In this article, you will learn how to create Popup Contact Form using HTML and CSS. Earlier I shared with you the tutorials of different types of Simple Contact Forms. However, this HTML Contact Form is a complete pop-up.
This means that under normal circumstances this form is hidden. A button is available. When you click on that button, you can see the complete contact form.
This type of form is used on various websites to save a lot of space. This Popup Contact Form is very easy to create if you have an idea about Basic HTML CSS. I didn’t use any javascript or jQuery here. Earlier I shared tutorials on a pop-up login form, popup registration forms, etc. You can see those designs.
Popup Contact Form Html
Below I have given a preview that will help you to know how this Popup Contact Form HTML CSS works. Below you will find tutorials and source codes. If you want to download the source code, use the download button at the bottom of the article.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
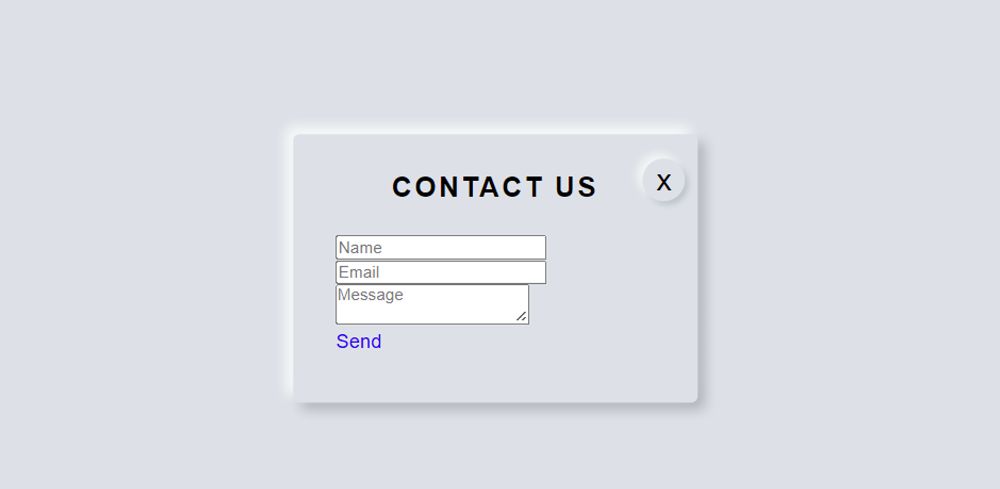
As you can see above, the contact form is completely hidden. Instead, a small button is found inside the webpage. When you click on that popup button, you can see the complete contact form.
I used HTML’s checkbox to make this button work. So there is no need to use JavaScript here. There is a cancel button in the contact form which if clicked will hide the HTML Popup Contact Form.
How to create a popup contact form in HTML
The form has a heading used first and then there are three input boxes for input. The input boxes are for inputting names, emails, and messages, respectively. At the end of all, there is a submit button on which the messages can be sent by clicking.
I created this contact form according to the neomorphic design. I have already shared tutorials on many elements such as login form, analog clock, digital clock, etc. using Neumorphism. If you want to create this popup contact form then follow the tutorial below.
Step 1: Html code of contact form
Below is the HTML code needed to create this popup contact form. However, each code has given the required information so that you can understand which code I have used for which purpose.
First I created the button on the homepage then created an area of the contact form. That area has three input boxes, first the heading, the cancel button, and then the input. At the end of it all, I have a submit button.
Step 2: Design the webpage with CSS
I designed the webpage using the following CSS codes. The background color of the webpage is used here.
Step 3: Design the popup button
I have designed the popup button using the following tips. This button’s width: 160px, height: 50px and background: # dde1e7 have been used.
The following little code has been used to hide the checkbox. I have used display: none here so the checkbox will be hidden.
