In this article, you will learn how to create a Gradient Color Generator using JavaScript. JavaScript Gradient Color Generator is a great project for beginners. If you know basic JavaScript, you can easily create such a project.
We use linear-gradient colors for various purposes. However, it is not always possible to create the perfect color. So this type of project will help you to create beautiful gradients by easily combining different colors with different angles.
With it, you will get all the color codes that you can add directly to the CSS file. Earlier I showed how to make different types of random color generators. But here you can add the color of your choice.
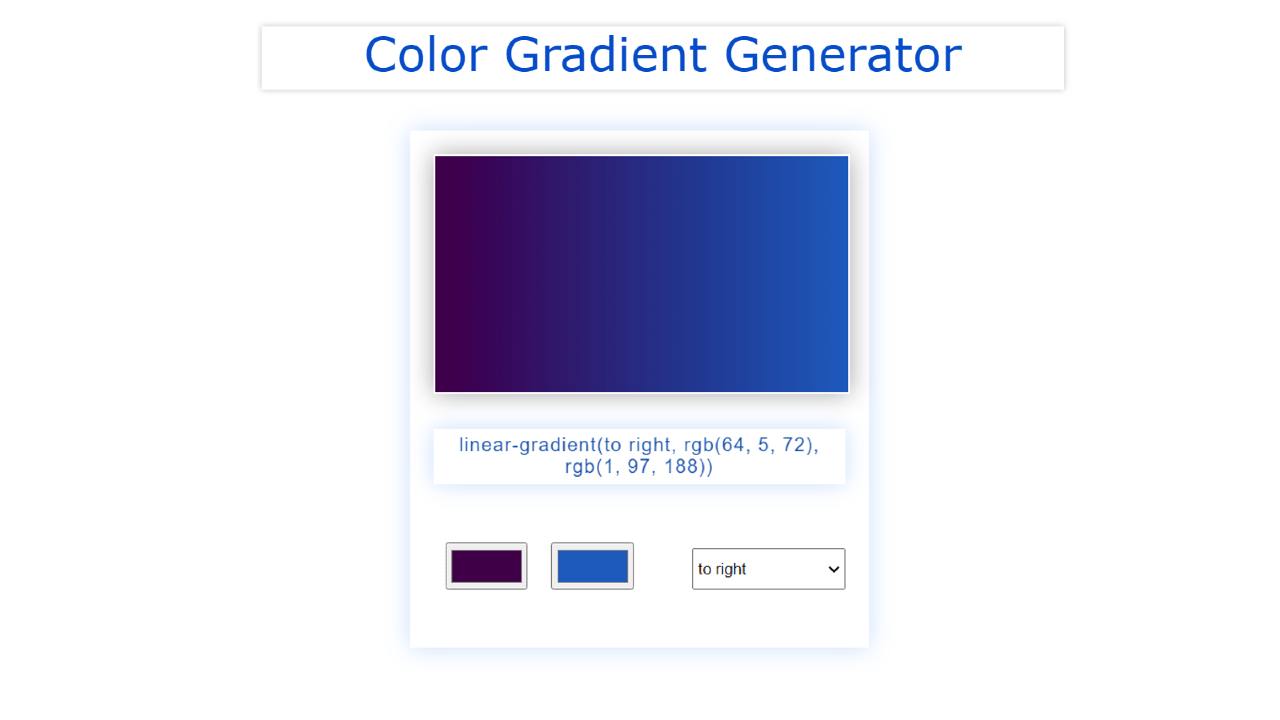
JavaScript Gradient Color Generator
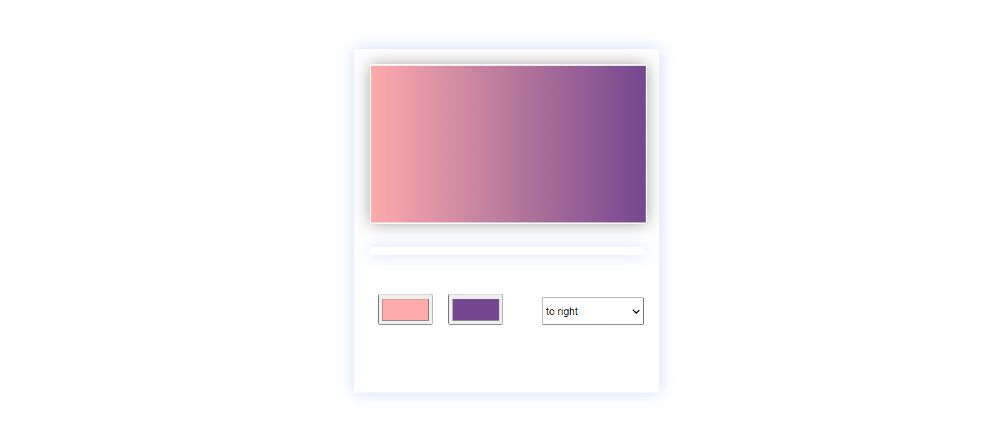
First I made a box at the top of the web page then I made a display. Colors can be seen in its display. Whenever you create a gradient using two colors, that color can be seen in the display. Then I made a box in which the color code can be found.
