Email Subscription Form using HTML & CSS
In this article, you will learn how to create an Email Subscription Form using HTML CSS, and JavaScript. The newsletter subscription form is an important and widely used project. It helps the website user to connect with that website.
Using this form the user will be able to subscribe to the website with his email id. The user will be notified whenever some content is updated and uploaded to the website.
Although I haven’t seen this system work here. Here only I have designed HTML CSS with the help of JavaScript. This is basically a pop-up subscriber form.
A small button can be found instead. When the user clicks on that button, the complete design can be seen. There is a cancel button in this form which if clicked will hide this form again.
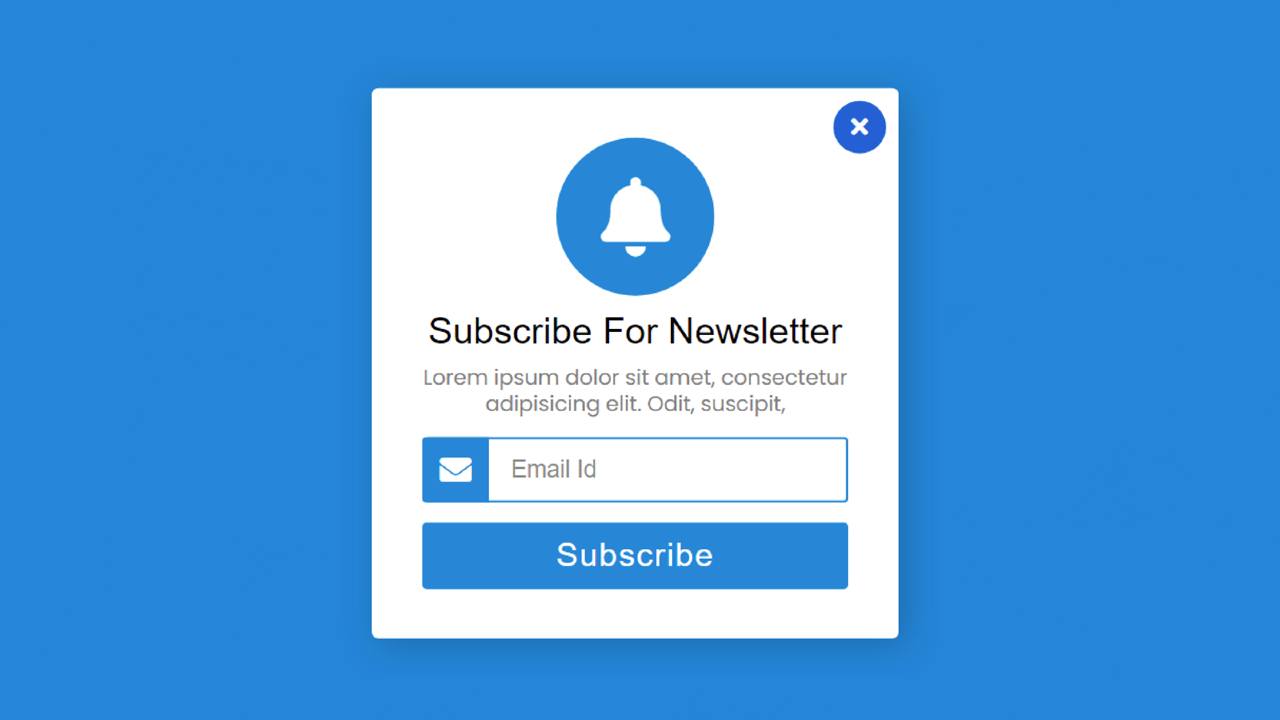
Newsletter Subscription Form HTML CSS
The first of the newsletter subscription form HTML has a cancel button. It has a small logo on it. Here you can use your own website logo.
See the Pen
Untitled by Code Media (@codemediaweb)
on CodePen.
Then there is some text and some headings. Below that is a place to input an email ID. Below everyone is a button to subscribe. Below I have shared the complete step-by-step tutorial.
Step 1: Create a popup button
I created a button at the top of the web page using the HTML and CSS codes below. The form can be seen by clicking on it. I have added the necessary information using the following HTML.
I have designed the web page using the following codes.
Now the following codes have helped to design this button. I have used the background color white and the text color black. I have used font-size: 22px to increase the text size a bit.
Step 2: Basic structure of Email Subscription Form
Now I have created the basic structure of the subscription form. Box width: 400px is used and background color is white. I have used opacity: 0 and visibility: hidden to hide this form in its normal state.
Finally, we used opacity: 1 and visibility: visible in the ‘show-modal’ tag. Later I connected this ‘show-modal’ to the form with the help of JavaScript.