Beginners in their phase of learning and development. Working on skills to make it productive and create unique designs helps them achieve their target jobs while learning the fundamental skills required in web development, like HTML, CSS, Javascript, and many more languages. So to become proficient developers, we need to check our skills to see if we have all the concepts cleared.
During my college years, when I was working on my web development skills, my seniors advised me to focus more on projects. Their advice helped me enhance my web development skills, gain experience through real-world projects, and crack jobs at big companies like Wipro, TCS, etc. My suggestion to all beginners is to focus on more real-world projects.
I have observed that juniors follow advice but struggle to find good projects in web development. That’s why I have created this article, which contains the top 30+ HTML, CSS, and JavaScript projects that will help you enhance your website development skills.

Before we start with our article, let us understand the advantages of working on real HTML, CSS, and JavaScript projects.
What are the benefits of Creating a Project Using HTML, CSS, and Javascript?
The benefits of creating a project using HTML, CSS, and Javascript are:
- Enhanced Thinking Skills: Working on different real-world projects helps enhance our thinking skills and create new projects that solve real-world human problems.
- Gaining Experiences: Working on real-world projects and creating them from scratch helps in building concepts, and working on real-world projects also helps in understanding what tools and technologies are used in the industry.
- Resume Enhancing: Real-world projects can be added to the resume under the project section to increase the chances of user selection.
30+ HTML CSS and Javascript Projects With Source Code:
1. Button Ripple effect Using HTML, CSS & Javascript
Project details: Button Ripple Effect CSS is basically a kind of onclick effect, i.e., when you click on the button, this button ripple effect using JavaScript is created. In this type of effect, as the user clicks on the button, a small animation starts on the button.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

2. Automatic Image Slider Using HTML, CSS & Javascript
Project details: Automatic Image Slider is a web application that helps in previewing multiple images automatically after a set interval of time. Inside the automatic slider, we store four to five images, and then we display one image at a time. After a few seconds, a new image will be displayed in the automatic image slider.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

3. Create a Custom Video Player using HTML, CSS & Javascript
Project details: A custom video player is usually designed for a particular person based on their requirements. A video player is designed so that it is easy for them to use the video player to play different videos.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

4. Simple FAQ Section Using HTML, CSS & Javascript
Project details: FAQ stands for Frequently Asked Questions. It is a small, dedicated section inside a website where people usually ask their question and get the solution to their problem. The FAQ section contains some general questions, and the queries for most people are provided inside the FAQ section.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

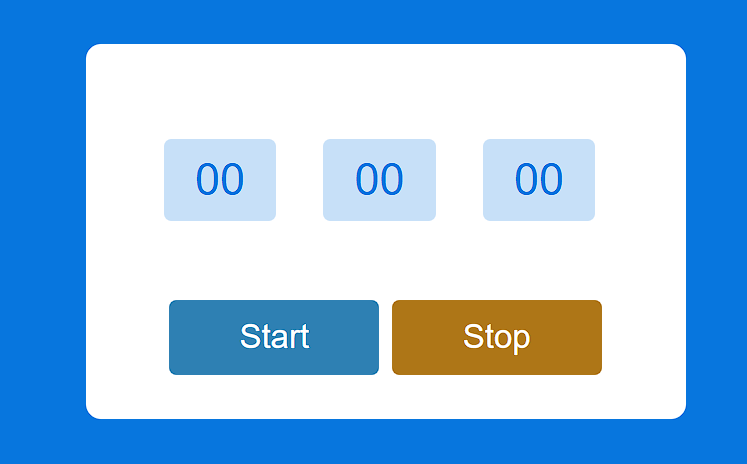
5. Stopwatch Using HTML, CSS & Javascript
Project details: Stopwatch is a web application that helps count the timing of any individual activity. Inside the stopwatch web app, there is a display screen and, along with that, a start and stop button. As the user presses down the start button, the timing counter starts, and each time increases by one.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

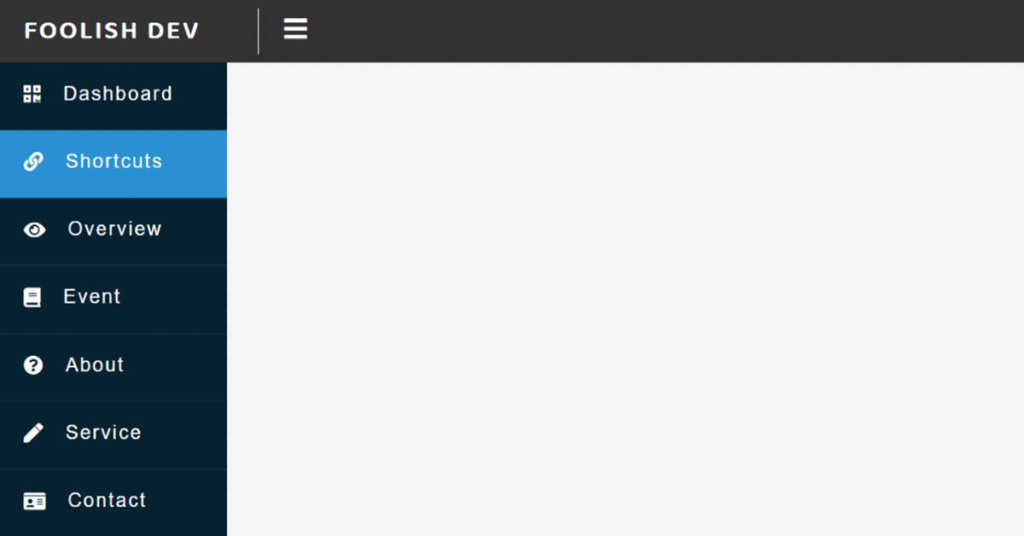
6. Responsive Sidebar Menu Using HTML, CSS & Javascript
Project details: A sidebar menu is a collection of different navigation links that provide ease of access to the user who visits the website. Using the sidebar menu, users can directly navigate to the desired section of the website.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