Then I created two color input spaces. For this, I have used the input function of HTML. If you know basic HTML then you must know that there are different types of inputs. Color is a kind of input function like password, email, text, file, etc. I have created a space to input two colors here. I have made a select box next to it where there are many angles.
Below I have shared a step-by-step tutorial on how to create this linear gradient Color Generator. For this, you need to have an idea about basic HTML CSS and JavaScript. HTML CSS has helped to create its basic structure. JavaScript has helped to make it fully functional.
When you input the color of your choice between the two-color input spaces. Then the colors can be seen in the display by connecting them with each other. You can select the angle of your choice using this select box. According to which angle the two colors will be connected to each other to make Gradient Color.
See the Pen
Untitled by Code Media (@codemediaweb)
on CodePen.
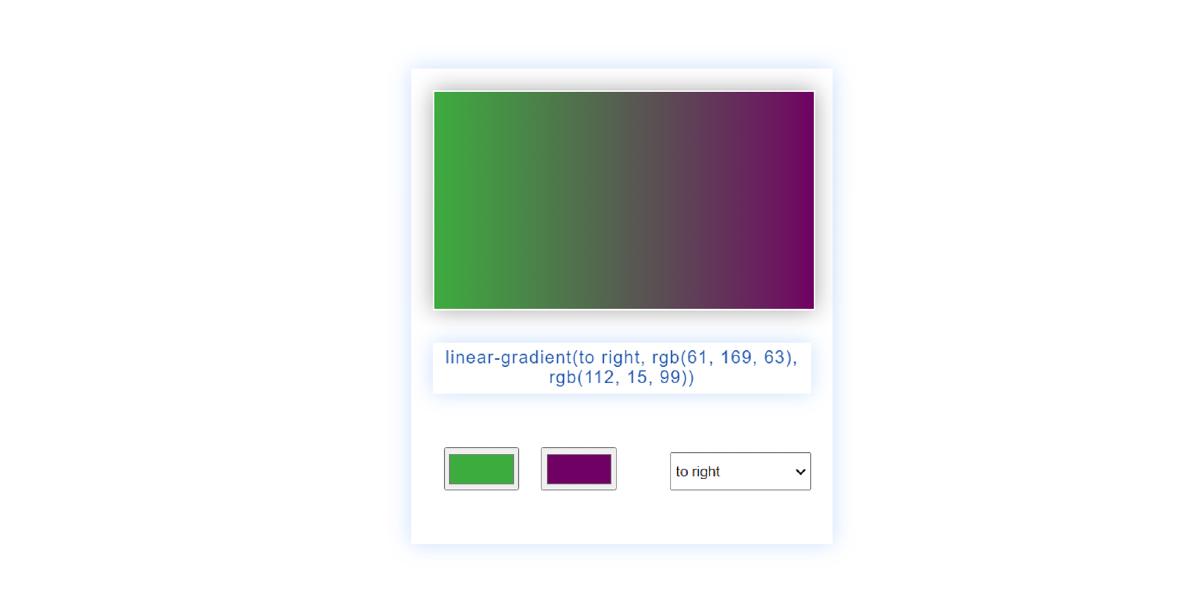
You can see the color code in the box. You can copy that code and add it directly to your CSS file.
Hopefully, the demo above has helped you get a live preview of this gradient generator javascript.
How to Make a Color Gradient in Javascript
We’ve shared a video with the live demo that will help you understand the whole step-by-step. First, you create an HTML and CSS file.
Below the article, I have given the source code which you can download directly. But if you are a beginner, you must follow the step-by-step tutorial below.
Step 1: Basic structure of Gradient Generator
We have created the basic structure for creating Gradient generators using this code. The basic structure is a box that contains all the information such as color input, display, and color code.
Box width: 350px and height: 400px have been used. I have added box-shadow to enhance its beauty.
Step 2: Display for Gradient Color viewing
Now we have created a display for which the following codes have been used. The display will help to see the Gradient Color. Display width: 350px and height: 200px.
