#1 Simple and Easy Price Range Slider Using HTML,CSS & JavaScript
If you want to create JavaScript Price Range Slider then this tutorial will help you. Price Range Slider is used in different places to determine the minimum and maximum value of a price.
You can create this kind of price range slider javascript in many ways. However, the design that I have shared here is absolutely simple. This range slider is made with basic HTML, CSS, and javascript. There are two handles that allow you to set the minimum and maximum values.
Price Range Slider HTML CSS JavaScript
Price range slider HTML Search filters for different types of eCommerce websites. Which will show the result to the user depending on his price value.
I have fully explained the code used to make the Price Range Slider. If you are absolutely Beginner then there is no reason to worry.
Although it is not fully functional, only the basic design has been made here. You can watch the demo below to know how this Price Range Slider HTML CSS works.
See the Pen
Untitled by Shantanu Jana (@shantanu-jana)
on CodePen.
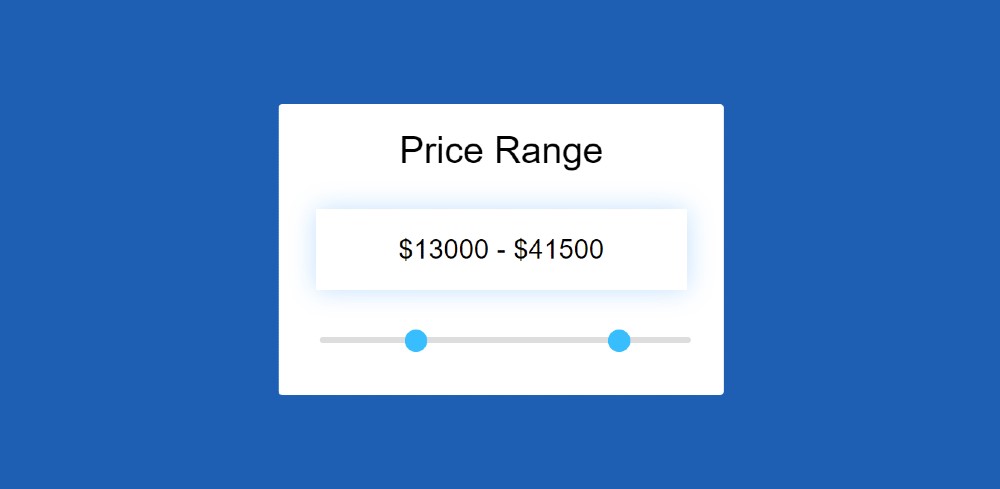
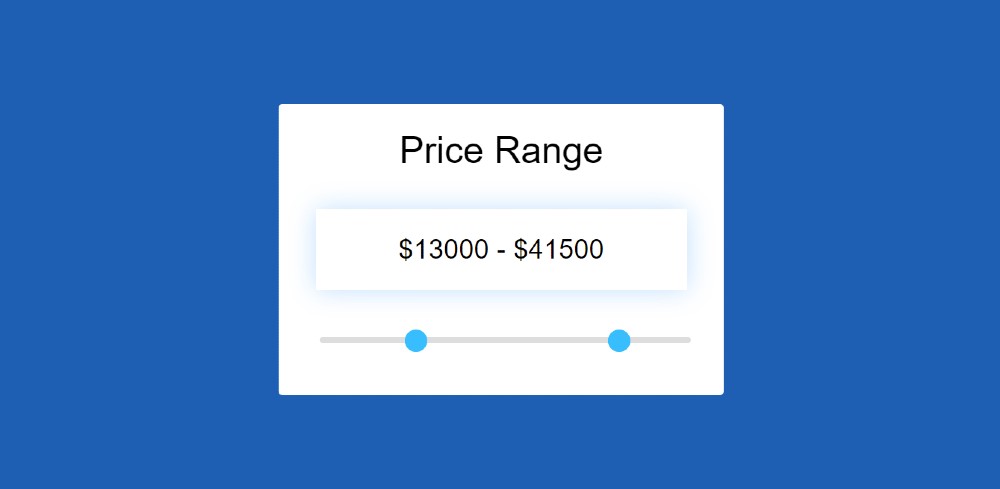
Hopefully, the preview above has completely helped you to know how it works. Here is the complete source code for enhancing this design. First, a box has been created on the webpage where all the information can be found.
There is a heading, there is a result box in which the price minimum maximum value can be seen, then there is a range slider.
I have taken the help of HTML, CSS, and JavaScript to create this Javascript Price Range Slider. First I have added all the information using HTML. I designed it using CSS. Finally, I have implemented this Price Range Slider using JavaScript.
Price Range Slider HTML Code
The following HTML codes have been used to add all the information in this slider. First the basic structure, then a text, then the value view of the range slider, and a range slider with two handles. Copy the following Html code and add it to your Html file.
<div class="slider">
<p>Price Range</p>
<div class="range-slider">
<span class="rangeValues"></span>
<input value="1000" min="1000" max="50000" step="500" type="range">
<input value="50000" min="1000" max="50000" step="500" type="range">
</div>
</div>