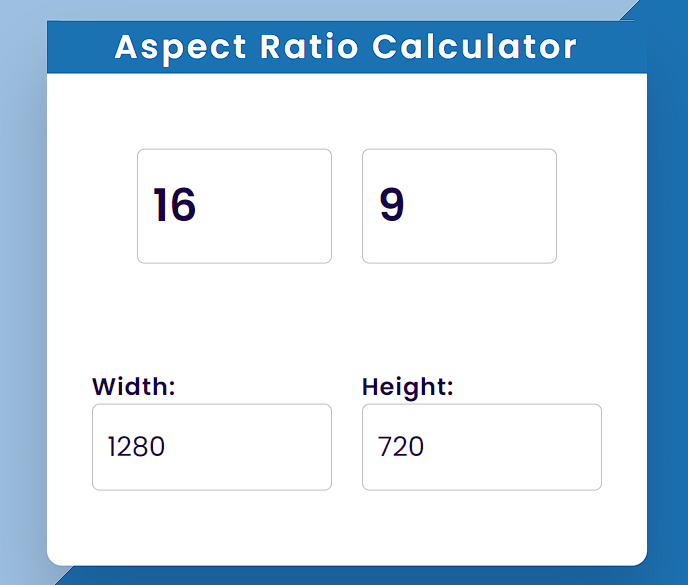
7. Aspect Ratio Calculator Using HTML, CSS & Javascript
Project details: The aspect ratio calculator is a web tool that helps in calculating the aspect ratio, or the ratio between the height and the width of an element. This tool takes the input of height and width and provides the aspect ratio of the element.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

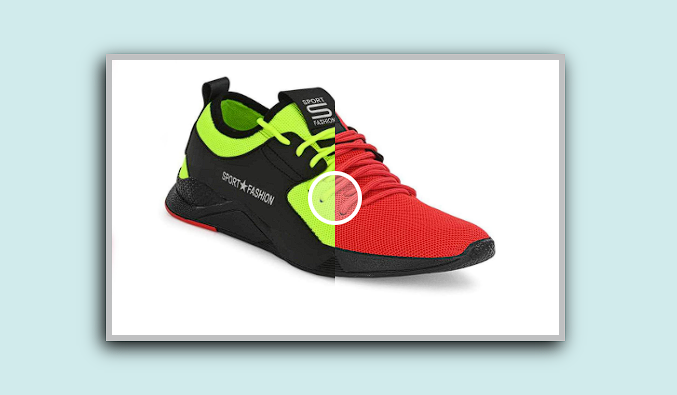
8. Image Comparison Slider Using HTML, CSS & Javascript
Project details: The image comparison slider is a web tool that helps in comparing two or more images. At the same time, this type of project is used on an example website to compare different colors of items so that users can easily choose the best-colored item..
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

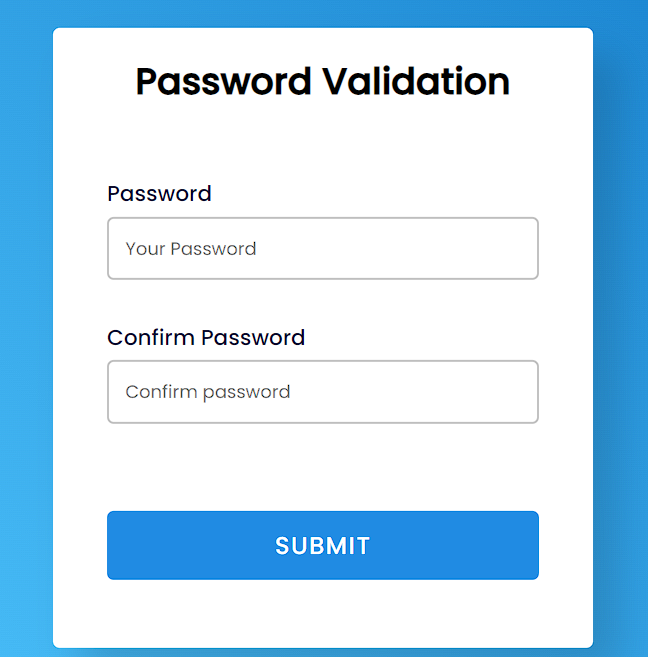
9. Confirm Password Validation Using HTML, CSS & Javascript
Project details: Confirm Password validation is used for security purposes. Using the javascript function, we take the input of the password on different types of forms, such as login, signup, etc. So to protect the data from unauthorized access, we use the confirm password validation method, in which we compare the passwords written in the primary and secondary fields.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