Box-shadow has been used to create some amount of shadow. Here a background color is used which can be seen by default in that display.
Step 3: CSS color Code viewing Box
Now I have created a small box to view the color code. In that box, you can see the color code of the color you see in the display. As a result, you can copy those codes directly into the CSS file.
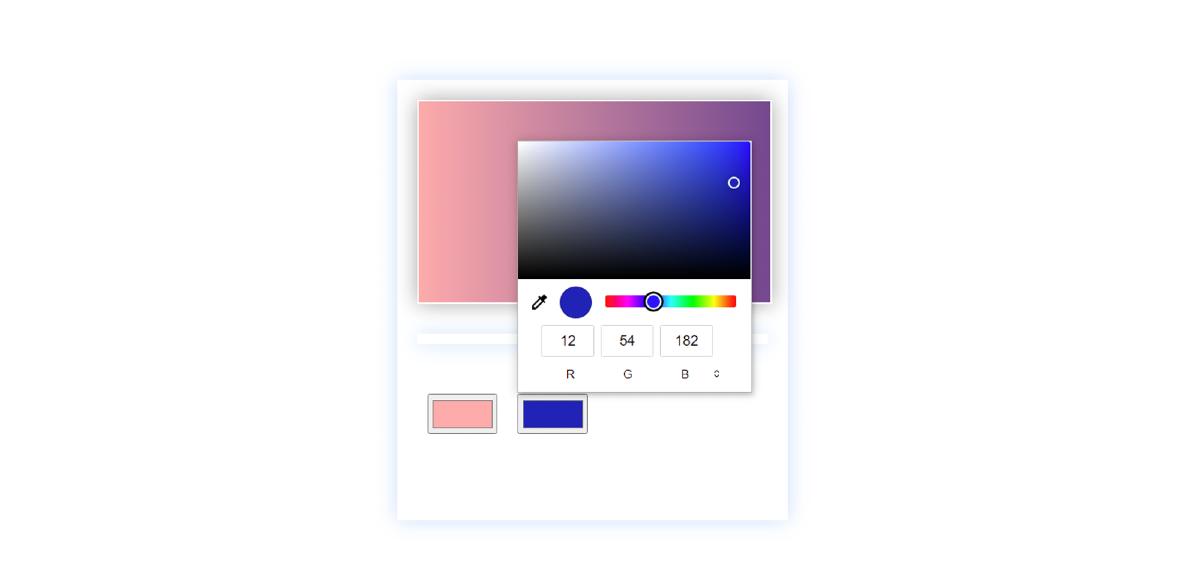
Step 4: Create Space for color Input
Has now created a space for color input. As I said before, there are different types of tags available for input. I have created a space to input two colors here. The boxes are width: 70px and height: 40px.
Step 5: Select the box to select the angle
To create a select box I used the select function of HTML and then added 8 options.
Step 6: Javascript of Gradient Color Generator
I have designed the basics for making Gradient Color Generator above. Now is the time to make it fully operational using JavaScript. Hopefully, you didn’t have any difficulty understanding the HTML CSS codes. If you have problems, you can watch the video tutorial.
Now I have defined the global constants of some classes, IDs, and HTML functions one by one.
Using the following JavaScript I have arranged to display it in the color code box. As you can see in the demo above. There is a box where you can see the color codes in the form of CSS codes.
Here I have indicated that the color that can be seen in the display can be seen in the CSS code box.
getPropertyValue () method interface returns a DOMString containing the value of a specified CSS property.
Here we have stored all the calculations in a constant called “CSSprop”. Then I have arranged to display the information in the display using “textContent”. In contrast, innerText only shows “human-readable” elements. textContent returns every element in the node.
I have given two types of instructions using the following codes.
➤ This will determine how the color codes appear in the code box.
➤ According to the color code, the colors can be seen in the display.
Here we use “bodys.style.background” which manages to display the color in the display. With this, I have added the format of how the color codes can be seen in the box.
Here we have basically given the format of linear-gradient with which the value of the degree, color 1, color 2 will be added. As a result, when the value of that content is changed, the color code will change and the color of the display will change.
We have added the values of the input to “returnColor” using the following three-line code. The “addEventListener” has been used to add this. The addEventListener () method allows you to add event listeners on any HTML DOM object such as HTML elements.
This will change the value of all of the above calculations when you change the value of the input.
Hopefully from this tutorial, you have learned how to create a Gradient Color Generator using HTML CSS JavaScript. In the meantime, I have created many more projects like this.
Hopefully, the video above has helped you to know how this JavaScript Gradient Color Generator was created. You can download the source code required to create this linear gradient generator from the button below.