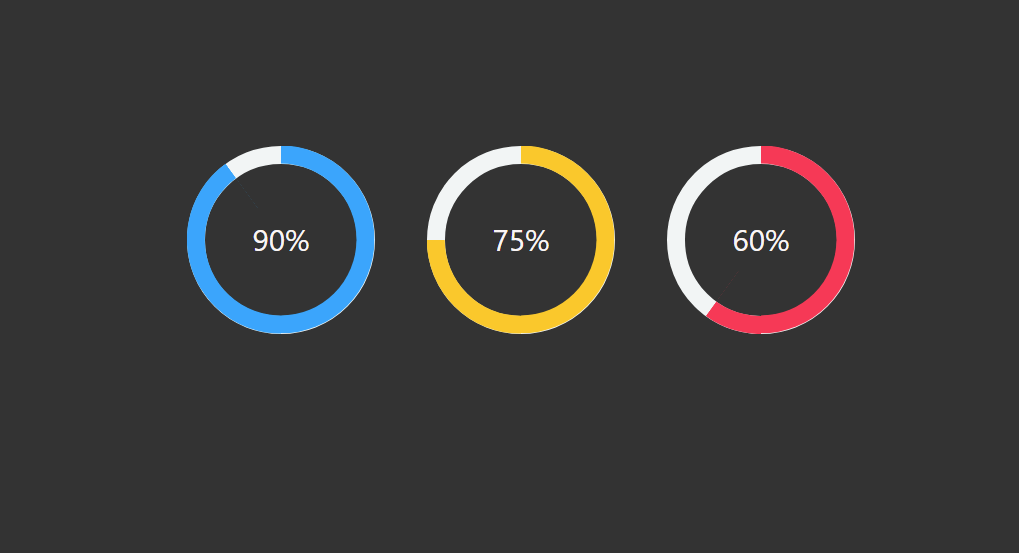
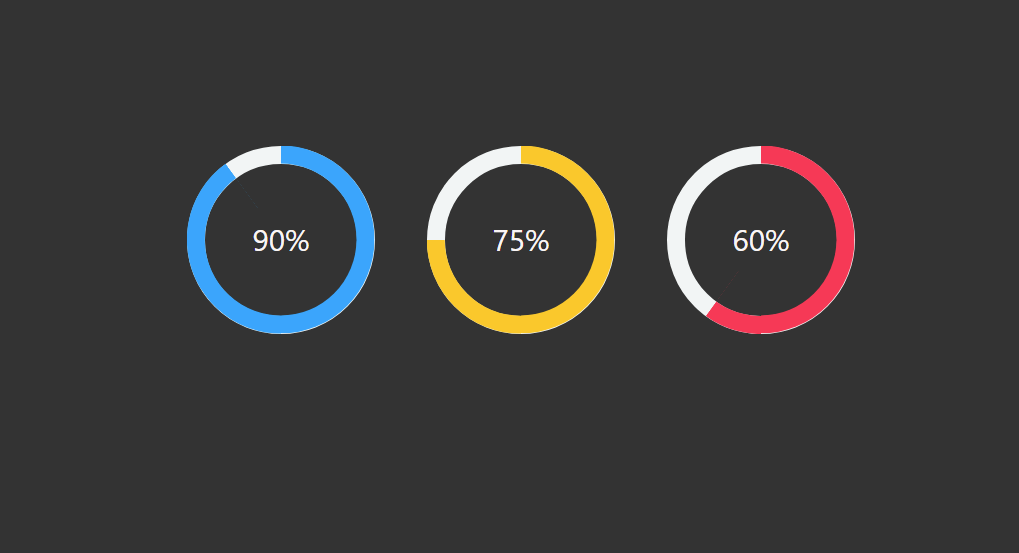
Circular Progress Bar Using HTML and CSS
In this article, I am going to show you how to create an animated circular progress bar using only HTML CSS and BoostApp programming code. I have designed many more types of animated progress bars before but this design has been designed in a completely modern way.
Animated circular Progress Bar is a type of statistical design used in a variety of websites. It is mainly used to indicate the percentage of one’s qualification in a portfolio website or personal website. It is fully animated, that is, under normal conditions, it has zero percent then it will gradually reach the pre-determined percentage. Different colors have been used to denote percentages.
See the Pen
Untitled by Code Media (@codemediaweb)
on CodePen.
Animated Circular progress bar using Html and CSS
I used Html, CSS, and bootstrap programming code to make it. In the case of this circular progress bar, you can pre-determine the percentage as needed. This means that you can pre-determine the percentage of progress this animation will stop. In this case, I have basically made a circle of three signs of progress and used different colors for each of them.
Below I have shown in full step by step how I have created this progress bar and which programming code I have used to create any element. Below the article is a download button where you can download the required source code by clicking.