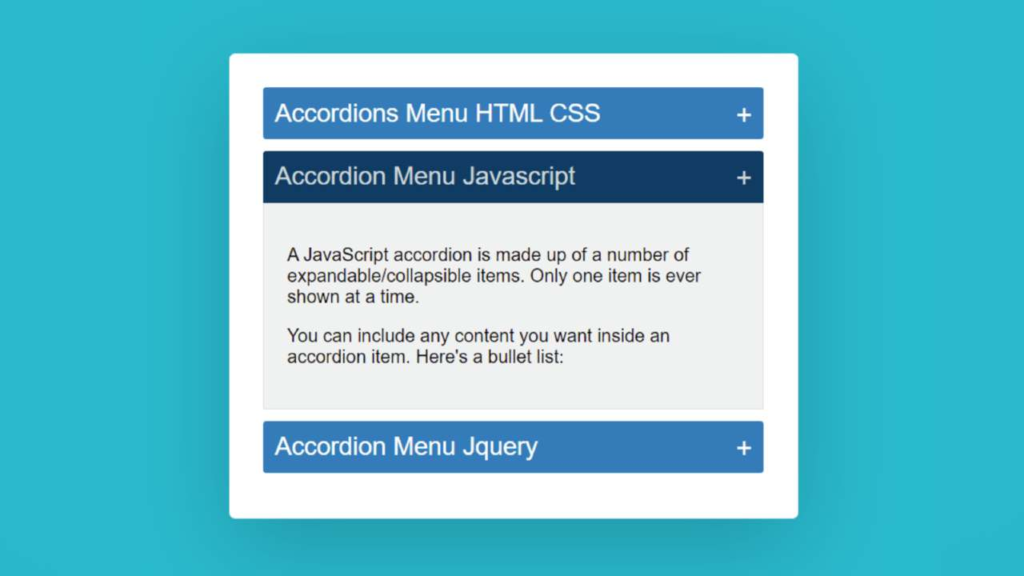
10. Animated Accordion Menu Using HTML, CSS & Javascript
Project details: Accordion Menu is a modern content structure where a large amount of information can be neatly arranged in one place. This type of structure is used on different types of websites. This type of design is mainly used in the FAQ section or question-answer section.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

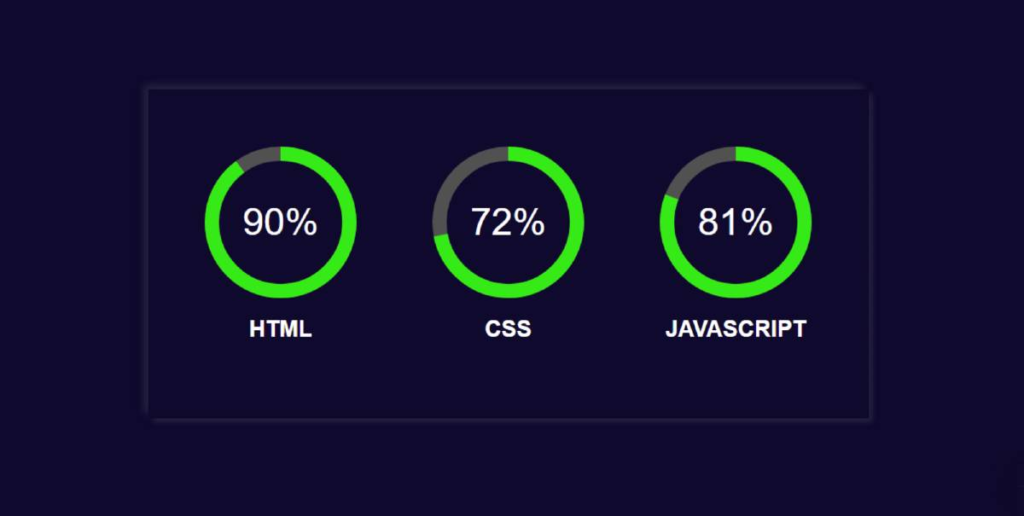
11. Circular Progress Bar Using HTML, CSS & Javascript
Project details: A Circular Progress Bar is a progress reader web app that keeps a record of the progress of a user for a particular activity. This type of project is mainly for users on the ed-tech website, where the company needs to keep track of the user’s course progress.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

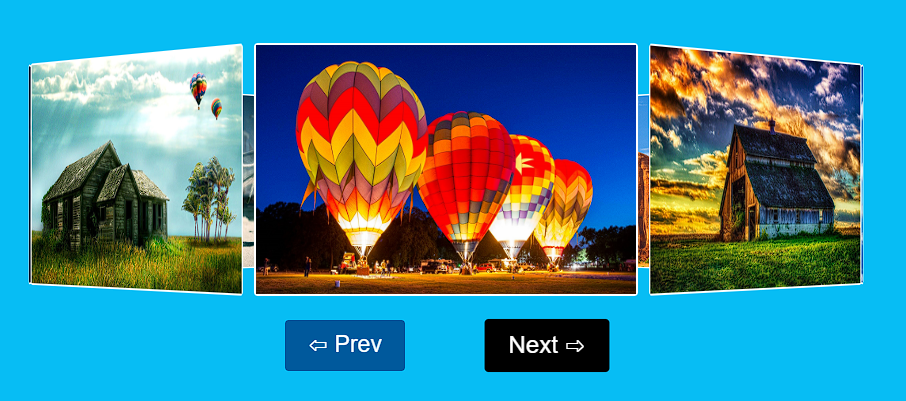
12. 3D Image Slider Using HTML, CSS & Javascript
Project details: A 3D Image Slider is a web application that contains multiple images and is presented in a 3D way in which the image is animated in a rotated way to give a unique interactive look to the slider..
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

