How to Create Pulse Animation Using CSS (Code + Demo)
CSS Pulse Animation We see it in different places on web pages. Pulse Animation is used to make different UI elements interesting.
Here we will discuss how a Pulse Animation can be created using CSS. Here I have shared different types of designs such as Simple Pulse Animation CSS, button pulse animation, text pulse animation, image pulse animation, pulse animation on hover, etc.
Here I will use only CSS and HTML. I have shared here the complete information of each design, source code, and live demo of everything.
Examples – 1
Simple Pulse Animation CSS
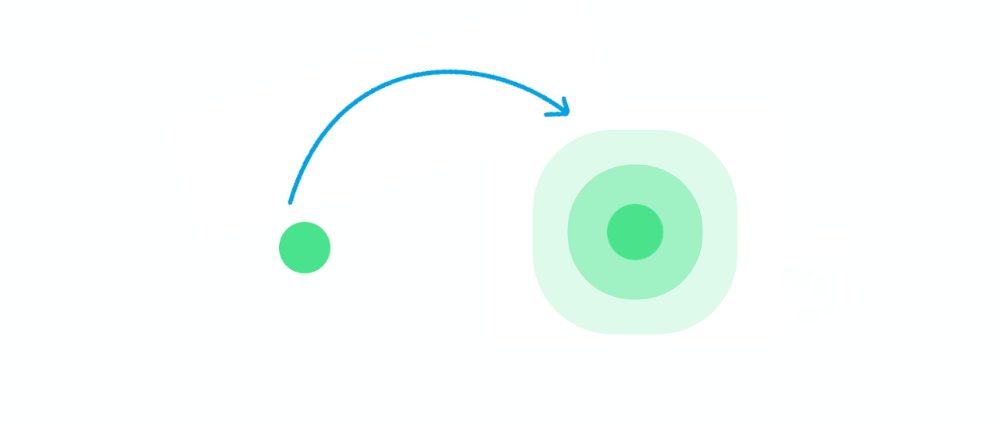
This is a simple Pulse Animation design created by HTML and CSS only. This design is basically a basic example of Pulse Animation.
There is a small round point here that will continue to be the center of animation.
Hopefully, with the help of the demo button above, you know how it works. If you want you can download all the code using the button below.
But below I have given all the HTML CSS code. The code used for this CSS Pulse Animation effect is very simple so you will not have any difficulty understanding it.
The following code is the HTML code that helps to add the basic information of this pulsing animation. Here I have put together all the HTML codes that you can copy and paste into your HTML file.
The following code is the CSS code that activates this pulsing animation. Copy these and paste them into your CSS file. Remember to rename your CSS file to ‘style.css’.
Hopefully, you have been able to create a simple pulse animation design using the above code.
Examples – 2