In today’s article, you are going to learn how to create a simple dropdown menu bar using HTML and CSS code. If you are looking for good Websites & SEO Company then WebsitedesignerCharleston will be best for you.
Dropdowns in the menu bar are used to organize a large number of pages. This design is not Responsive but will help beginners to know how to create a dropdown using CSS.
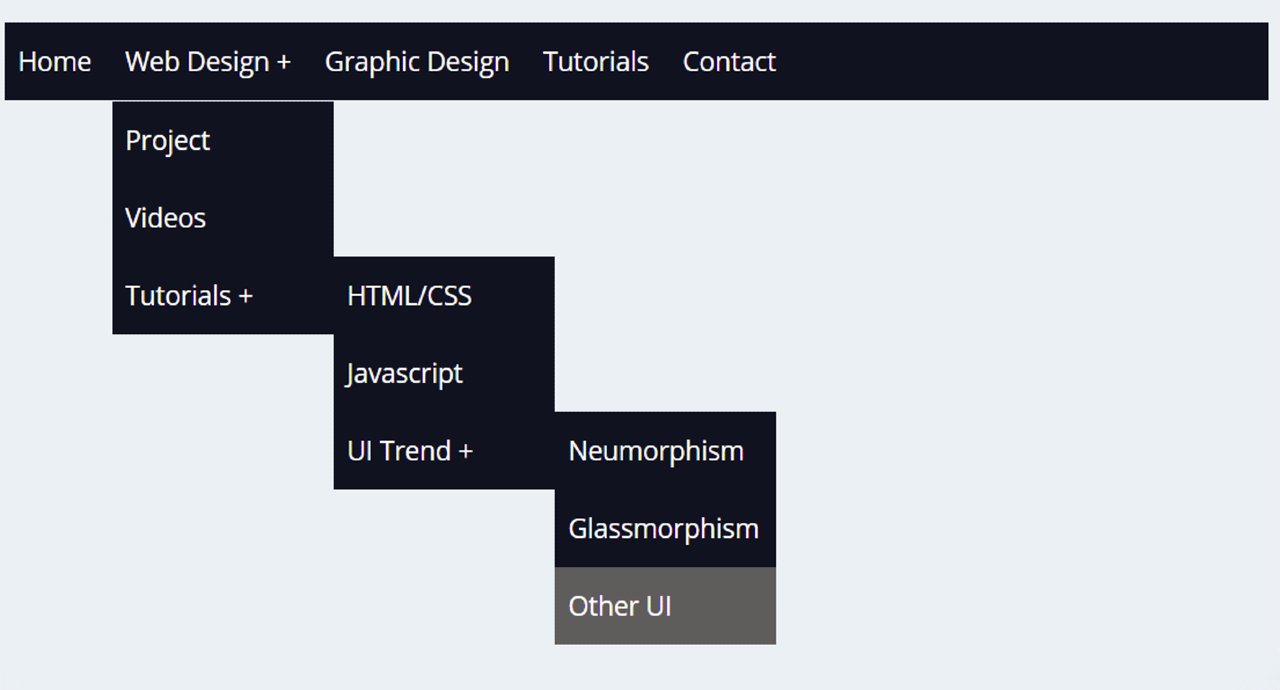
If you’ve been learning web design, you’ve probably heard of the dropdown menu bar. This design will help the user to find the page of his choice very easily. As you can see in the picture above, this is a simple dropdown that I created with the help of HTML and CSS.
If you want to build for Responsive Devices then you can follow the tutorials of other navigation bars I have already created.