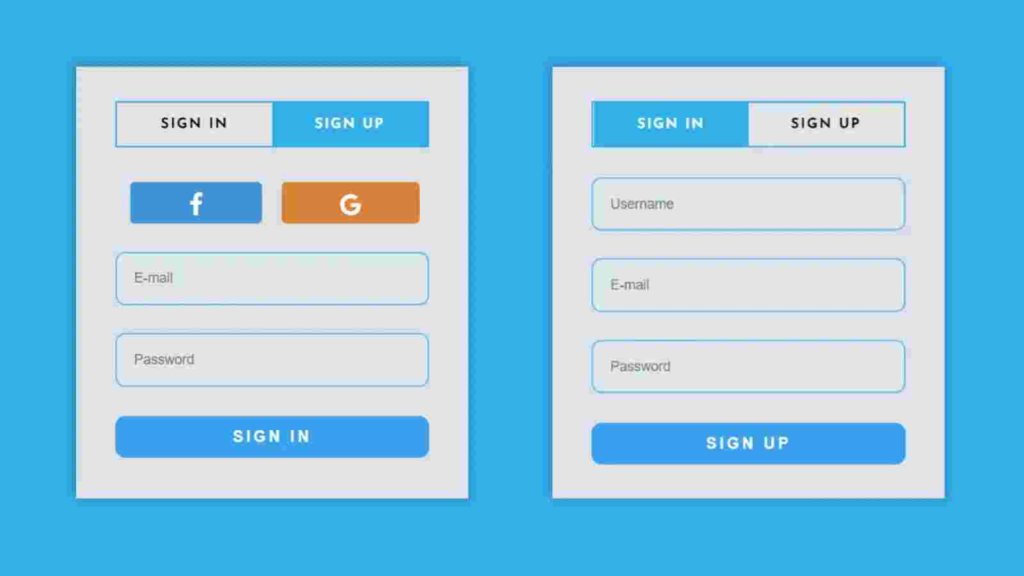
13. Login and Registration Form Using HTML, CSS & Javascript
Project details: The login and registration forms are two parts of a website. Whenever a new visitor visits a website, they need to create an account to access the services provided by their website. For that, they need to use the user registration form to create an account, and if the same user visits the website again, they need to use the login form to login inside the website.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

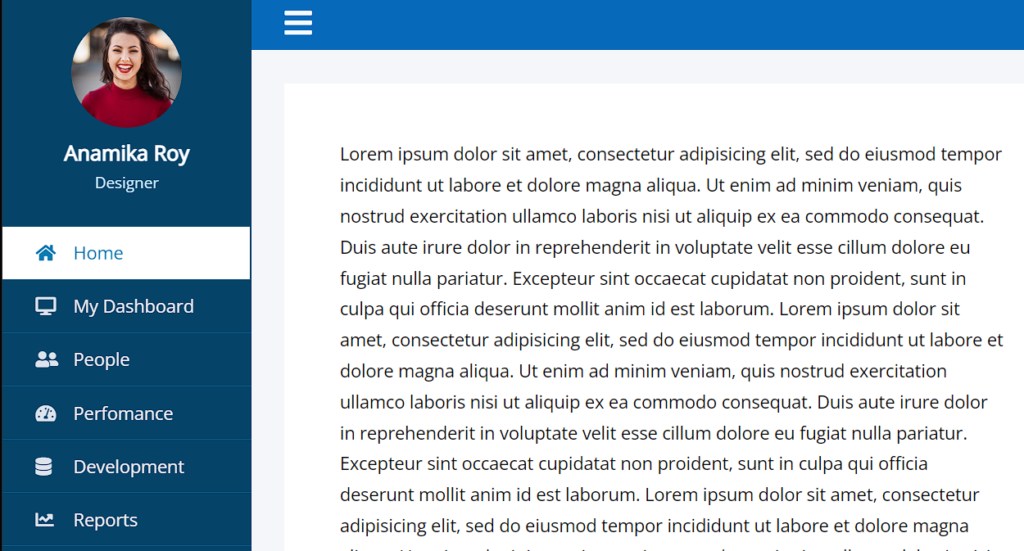
14. Sidebar Menu Using HTML, CSS & Javascript
Project details: A sidebar menu is a collection of different navigation links that provide ease of access to the user who visits the website. Using the sidebar menu, users can directly navigate to the desired section of the website.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

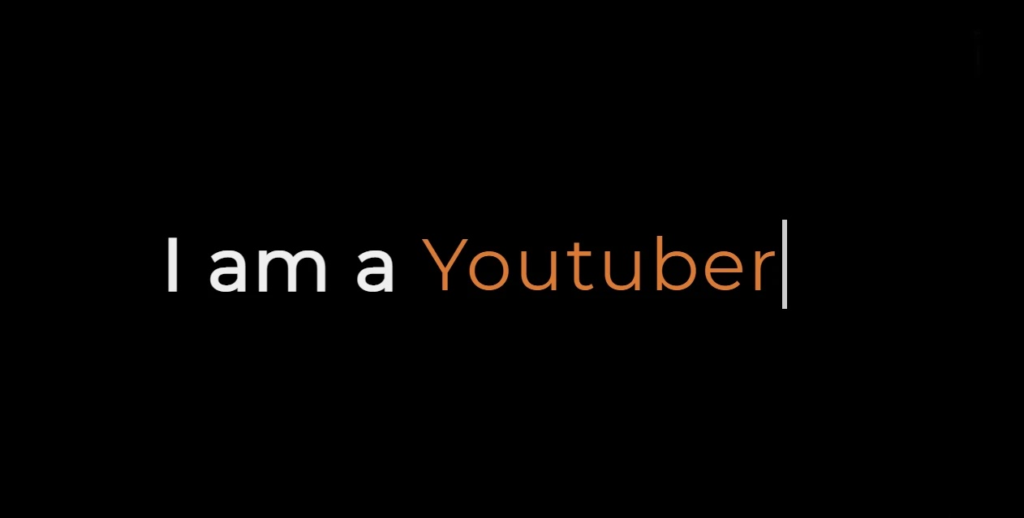
15. Text Typing Animation Using HTML, CSS & Javascript
Project details: Text Typing Animation is an advanced CSS concept in which we animate the text using a CSS property through which the text characters are visible one by one, and as all the text animation ends, the animation again starts up to infinite times.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

