Learn how to create a pop-up login form using HTML, CSS, and JavaScript. The popup login form is a great modern UI design login form. In the meantime, I have shown you how to create a pop-up login form using bootstrap code.
In this case, I did not use any bootstrap or jquery. Only HTML and CSS code are used and only a small amount of JavaScript code is used to make the pop-up work. In this case, the login form is not visible. When you click on the pop-up button, the login form will be visible.
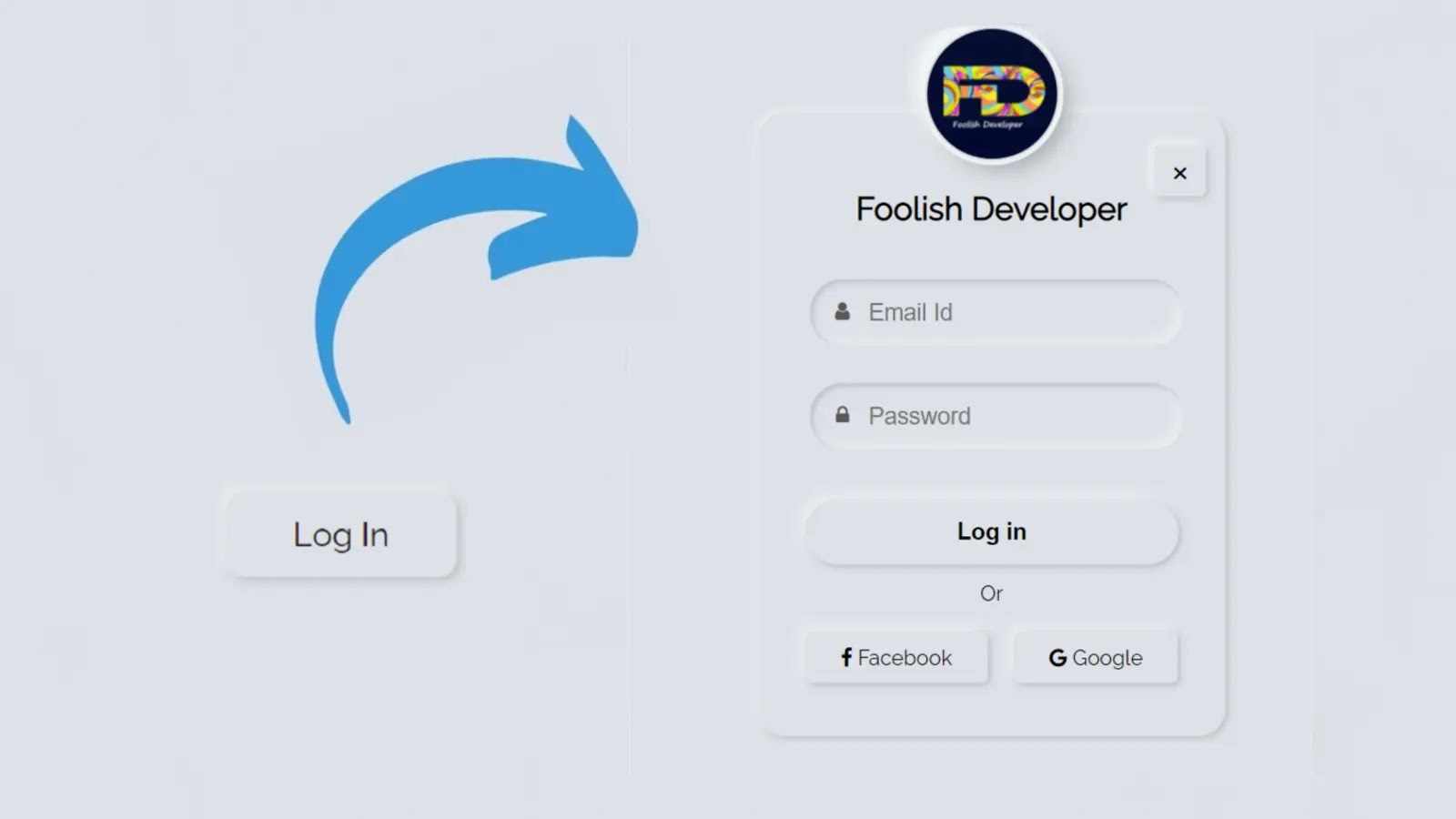
Like a normal login form, it contains everything including profile images, titles, email ID, password input space, login buttons, and links to social media platforms. You can see the demo below to know how the login form works. Hopefully in the demo above you have learned how this pop-up login form works.
See the Pen
pop neu by Foolish Developer (@fghty)
on CodePen.
As you can see above, there is a button on the home page that, when clicked, shows the complete login form. I have added a profile image at the top of the login form and a title below it. There is a cancel button which when clicked will hide this pop-up login form again.
There is space to input email ID and password to log in. I added placeholders and icons to that input. Then I used a nice login button and used two social-media-icons below.
Step 1: Create the basic structure of this popup login form
If you want to know how to make it, you must follow the tutorial below. In this case, I created an HTML file first in the meeting. In this case, I did not create any CSS file, but you can create a separate CSS file if you want.
If you create a CSS file, be sure to attach that file to your HTML file. Copy the programming structure below and add it to your HTML file.
The following code has helped to design the background of this login form and add the Neumorphism design to it. I have used the height of the login form 440px and width 300px, border-radius 20px to make the login form a bit round. Neumorphism I have used box-shadow to make the design work.
