Save Textarea Text to a File using JavaScript
In this article, you will learn how to convert Textarea Text to File using JavaScript. This is a great project for beginners. There is a box here, you can convert the contents of that box into a file. Many times in a project you need to save the text content to the file later. In that case, you can use this JavaScript Create and Save text file project.
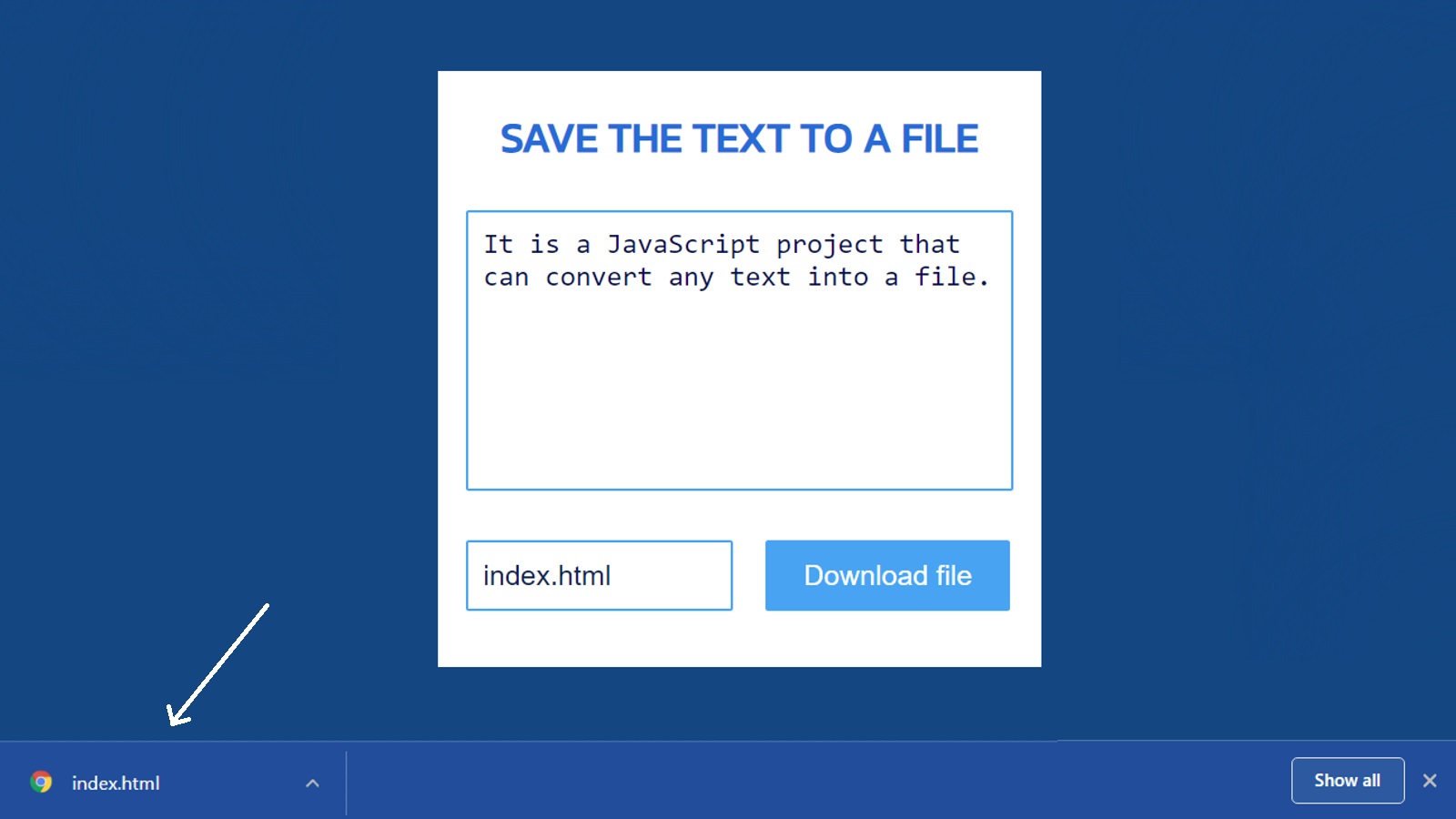
We usually use Notepad when we want to create any kind of files like HTML, CSS, or text. This project will make that task much easier. There is a small box in which you can input some text or information.
Then there is another small box where you can use the rename of your choice. Then there is a download button that will save the file by clicking on it.
Save Text to a File in JavaScript
I used JavaScript, HTML, and CSS to create this project. First, we created its basic structure using HTML CSS. Then I implemented this project (Create and Save the text file in JavaScript) using JavaScript.
See the Pen
Untitled by Code Media (@codemediaweb)
on CodePen.
First I designed the webpage and made a box on it. I added a heading at the beginning of this box. The h1 tag has been used to enhance this heading. Then I created a box using HTML’s Textarea. In this box, you can input some text. Then create another input box in which you can add the rename of the file of your choice. Here you can create any type of file.
If you open this Create and save a file project with a browser, your content will be downloaded automatically. If you open it using a code editor, you will be asked for permission to download the file.
How to save textbox value to file using JavaScript
To build it you need to have a basic idea about HTML CSS and JavaScript. The video below will help you learn how it works.
You can also use the demo section above to know How to save form data in a Text file using JavaScript. If you just want the source code, you can use the download button at the bottom of the article. However, I request you to follow the step-by-step tutorials below.
Below I have shown step-by-step how to save text to a client-side file using JavaScript. Hereafter each step I have given possible results which will help you to understand better.
Step 1: Basic structure of Text to a File project
I have created the basics of this project (Create and Save the text file in JavaScript) using the following HTML and CSS code.
A box has been created here with width: 430px and the background color is white. Here I have used the background-color blue of the webpage.