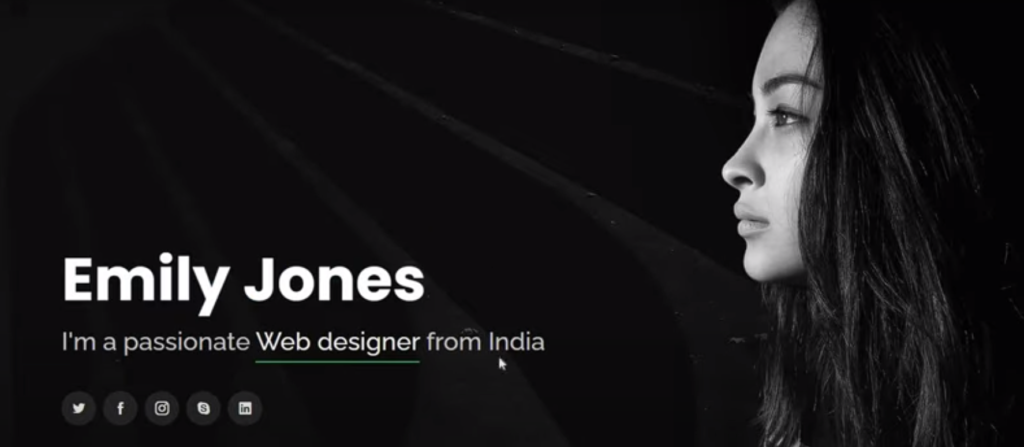
16. Responsive Portfolio Using HTML, CSS & Javascript
Project details: A portfolio website is a digital resume in which the user can add their experiences, projects, and all their achievements. A portfolio website helps in sharing our services and works with multiple clients at the same time.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

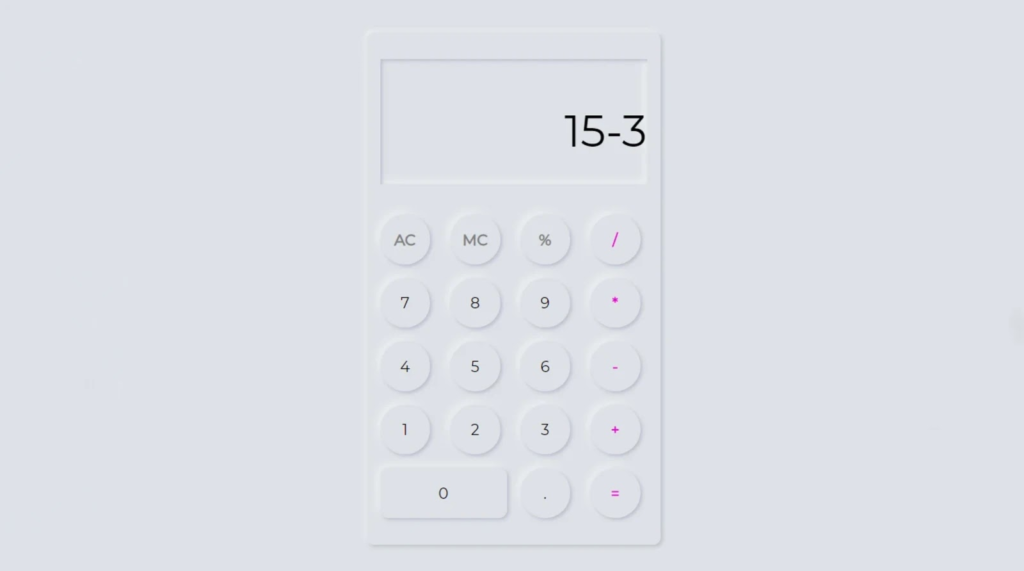
17. Calculator Using HTML, CSS & Javascript
Project details: A calculator is a web tool that helps perform arithmetic operations such as addition, subtraction, multiplication, and division. A calculator is used to perform big mathematical calculations. We use Javascript to create mathematical functions for performing calculations.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

18. Read More and Read Less Button Using HTML, CSS & Javascript
Project details: A read more and less button is used to save space on the webpage. This type of technique is used to provide large amounts of information in a small space. When the user clicks on the read more button, the hidden content is displayed to the user.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

19. Drag and Drop Sortable List Using HTML, CSS & Javascript
Project details: A React drag-and-drop sortable list is a user interface pattern where a list of items can be rearranged by dragging and dropping them into a different order. Drag-and-drop sortable lists are a common pattern in many applications, such as task managers, to-do lists, and e-commerce sites.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

20. Text to Clipboard Using HTML, CSS & Javascript
Project details: Text to Clipboard in React refers to the ability to copy text to the system clipboard when a user interacts with a specific element or feature in a React application
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