Step 2: Add a cancel button to the form
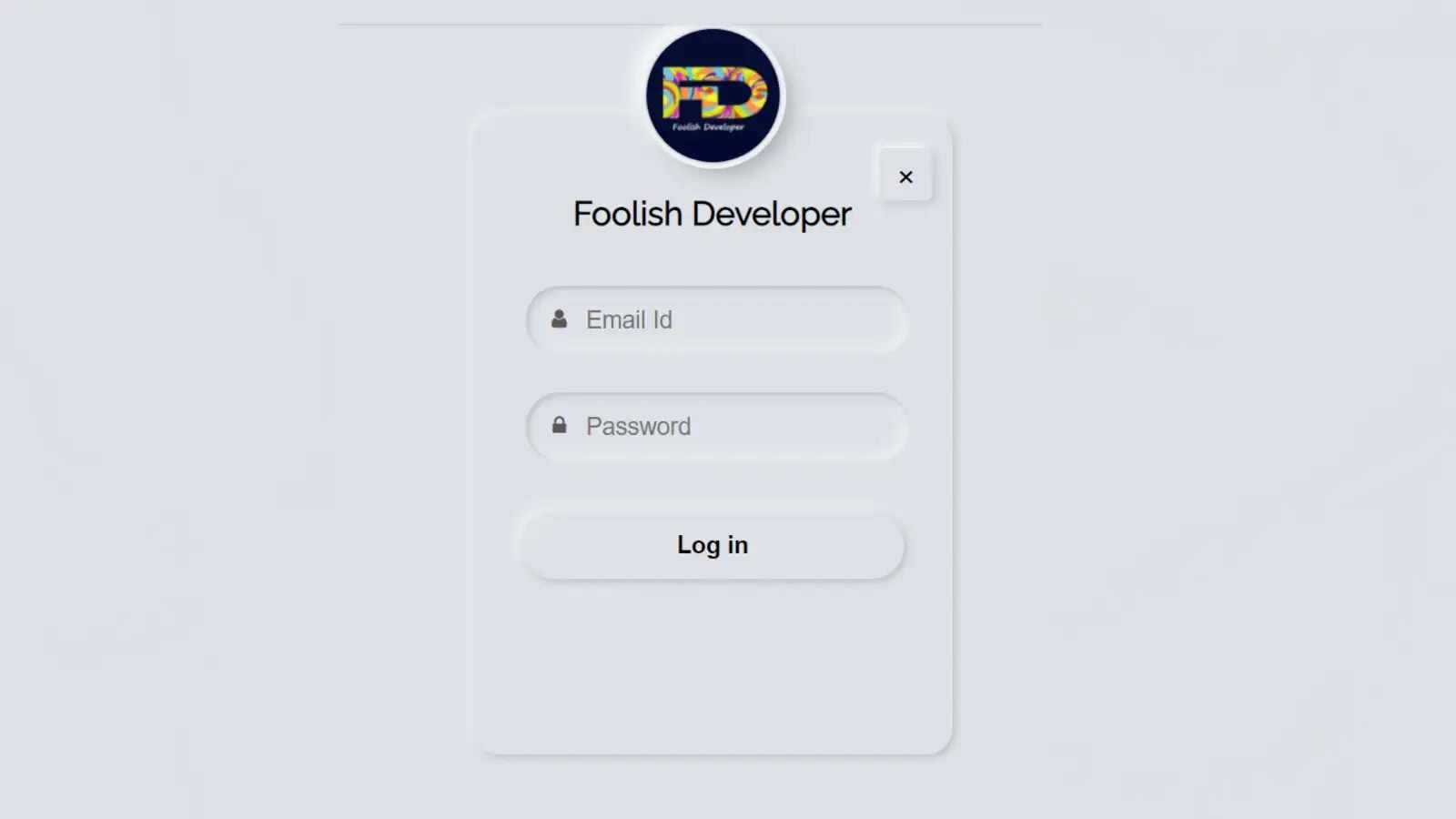
I first added a cancel button to this login form. Clicking on which will hide this pop-up box. Although this button will not work now, I just added the HTML CSS code below to design it. I need to add JavaScript code to make this work.
Step 3: Add profile images and text
First of all, I added the profile image and login title in this login form. I have used the following HTML and CSS code for this. You can use another profile image in place of this profile image if you wish. Image height 0px and width 100px have been used.
In this case, margin-top 100 px has been used to place this profile image slightly above the login form. In this case, I have used box-shadow to make this profile image more beautiful and attractive. I have used text font size 25 px and the color white.
Step 4: Create a place to input email and passwords
The following HTML and CSS codes have been used to create input spaces. Below I have added plate holders and icons with each of those input spaces. Height 50px and width 90% of input space used. I have used Neumorphism design in the input space but in this case, these spaces are slightly inward.
Step 5: Create a login button
I have created a nice login button in this login form for which the following HTML and CSS code have helped. The height of the button is 50 px and the background is white.
Step 6: Add social media button
At the end of it all, I added two social media buttons. Basically, I have used Facebook and Google in this case, you can make any other button if you want.
Step 7: Create the popup button on the home page
There is a nice button on the homepage which can be clicked to view the login form. I have also added a Neumorphism design in the buttons on the homepage.
Step 8: Activate the popup button using JavaScript code
We hope you enjoy the design of this pop-up login form and that you have learned from this article how I created this design. If you have any difficulty in making this design, you can definitely let me know in the comments. You can see many more such designs that I have already made. Please comment on how you like this design.