Floating Social Media Icons using HTML CSS
If you are looking for how to create Floating Social Media Icons using HTML CSS then these CSS Social Share Buttons will help you completely.
If you are a beginner then this design is perfect for you. Social icons are a widely used web element that is used in many different types of websites. In the case of websites, there are different types of share icons, of which two or three are the most used.
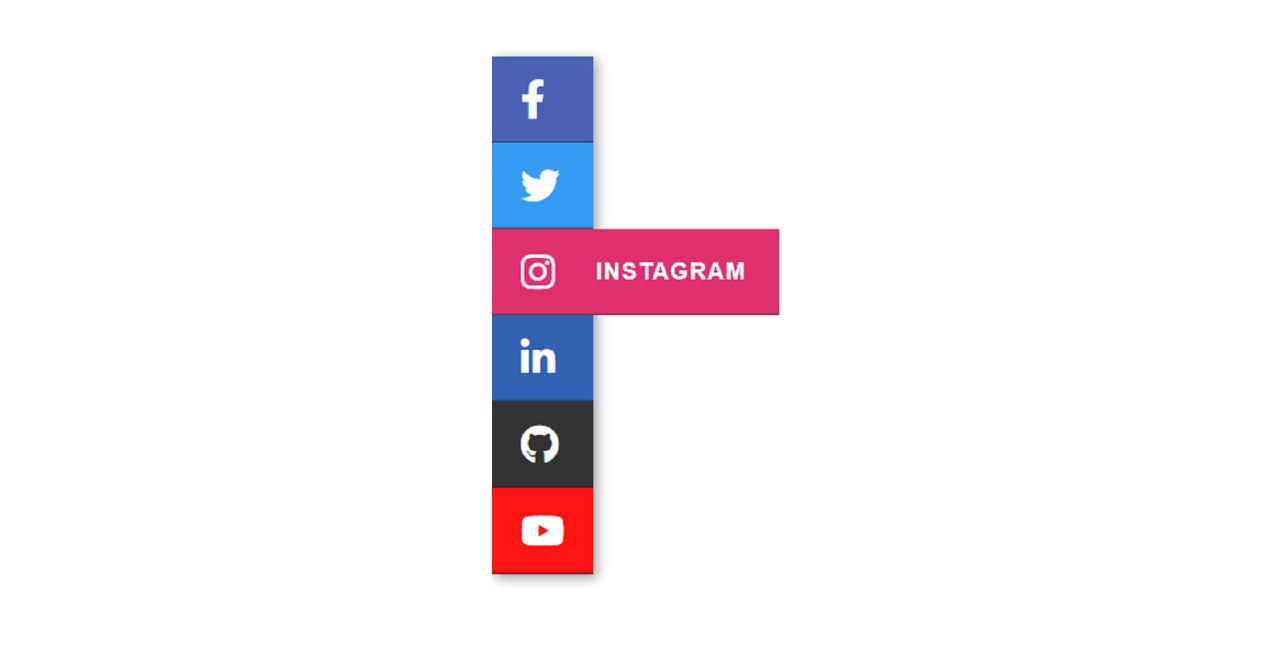
The design that I have shared here is known as Sticky Social Button. Only icons can be found here. When you click on those icons or move the mouse, you can see the text with this icon. Many websites use plugins to create such share buttons. However, if you want, you can easily create with the help of HTML and CSS.
Floating Social Media Icons CSS
To create these Floating Social Media Icons you need to have a basic idea about HTML and CSS. First I created a floating area to the left of the webpage. There are 6 social icons. You can increase the amount of your choice if you want. Under normal circumstances, only the icons will be visible and the text will be hidden. When you hover the mouse over the icon, the text will be visible.
Below is a demo that will help you take a live preview. Here is the required source code that you can copy.
See the Pen
Untitled by Code Media (@codemediaweb)
on CodePen.
To create it, you first need an HTML and CSS file. The icon is used here which requires a link to the font awesome CDN link to be effective.
HTML code of Sticky Social Media Bar
The following code is basically the HTML code required for this sharing button. Here are all the HTML codes I put together.
Here 6 icons are used and text is added for each icon. Basic HTML code is used here so I did not give any explanation.