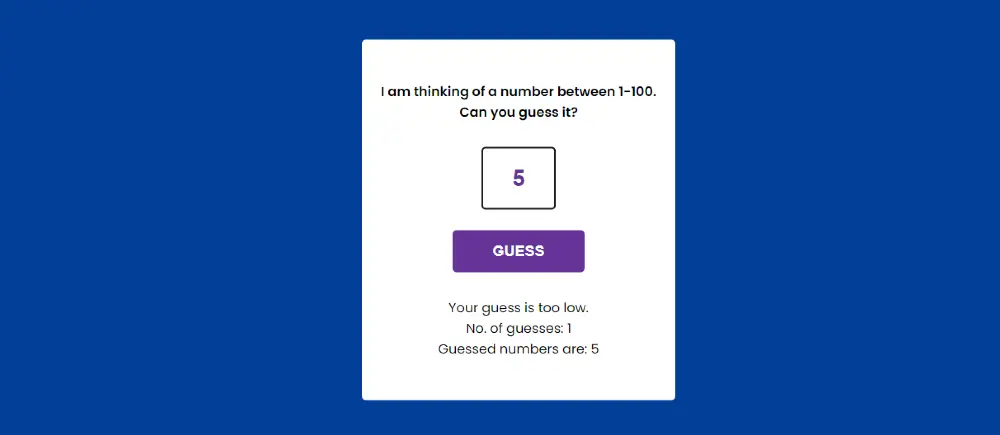
21. Simple Number Guessing Game Using HTML, CSS & Javascript
Project details: A simple number-guessing game is a JavaScript small game in which we use a math random function to generate a new number randomly between 1 and 100, and the user has to guess what the number is. If the user is unable to guess the number in one shot, the function will help by giving little hints about the number.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

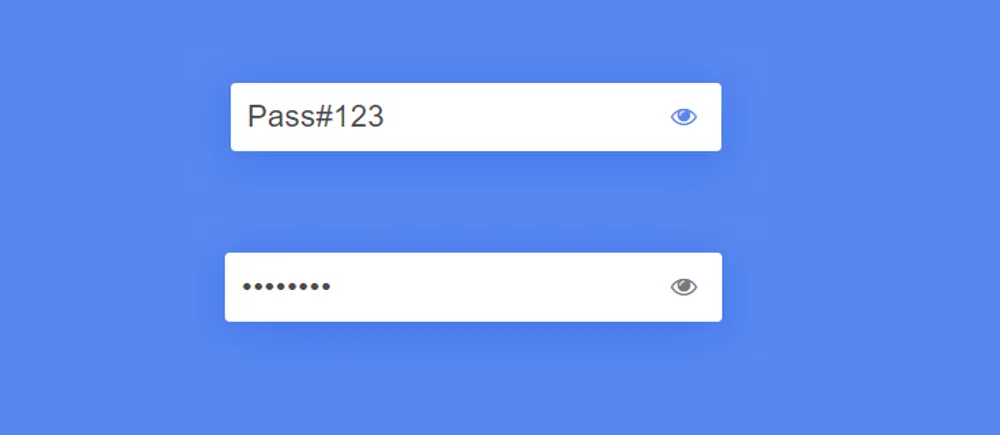
22. Show/Hide Password toggle Using HTML, CSS & Javascript
Project details: A show and hide password is a security measure that helps keep our passwords safe when we are using devices in public. But using the eye icon, we can see and hide the password. We will use the javascript addclass function on the button click, which will toggle between the hidden and visible properties of the password input.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

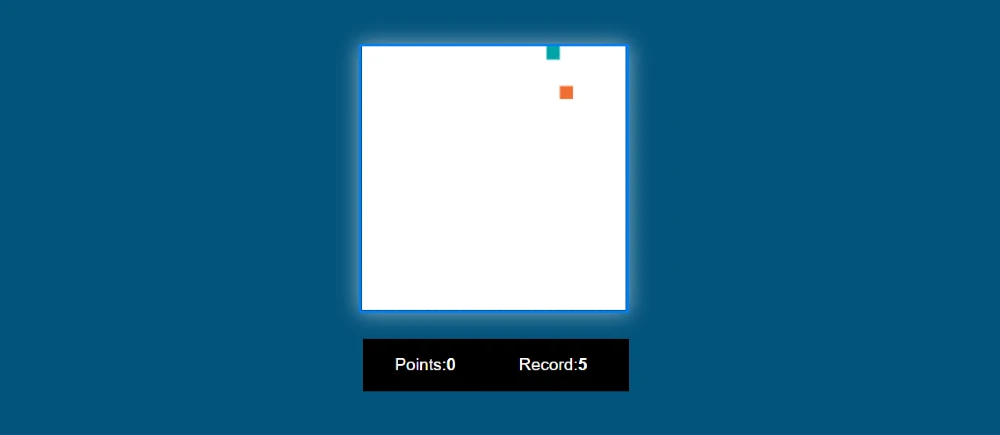
23. Snake Game Using HTML, CSS & Javascript
Project details: JavaScript Snake Game is a classic game that is implemented using JavaScript, HTML, and CSS. It involves controlling a snake to eat food while avoiding running into the wall or its own tail. The snake grows in length every time it eats food, and the game ends when the snake runs into a wall or its own tail.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

