In this tutorial you will learn how to make simple number guessing game using html css and javascript. If you know basic javascript then you can make this javascript number guessing game very easily.
There are many number guessing game javascript tutorials on internet. But here I will tell you completely step by step how you can make it. You can subscribe to my YouTube channel Animals world.

Have you ever wanted to create a simple and fun game that you can play in your browser? If so, then you might want to try building a number guessing game in JavaScript! This game is a great way to get started with JavaScript and it’s not too difficult to create.
number guessing game javascript
A number guessing game is a simple game where the computer randomly generates a number and the player tries to guess what that number is. In this example, I will show you how to implement this game using JavaScript.
The goal of the game is to guess a random number between 1 and 100, and the program will give you hints on whether your guess is too high or too low. You keep guessing until you guess the correct number, and then the program will tell you how many attempts it took to get the right answer.
If you are new to javascript then number guessing game javascript will suit you. This type of number guessing game html will help you learn a lot about javascript.
See the Pen Number Guessing Game in JavaScript by Ground Tutorial (@groundtutorial) on CodePen.
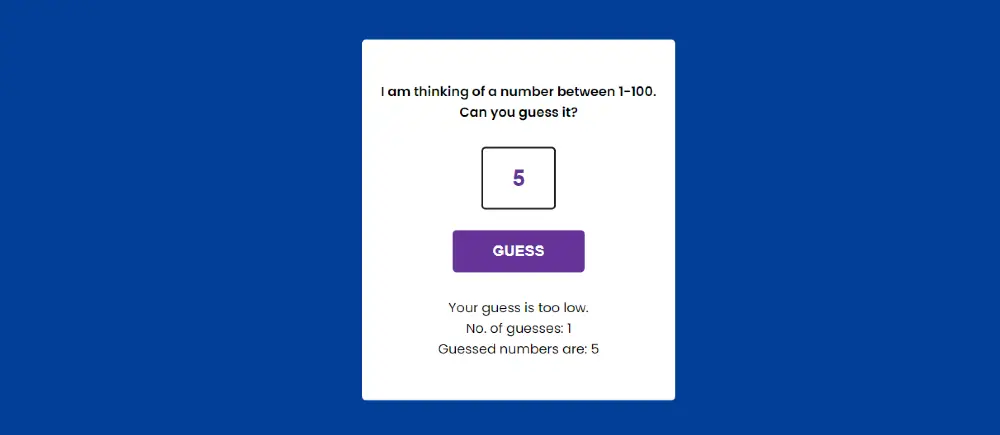
As you can see in the preview above, I first created a box on a web page to create this number guessing game javascript. Then there is a heading or text used to give you some instructions about the game.
Then there is an input box in which to input your guessed number. Then click on the submit button below and your entered number will be submitted. Then this javascript is arranged to show the result of number guessing game.
How to create a JavaScript Number Guessing Game
Now it’s time to know step by step how to create this project (How to create a number guessing game in JavaScript?).
This Guess a Random Number game doesn’t require much coding knowledge to make. If you know basic html css and javascript then you can easily make number guessing game.
Step 1: Basic structure of number guessing game
I have created the basic structure of this Number Guessing Game Javascript using the following HTML and CSS. Then using some CSS the basic structure and added tests are designed here.
<div class="container">
<h3>I am thinking of a number between 1-100.</h3>
<h3>Can you guess it?</h3>
</div>
*,
*:before,
*:after{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
height: 100vh;
background:#033e97;
}
.container{
position: absolute;
width: 380px;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
background-color: #ffffff;
padding: 50px 10px;
border-radius: 5px;
display: grid;
justify-items: center;
font-family: 'Poppins',sans-serif;
}
h3{
font-size: 16px;
font-weight: 600;
}

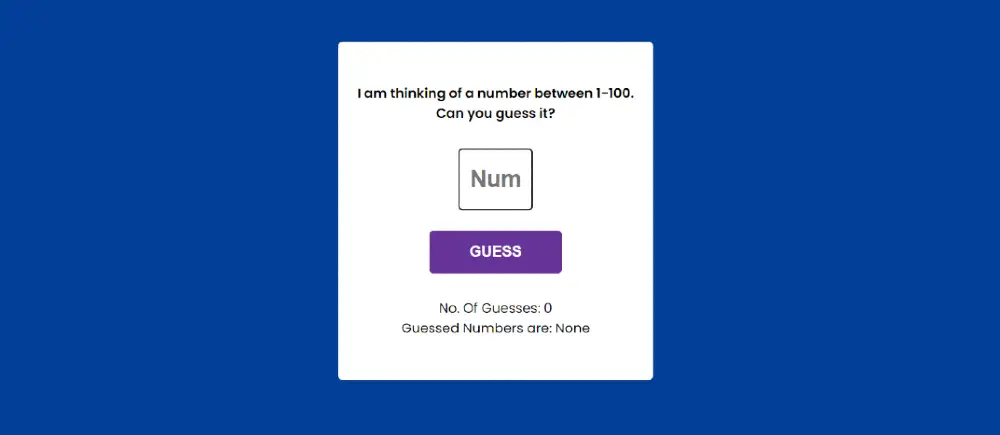
Step 2: Create input box and submit button
I have created an input box for input and for submit I need to create a submit button. html input is used to create the input box.
In the submit button I have used onclick=”play()” which will basically help to submit the information you input. Then using some CSS we will design it i.e. design this input field and submit button.
<input type="text" placeholder="Num" id="guess"><br>
<button onclick="play()" id="my_btn">GUESS</button>
input[type="text"]{
width: 90px;
font-weight: 600;
color: #663399;
padding: 20px 0;
text-align: center;
margin-top: 30px;
border-radius: 5px;
border: 2px solid #202020;
font-size: 28px;
}
button{
width: 160px;
padding: 15px 0;
border-radius: 5px;
background-color: #663399;
color: #ffffff;
border: none;
font-size: 18px;
font-weight: 600;
margin-bottom: 30px;
outline: none;
}