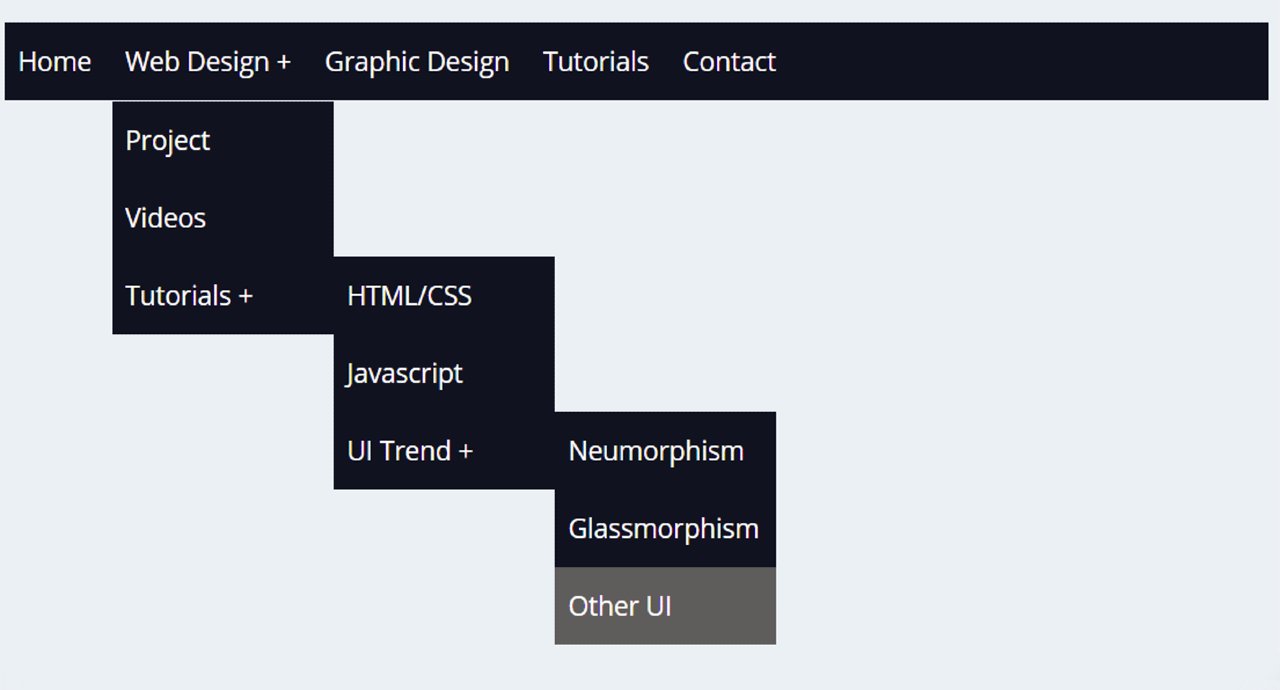
This type of menu is also used in modern design websites, news blogs, and e-commerce sites. Below I have given a live demo that will help you know how this project works.
See the Pen
Create a Simple dropdown Menu with CSS by Foolish Developer (@fghty)
on CodePen.
Hopefully, the live demo above has helped you to know how this system works.
Make Drop Down Menu Using HTML And CSS
Below I have shared the complete tutorial on how I created this dropdown menu bar with the help of HTML and CSS.
Before sharing the tutorial, let me give you some information about this design. First I designed the webpage, that is, I gave a background color to that page. Then I created a navigation bar here. I have already shared a tutorial on how to create a navigation bar.
In the meantime, I have given five menu items. I added a dropdown in one of the menu items. I used three drop-downs in that text, which is a multilevel dropdown menu bar. Although it is not Responsive, if you are a beginner, it will give you a basic idea about the design of Dropdown.
Let’s take a look at the tutorial on how to make this design easily.
Step 1: Design the web page
I designed this web page using bellow small amount of CSS code. Here I have used the background color of the webpage # ebf0f5.
Step 2: Create the basic structure of the dropdown menu
Now we have created the basic structure of the navigation menu bar using the following HTML and CSS code. Here I gave the minimum height of the drop bar 50 pixels and used black as the background color.
Step 3: Add menu items to the menu bar
Now I have added the menu items using the following HTML and CSS code. I have added a dropdown in the number two menu item here. I will add the dropdown later.
Now I have only designed the navigation bar. The font size of the menu items is 20 pixels and the color is white.
Now I’ve hovered over the menu item using a small amount of code below. When the mouse is moved or clicked on those menu items, the background color of the items will turn slightly white.
