Responsive Navigation Menu bar using HTML & CSS
In this article, I am going to show you how to create a responsive navigation menu bar using HTML, CSS, and javascript. I have designed many types of navigation and side menubars before. However, this design is much simpler and simpler. If you are a beginner and want to know about the concept of a navigation menu bar then this tutorial will definitely help you.
This is a fully responsive CSS navigation menu bar. Bootstrap or other external links were not used to make Responsive. It has been made Responsive using Pure CSS Code. In this case, I have used a small amount of JavaScript only to execute the menu button.
First I designed the background for navigation and in this case, I used black color in the background. First of all, I used a logo here. In this case, I have used text to create a logo. However, you can use separate images.
Then I used five menu items here. I have used the color white for menu items and logos which can be seen very clearly on a black background.
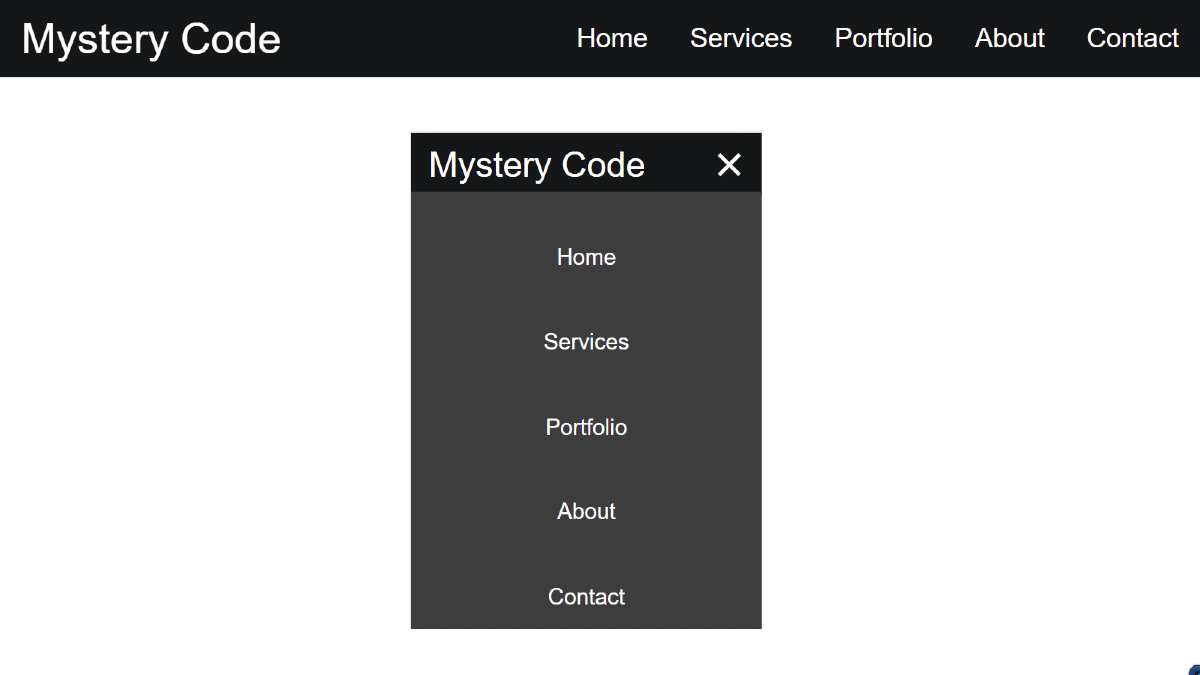
Responsive Navigation Menu bar
It is a fully responsive device so it can adapt itself beautifully to any device. In the case of responsive devices, menu items are completely hidden, instead, a small menu button is seen.
If you click on that button, you can see the complete menu items. It is a very simple design that you can create if you know the basic HTML CSS.