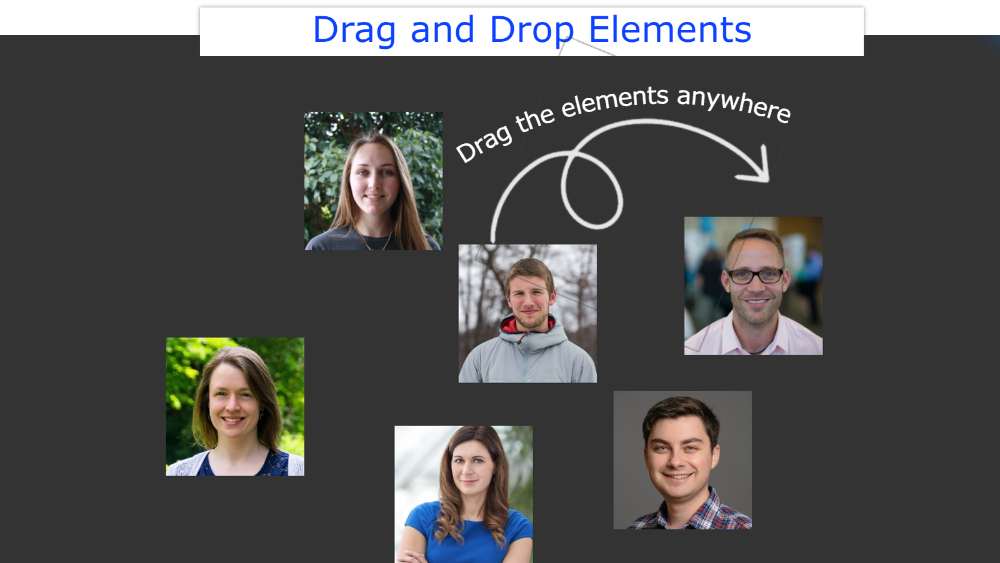
In this article, you will learn how to create javascript draggable div. What is Draggable Div Element?
Basically, it is an element that you can drag anywhere on the web page. We see this kind of draggable element in many large websites or applications.
Elements that can be dragged from one place to another are called javascript draggable div. In the meantime, I have shared how to create a right-click menu using JavaScript.
I have added a profile card to the basic structure of this draggable div javascript. However, you can add any of your information by excluding the profile card.
Draggable Div JavaScript
When we see this type of element in an application, it seems to be a lot standard. However, it is not so difficult. If you want, you can create this kind of Drag and Drop element using some basic HTML CSS and JavaScript.
If you have difficulty understanding what I am saying then follow the preview below. Here you will find a live preview of this Draggable Div Element design and the required source code.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
As you can see above, I designed a web page. I made a small box on it. Under normal conditions, this box will be in top: 0 and left: 0 positions.
You can then move it to the angle and position of your choice. I have created a profile card in this element. For the profile, first, we added the profile image, some basic text, and four social media buttons.
How to create draggable div in javascript
Although this profile is not part of the Drag element. I just added the card to add some information. Shared step-by-step tutorials here. For this, you must have some idea about HTML CSS JavaScript.
Step 1: Basic structure of draggable div
First I created the basic structure of the Drag element. Here you can create using a single div if you want. But I have used a div and a header here.
Div is basically the basic structure and the header is the part where you can drag by clicking. Although the length of the header here is equal to the size of the whole box. So you can move Div Element by clicking on any part of the box.
<div id=”dragable”>
<header id=”dragzone”>
</header>
</div>
I have designed the webpage of this project using the following CSS codes. Here a blue color is used in the background of the webpage.
* {
margin: 0;
padding: 0;
border: none;
box-sizing: border-box;
-webkit-tap-highlight-color: transparent;
}
html,
body {
height: 100%;
}
body {
background: #78c7ed;
font-family: sans-serif;
}
Step 2: Basic design of Div Element
Now the basic structure of the element or the box has been created. Box width: 21rem, height: 21rem, and a light border has been used all around. Shadow has been used here to enhance the beauty.
#dragable {
width: 21rem;
height: 21rem;
border: 0.2rem solid #0f2c65;
border-radius: 0.2rem;
position: absolute;
z-index: 9;
box-shadow: 2px 4px 18px rgba(0, 0, 0, 0.2);
transition: border-color 0.2s, box-shadow 0.2s;
}
Now we will design the header. This is basically where we can click and move the JavaScript Draggable Div Element. Here I have used 100% of the length and height.
This will allow you to move it by clicking anywhere in the entire box. Cursor: move is used here, so moving the mouse over the box will change the style of the cursor.
#dragable #dragzone {
width: 100%;
height: 100%;
cursor: move;
z-index: 10;
background-color: #0f2c65;
}
When you click on the box or move it, the style changes a bit. Although it will not work without JavaScript.
#dragable.drag {
border-color: white;
box-shadow: 3px 6px 24px rgba(0, 0, 0, 0.5);
}
Step 3: Activate Draggable Div using JavaScript
Now it’s time to implement this HTML Drag and Drop via JavaScript. It is comparatively much harder. For this, you must have an idea about JavaScript.
Here we have shared the necessary explanations of the code lines. Hopefully, these codes will not be a problem for you to understand.
const dragElement = (element, dragzone) => {
let pos1 = 0,
pos2 = 0,
pos3 = 0,
pos4 = 0;
//MouseUp occurs when the user releases the mouse button
const dragMouseUp = () => {
document.onmouseup = null;
//onmousemove attribute fires when the pointer is moving while it is over an element.
document.onmousemove = null;
element.classList.remove(“drag”);
};
const dragMouseMove = (event) => {
//preventDefault() method cancels the event if it is cancelable
event.preventDefault();
//clientX property returns the horizontal coordinate of the mouse pointer
pos1 = pos3 – event.clientX;
//clientY property returns the vertical coordinate of the mouse pointer
pos2 = pos4 – event.clientY;
pos3 = event.clientX;
pos4 = event.clientY;
//offsetTop property returns the top position relative to the parent
element.style.top = `${element.offsetTop – pos2}px`;
element.style.left = `${element.offsetLeft – pos1}px`;
};
const dragMouseDown = (event) => {
event.preventDefault();
pos3 = event.clientX;
pos4 = event.clientY;
element.classList.add(“drag”);
document.onmouseup = dragMouseUp;
document.onmousemove = dragMouseMove;
};
dragzone.onmousedown = dragMouseDown;
};
const dragable = document.getElementById(“dragable”),
dragzone = document.getElementById(“dragzone”);
dragElement(dragable, dragzone);

To make this div element draggable complete the work above. Now you can move this element anywhere.
You can add any information here. Here I have added a profile card. If you want to add a profile card to that draggable element then follow the steps below. Otherwise, skip the steps.
Step 4: Add content to Draggable Element (more…)