Step 4: Add a drop-down in the menu bar
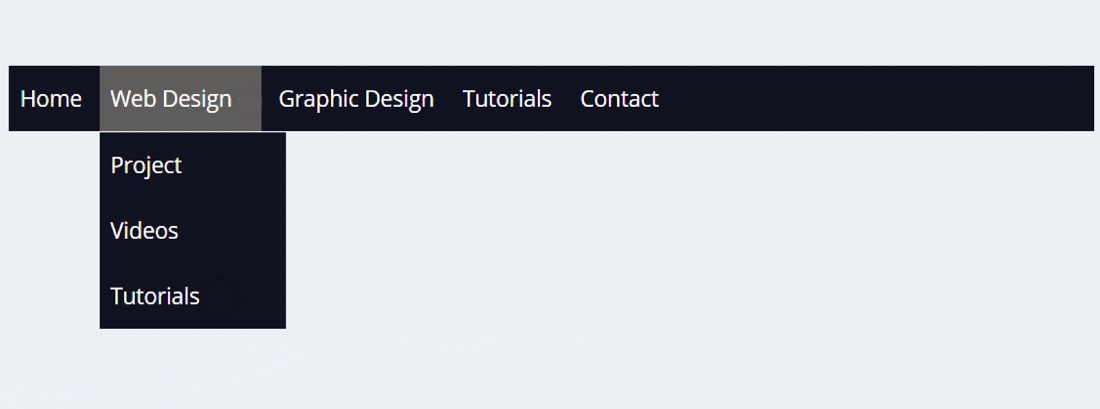
Now I have added the first dropdown menu. I have already shown you where to add these items. At first, I used the display nun here which means it cannot be seen under normal conditions. Then I used display: inherit using hover, that is, if I hover over it, the items can be seen.
Step 5: Add more drop bars in the same way
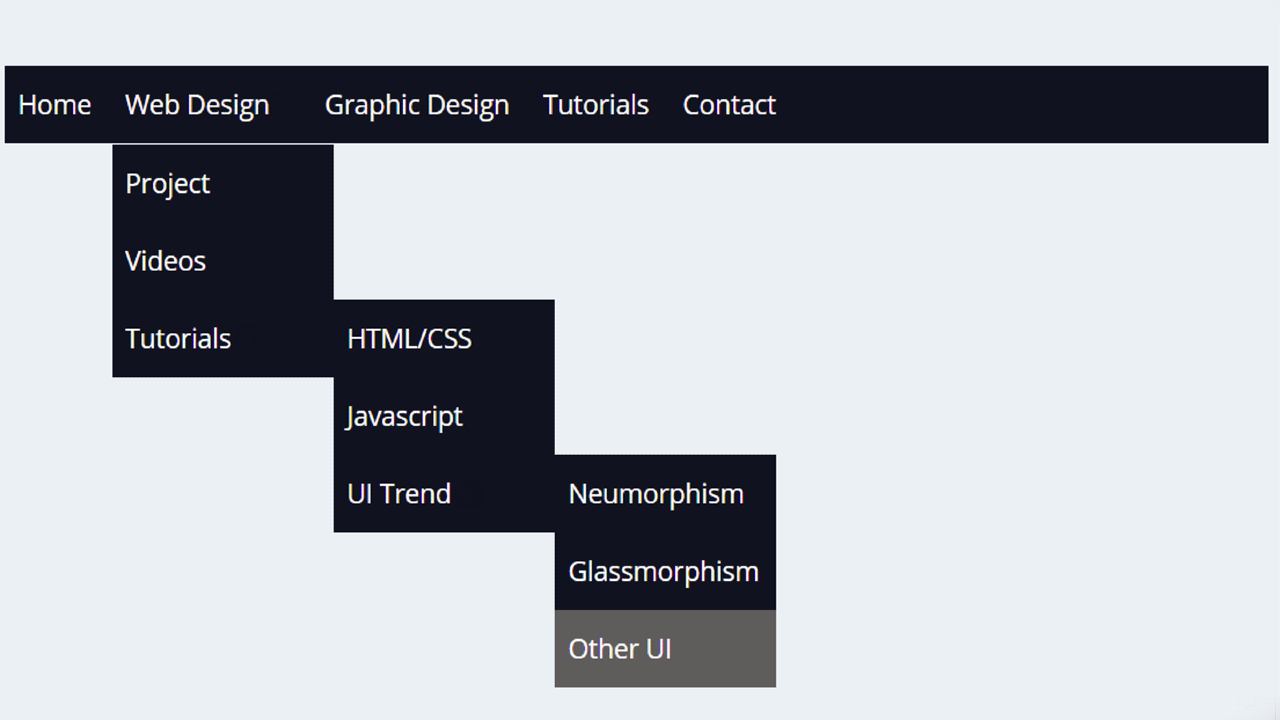
Now I have added the menu items for the second and third drop-down. Here in the CSS code I have used left: 170px. This helps to show each drop side by side.