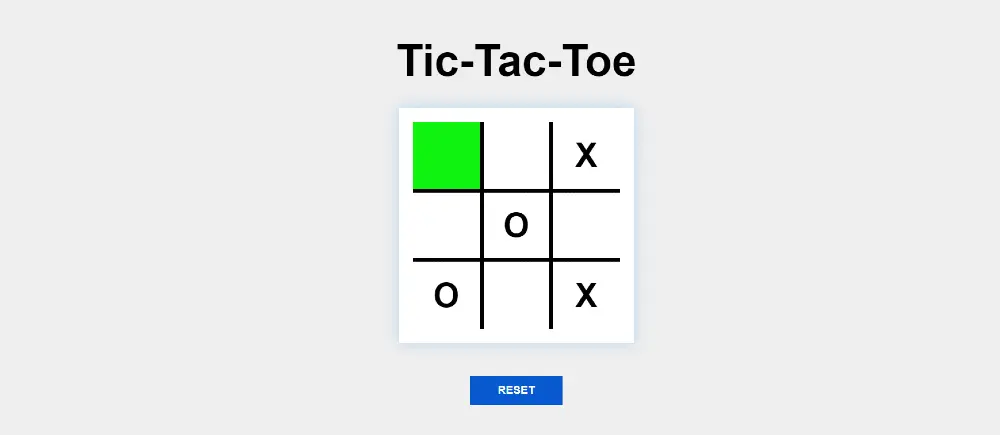
24. Tic-Tac-Toe game Using HTML, CSS & Javascript
Project details: JavaScript Tic Tac Toe is a simple game where two players take turns marking a grid of 3×3 squares, typically using X and O symbols. JavaScript is a programming language that can be used to create interactive websites and games, such as a Tic Tac Toe game.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

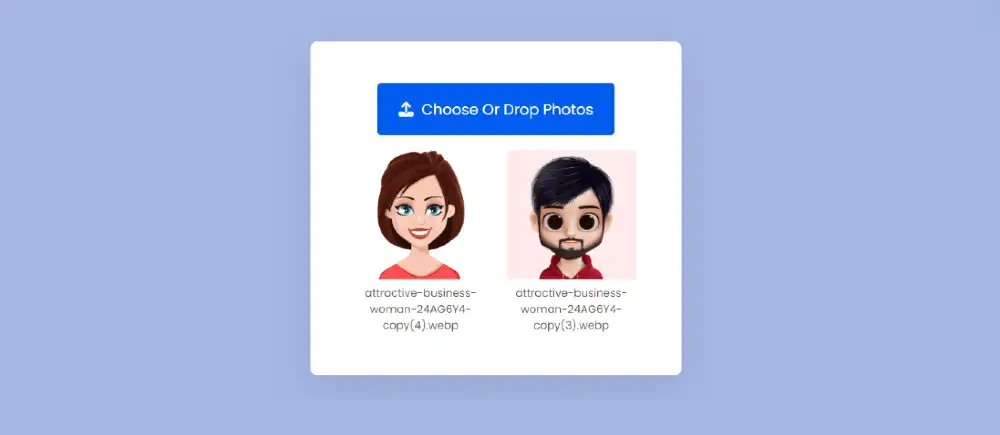
25. Drag and drop files Using HTML, CSS & Javascript
Project details: Drag-and-drop file upload in JavaScript refers to the ability to select one or more files using the drag-and-drop gesture and then upload those files to a server. This feature is typically implemented using JavaScript event listeners, such as “dragover” and “drop,” that detect when a file is being dragged over a specific element on the page and when the file is dropped onto that element.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

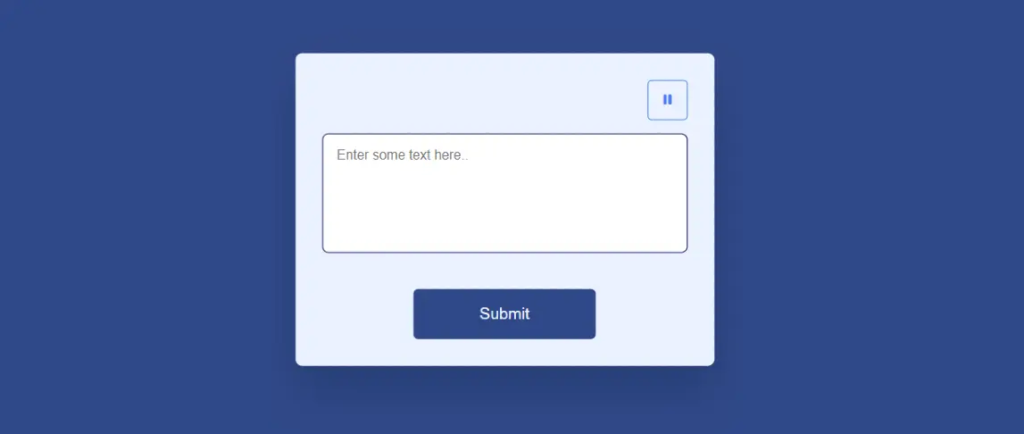
26. Text-to-Speech Converter Using HTML, CSS & Javascript
Project details: A text-to-speech converter is a web application tool that uses an API to read the text that is written inside the text area, and then uses the speech API to read out the text written inside the text box.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

