Popup Contact Form using HTML and CSS (Free Code)
In this article, you will learn how to create Popup Contact Form using HTML and CSS. Earlier I shared with you the tutorials of different types of Simple Contact Forms. However, this HTML Contact Form is a complete pop-up.
This means that under normal circumstances this form is hidden. A button is available. When you click on that button, you can see the complete contact form.
This type of form is used on various websites to save a lot of space. This Popup Contact Form is very easy to create if you have an idea about Basic HTML CSS. I didn’t use any javascript or jQuery here. Earlier I shared tutorials on a pop-up login form, popup registration forms, etc. You can see those designs.
Popup Contact Form Html
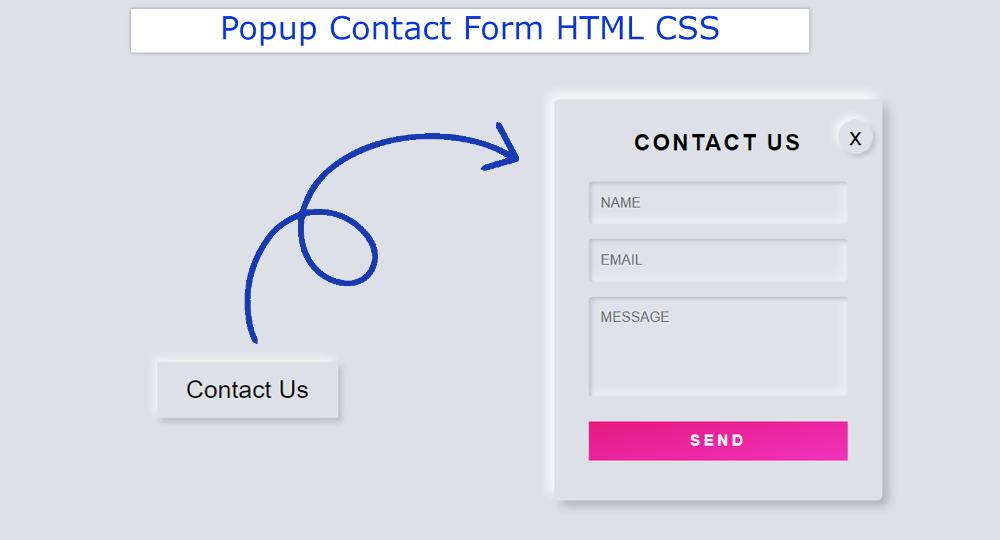
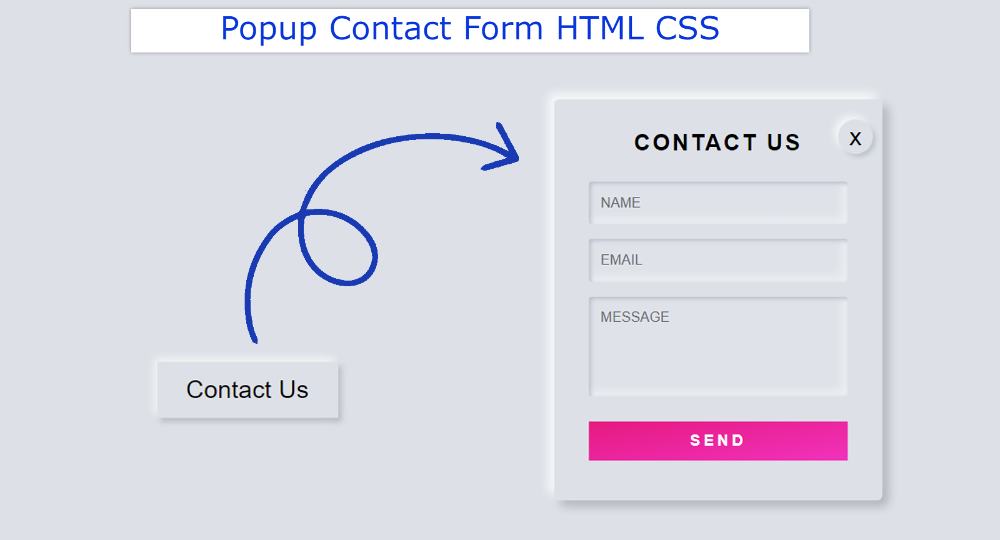
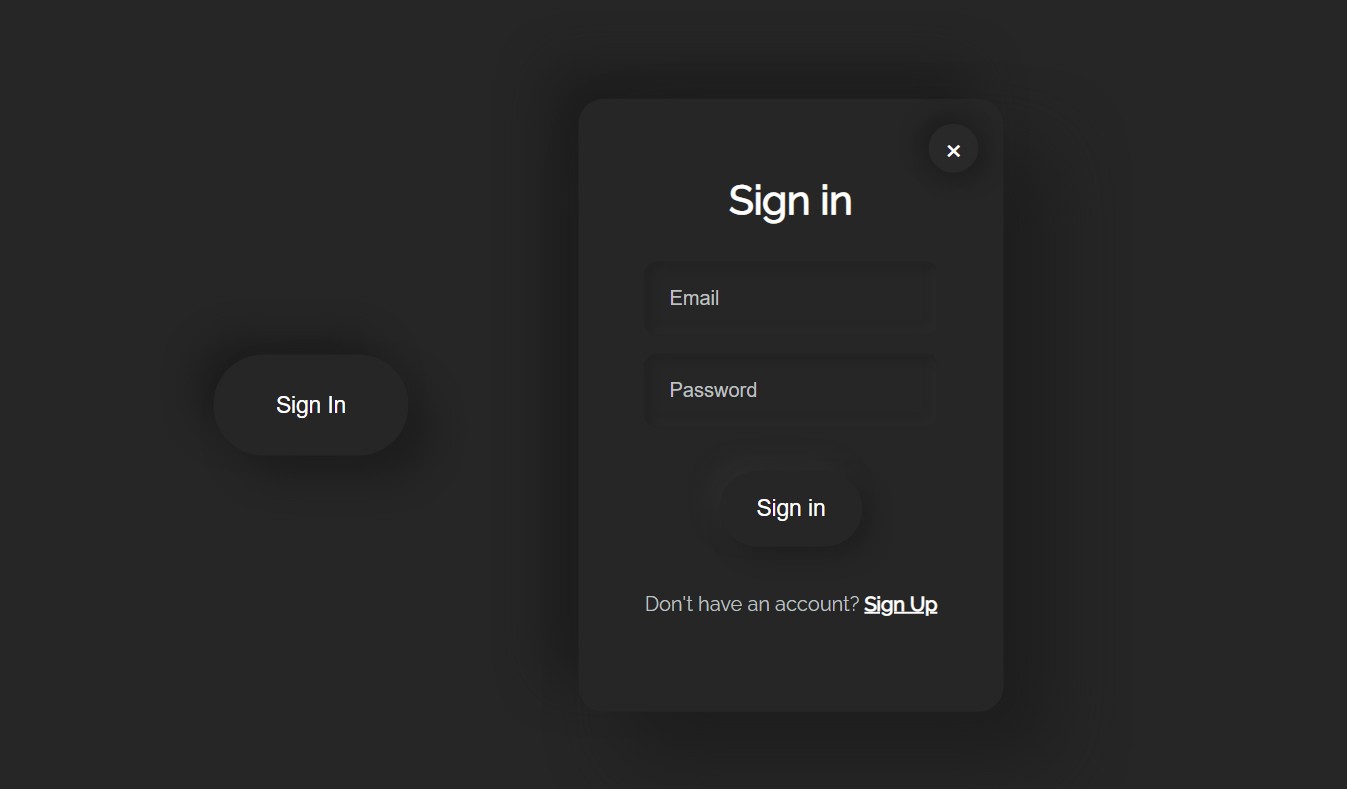
Below I have given a preview that will help you to know how this Popup Contact Form HTML CSS works. Below you will find tutorials and source codes. If you want to download the source code, use the download button at the bottom of the article.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
As you can see above, the contact form is completely hidden. Instead, a small button is found inside the webpage. When you click on that popup button, you can see the complete contact form.
I used HTML’s checkbox to make this button work. So there is no need to use JavaScript here. There is a cancel button in the contact form which if clicked will hide the HTML Popup Contact Form.
How to create a popup contact form in HTML
The form has a heading used first and then there are three input boxes for input. The input boxes are for inputting names, emails, and messages, respectively. At the end of all, there is a submit button on which the messages can be sent by clicking.
I created this contact form according to the neomorphic design. I have already shared tutorials on many elements such as login form, analog clock, digital clock, etc. using Neumorphism. If you want to create this popup contact form then follow the tutorial below.
Step 1: Html code of contact form
Below is the HTML code needed to create this popup contact form. However, each code has given the required information so that you can understand which code I have used for which purpose.
First I created the button on the homepage then created an area of the contact form. That area has three input boxes, first the heading, the cancel button, and then the input. At the end of it all, I have a submit button.