As I said above the width of the drop is 170 px so if you have to keep each drop-bar side by side, you have to keep the second and third menu items 170 px away from the left side. So I used left: 170px here.
Here I have used three drops. You can use many more drops if you want. However, there is no need to use a separate CSS for it.
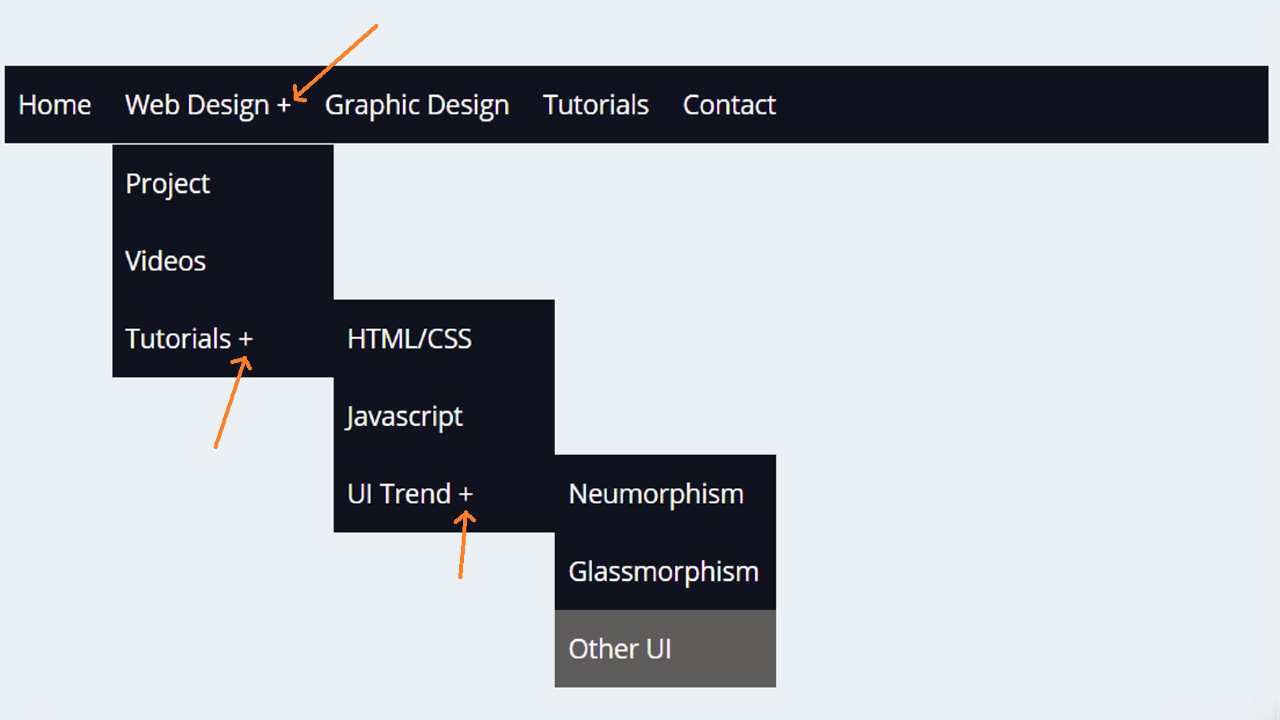
Step 6: Add a plus sign to the drop item
I have added a symbol for the CSS dropdown here using a small amount of code below. As you can see in the demo above, there is a plus sign (+) next to the dropdown menu items. For this, I have added a symbol using content: ‘ ‘ in the after of CSS.
You may be wondering why this plus sign is only seen in the case of the second menu item and why it is not seen in the case of the others.
I used the second code line so that the mark could not be seen with the other items. Here I have used only-child with after and I have left blank in the content. If you remove the code on the second line, this plus sign will be seen for each menu item.
Hope you learned from this tutorial how I created this simple dropdown menu bar using only HTML and CSS code.
If you are a beginner and want to create a responsive dropdown menu bar, you can follow other tutorials I have already created. You must comment on how you like it and if you have any difficulty in understanding, you can comment to me.