Step 3: Result of number guessing game
Now we have to create the place to show the result in this Number Guessing Game Javascript. For this I added three tests using paragraphs. The results of this game can be found in those texts which we will activate by javascript.
<p id="message1">No. Of Guesses: 0</p>
<p id="message2">Guessed Numbers are: None</p><div class='code-block code-block-10' style='margin: 8px 0; clear: both;'> <script type="litespeed/javascript" data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-2145094925886663"
crossorigin="anonymous"></script> <ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-2145094925886663"
data-ad-slot="2051606518"></ins> <script type="litespeed/javascript">(adsbygoogle=window.adsbygoogle||[]).push({})</script></div>
<p id="message3"></p>
p{
font-weight: 400;
}

Step 4: Activate the guessing game with JavaScript
Now it’s time to activate this JavaScript Random Number Guessing Game with JavaScript. Very simple JavaScript code is used here. Even if you know basic JavaScript, you can easily create Number Guessing Game In JavaScript.
Below I have given the code and necessary explanation so you won’t have much trouble.
var msg1 = document.getElementById("message1");
var msg2 = document.getElementById("message2");
var msg3 = document.getElementById("message3");
var answer = Math.floor(Math.random()*100) + 1;
var no_of_guesses = 0;
var guessed_nums = [];
This code appears to be defining some JavaScript variables for a number guessing game. msg1, msg2, and msg3 are variables that refer to elements in an HTML document with the id attribute of “message1”, “message2”, and “message3” respectively.
answer is a randomly generated number between 1 and 100, generated using the Math.random() function and Math.floor() method.
no_of_guesses is a variable that will keep track of the number of guesses made by the player.
guessed_nums is an array that will keep track of all the numbers guessed by the player so far.
function play(){
var user_guess = document.getElementById("guess").value;
if(user_guess < 1 || user_guess > 100){
alert("Please enter a number between 1 and 100.");
}
else{
guessed_nums.push(user_guess);
no_of_guesses+= 1;
if(user_guess < answer){
msg1.textContent = "Your guess is too low.";
msg2.textContent = "No. of guesses: " + no_of_guesses;
msg3.textContent = "Guessed numbers are: " +
guessed_nums;
}
else if(user_guess > answer){
msg1.textContent = "Your guess is too high.";
msg2.textContent = "No. of guesses: " + no_of_guesses;
msg3.textContent = "Guessed numbers are: " +
guessed_nums;
}
else if(user_guess == answer){
msg1.textContent = "Yippie You Win!!";
msg2.textContent = "The number was: " + answer;
msg3.textContent = "You guessed it in "+ no_of_guesses + " guesses";
document.getElementById("my_btn").disabled = true;
}
}
}
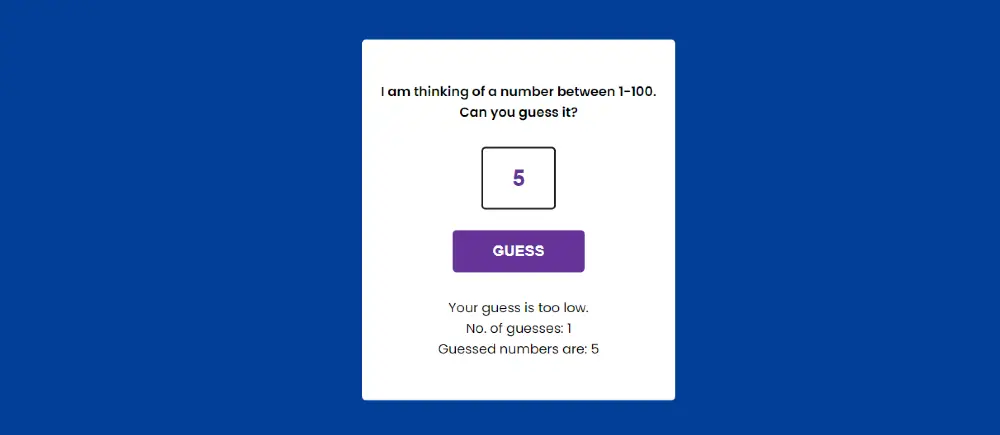
This code defines the play() function, which is likely to be called when the player submits their guess. The function does the following:
Get the value of the user’s guess by accessing the “guess” element in the HTML document and retrieving its value.
Check if the user’s guess is outside the valid range (1 to 100). If it is, an alert is displayed to ask the user to enter a number within the range.
If the guess is within the valid range, the following steps are performed:
- The guess is added to the
guessed_numsarray using thepush()method. - The number of guesses is incremented by 1 using the
no_of_guessesvariable. - The code checks if the user’s guess is less than, greater than, or equal to the answer. Based on the result, one of three messages are displayed to the user: “Your guess is too low.”, “Your guess is too high.”, or “Yippie You Win!!”. The messages are displayed by setting the
textContentproperty of themsg1,msg2, andmsg3elements respectively. - If the user wins, the “my_btn” element’s
disabledproperty is set totrue, which will likely disable the button used to submit guesses.
- The guess is added to the

Hopefully from this tutorial you have learned how I created this JavaScript Game Number Guessing. Earlier I have shared many more JavaScript game tutorials with you.
Please comment how you like this number guessing game javascript tutorial. Use the download button below for the complete source code of this javascript guessing game.