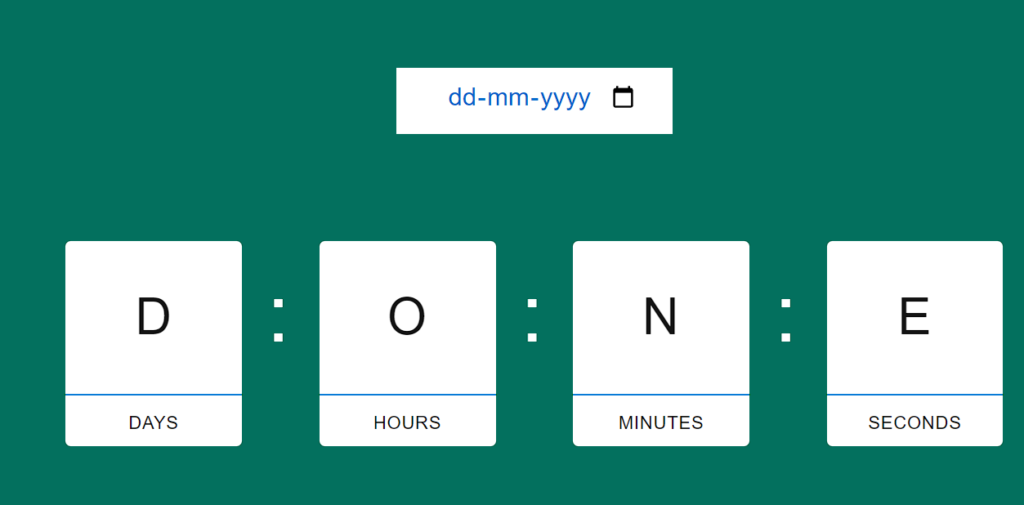
27. Create a Countdown Timer Using HTML, CSS & Javascript
Project details: A countdown timer is a tool that first fetches the exact timing through the user’s browser and then takes input from the user on when the timer should stop and start reverse counting until the watch reaches zero..
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

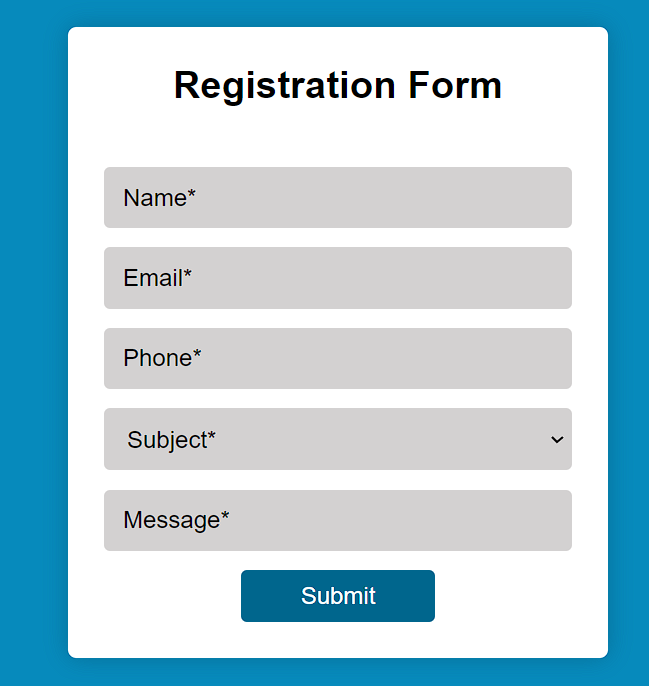
28. Registration form Using HTML, CSS & Javascript
Project details: A registration form is a type of account form. Whenever a new visitor visits a website, they need to create an account to access the services provided by the website. For that, they need to use the user registration form to create an account.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

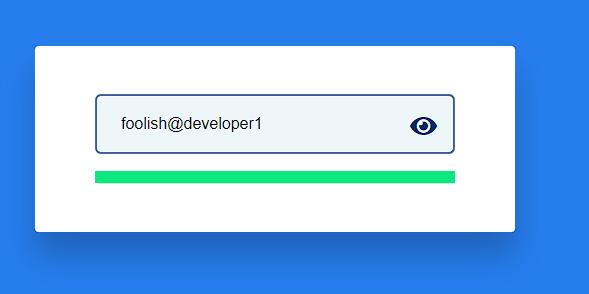
29. Password Strength Checker Using HTML, CSS & Javascript
Project details: Password Strength Checker is a program that checks the quality of the password, whether it is easily breakable or not. This password checker helps users create strong passwords for their accounts to protect them from hacking and data loss.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

30. Mouse cursor Effect Using HTML, CSS & Javascript
Project details: A type of JavaScript Mouse Cursor Effect you can easily use in your project or website. This animation can be seen when you change the position of your mouse cursor. This Mouse Cursor effect is very easy to create.
Browser Support: Chrome, Edge, Firefox, and Opera
Responsive: Yes
Language Used: HTML, CSS, and Javascript.

Conclusion
We learn about source-code projects for HTML, CSS, and JavaScript from this article. By clicking on the links we give to more than 30 HTML, CSS, and Javascript projects with source code, you may get an explanation of the code and a sneak peek at the project.
We work on a lot of web development projects where the source code is open source. For both novices and experts working on front-end projects, visit and bookmark our website. Additionally, please use the comment area to point out any errors so that we may try to fix them. We offer free stuff, so please continue to support us. Eventually, we’ll cause issues for large, for-profit IT corporations.
If you like the project, don’t forget to follow our website, foolishdeveloper.com.
Author: Arun
What are the benefits of Creating a Project Using HTML, CSS, and Javascript?
The benefits of creating a project using HTML, CSS, and Javascript are:
Enhanced Thinking Skills: Working on different real-world projects helps enhance our thinking skills and create new projects that solve real-world human problems.
Gaining Experiences: Working on real-world projects and creating them from scratch helps in building concepts, and working on real-world projects also helps in understanding what tools and technologies are used in the industry.
Resume Enhancing: Real-world projects can be added to the resume under the project section to increase the chances of user selection.