Random Joke Generator using JavaScript & API
In this article, you will learn how to create Random Joke Generator using JavaScript and API. JavaScript Joke Generator is a basic project for beginners who can generate random jokes. For this type of project, you can add content manually or with the help of API.
This type of project (random joke generator API) is much easier to create through API. The API helps you retrieve content from any other website and display it in places you like. Various websites provide such API links.
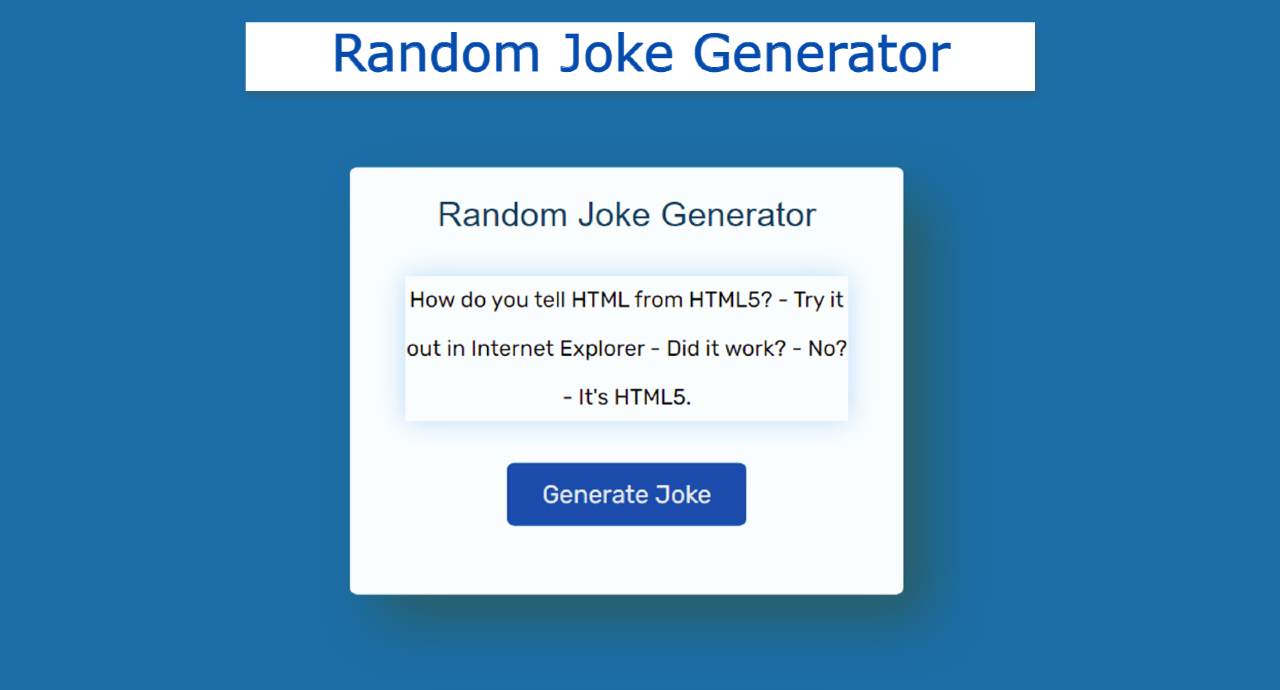
This type of project has a generate button. When you click on it, different content will start to be generated.
Joke Generator using Javascript Code
I used JavaScript HTML and CSS to create this joke API javascript. First I used HTML CSS to create its basic structure. I created a box on the webpage called Basic Structure to which I added a heading.
See the Pen
Random Joke Generator using API by Raj Template (@RajTemplate)
on CodePen.
Created an area in which the content can be viewed and finally created a button that will generate a joke when clicked. I have also used JavaScript and API which will supply the content and activate the button.
Step 1: Basic structure of Joke Generator
I have used the following HTML code to create its basic structure. Here I used the box width: 400px and background-color: #fafdfd. With this, the four angles helped to make something round, border-radius: 5px.