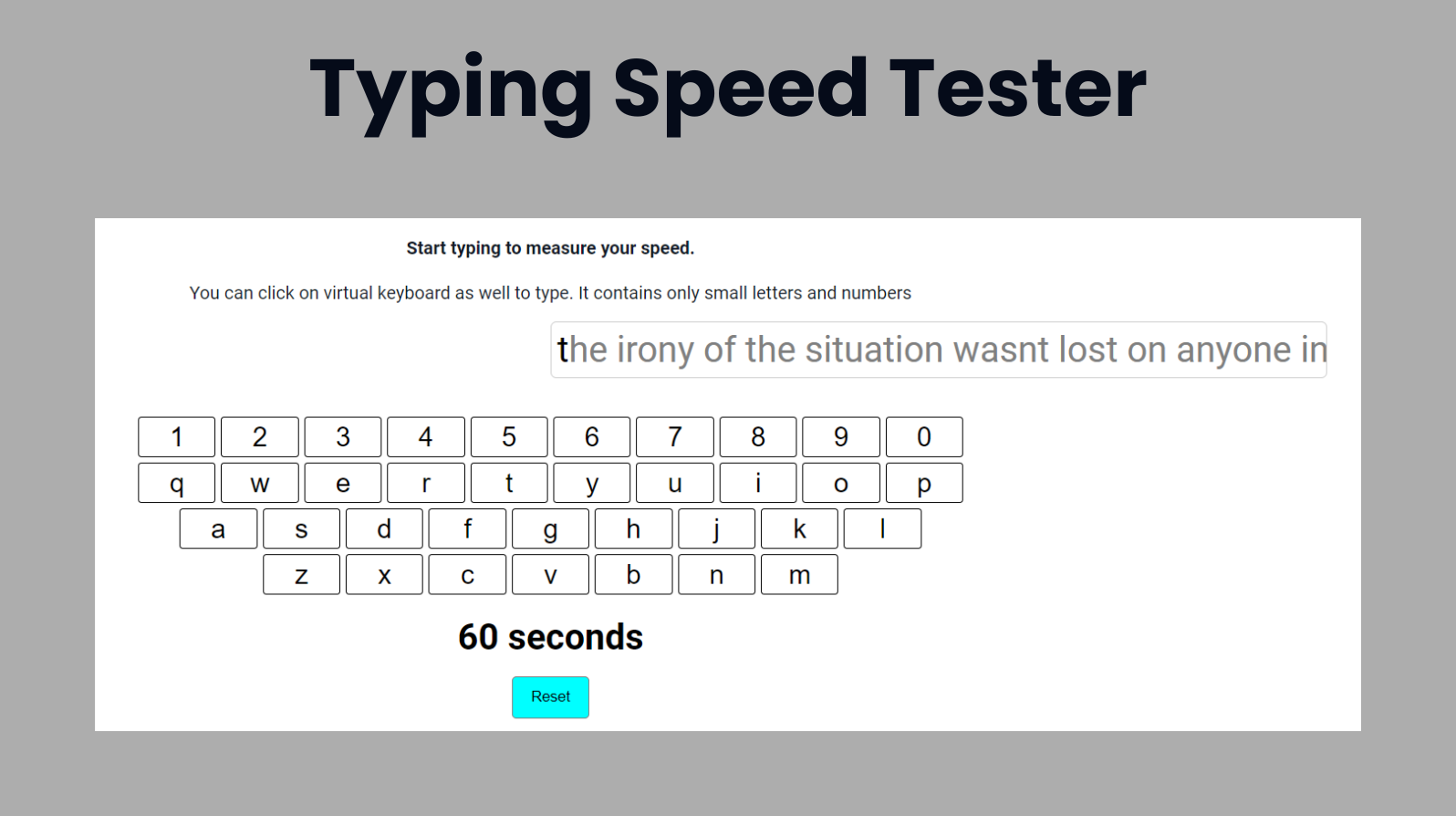
Typing Speed Tester Using HTML, CSS and JavaScript
Introduction : The Typing Speed Test Game is a web-based application created using HTML, CSS, and JavaScript. The purpose of this game is to assess and improve the user’s typing speed and accuracy. The game presents…