Step 4: Basic structure of Popup Contact Form
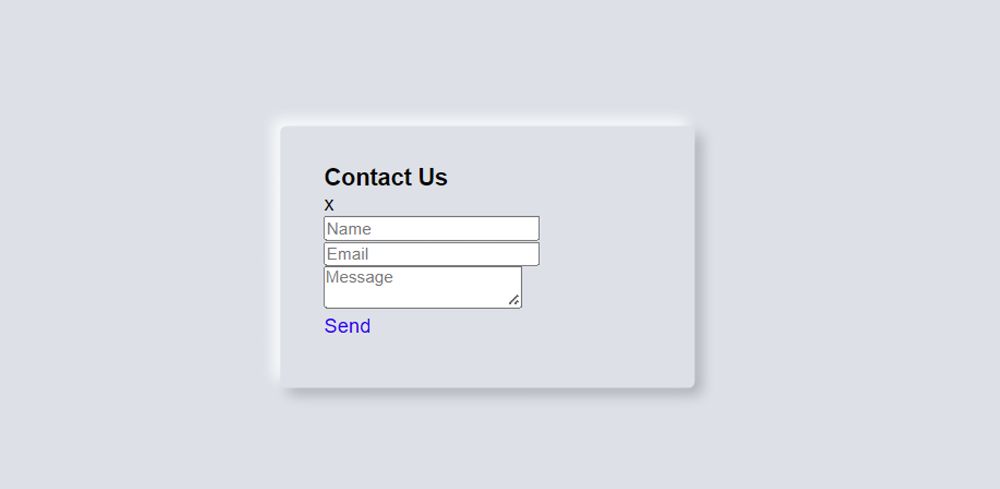
I have created the basic structure of the popup contact form using the following CSS. I mentioned earlier that this contact form is designed according to the Neumorphism design. So here both the color of the webpage and the background color of the element is the same.
However, box-shadow has been used to determine the size of the element. The width of the simple popup contact form: 330px and height depend on the amount of content.
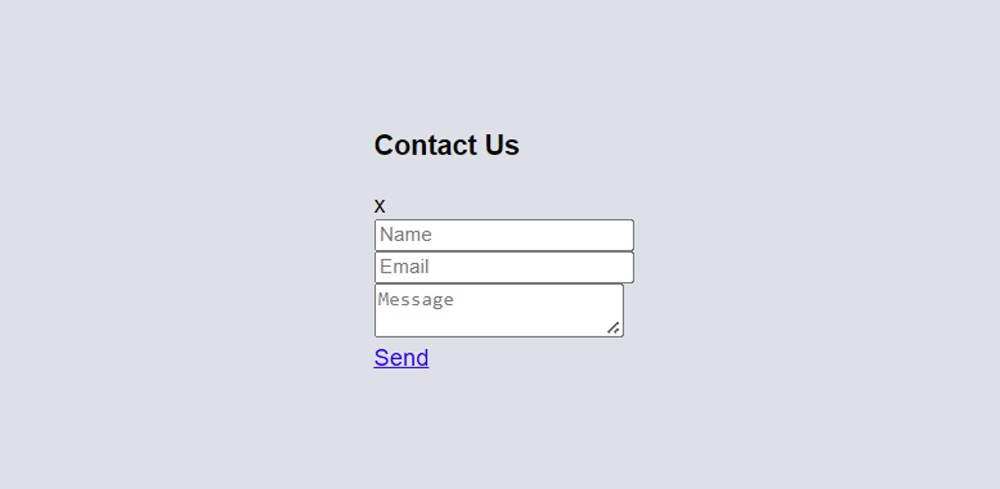
Here I have used opacity: 0 so the basic structure of this form cannot be seen. The result of the image below cannot be seen now. This image will help you to understand what will change after using these codes.
Step 5: Design the cancel button
The following codes have been used to design the cancel button.
The popup has been executed using the following CSS. The following code has activated the popup button on the homepage.
Above we used opacity: 0 to hide the contact form. Now opacity: 1 has been used using checked. This means that when you click on the button, you will see the popup contact form.
Step 6: Design the headings by CSS
I have designed the heading using the following css. If you look you will understand that a heading has been used here to enhance the beauty. The following CSS has been used to design it.
Step 7: Design the input spaces
I have used the following codes to design the input spaces. Here height: 43px, width: 100% of each input box is used. In general, looking at the input boxes, it seems that it is slightly inward. For this, I have used shadow.
Step 8: Design the Popup Contact Form button
The following CSS has helped to design the button in the popup contact form. Padding has helped to increase the size of this button.
Hopefully, you have learned from the above tutorial how I created this popup contact form using HTML and CSS. If you have any problems you can let me know by commenting.
I have created many more types of pop-up elements before. The source code required to create this popup contact form is in the button below.