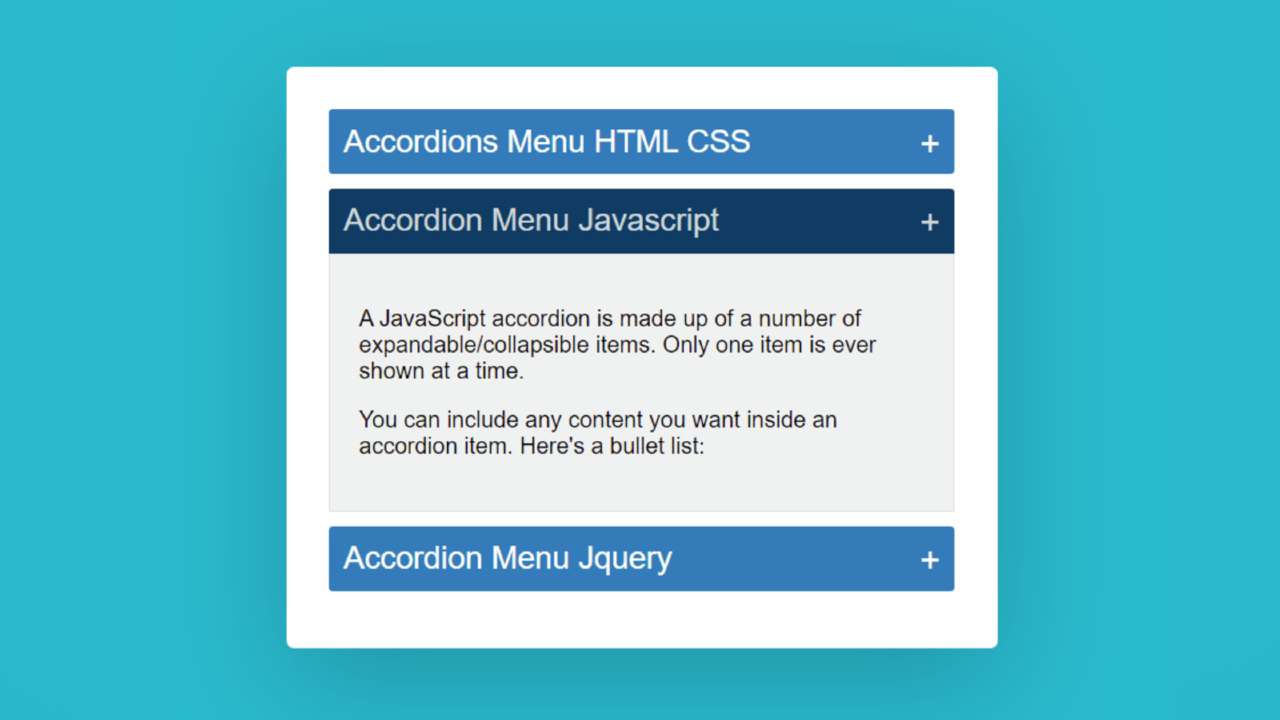
The responsive accordion menu has an original heading. When you click on that heading, all the information related to that heading can be seen below.
Accordion Menu is a modern content structure where a large amount of information can be neatly arranged in one place. This type of structure is used on different types of websites. This type of design is mainly used in the FAQ section or question-answer section.
This type of Accordion Menu is very important for arranging related questions and answers for different types of services. In addition, a large amount of text is arranged on different types of websites depending on the different headings.
Video Tutorial of Animated Accordion Menu
If you do not understand what I am saying then you can watch the video tutorial below. This video tutorial will help you to know how I made this simple javascript accordion.
We hope you have learned how to make this design from the video tutorial above.
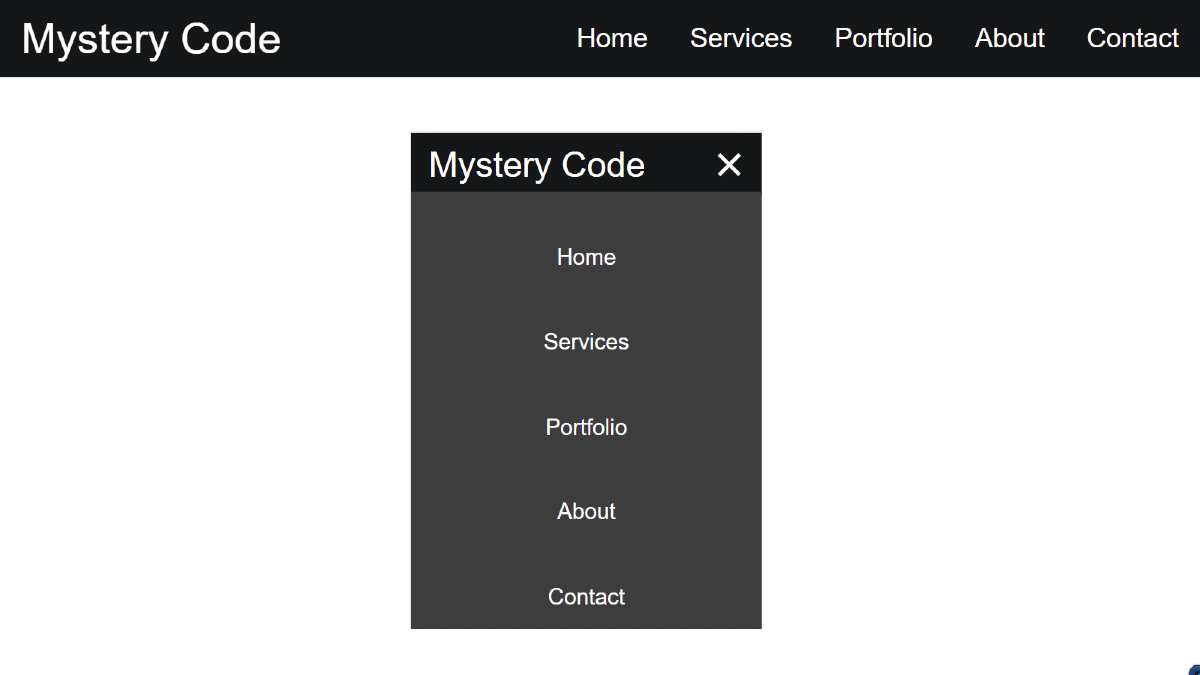
I made a small box on a web page as you can see above. I used three headings in that box. I have given the background color to highlight those headings and made it a bit bigger in size. Then I added some amount of content under that heading.
Here you can add any type of content. Under normal circumstances, information is hidden. When you click on that heading, the information under that heading can be seen below.
You can use the demo section below to get a live experience of this design. Here you will find the required source code which you can copy and use in your own work.
See the Pen
Accordions Menu HTML CSS by Foolish Developer (@fghty)
on CodePen.
Hopefully, the demo above has helped you to know how this javascript accordion works.