If you want to make an analog clock using JavaScript then this article will help you. We all know that there are two types of watches, one analog and the other digital. Although digital watches are widely used, analog watches are also used in many places.
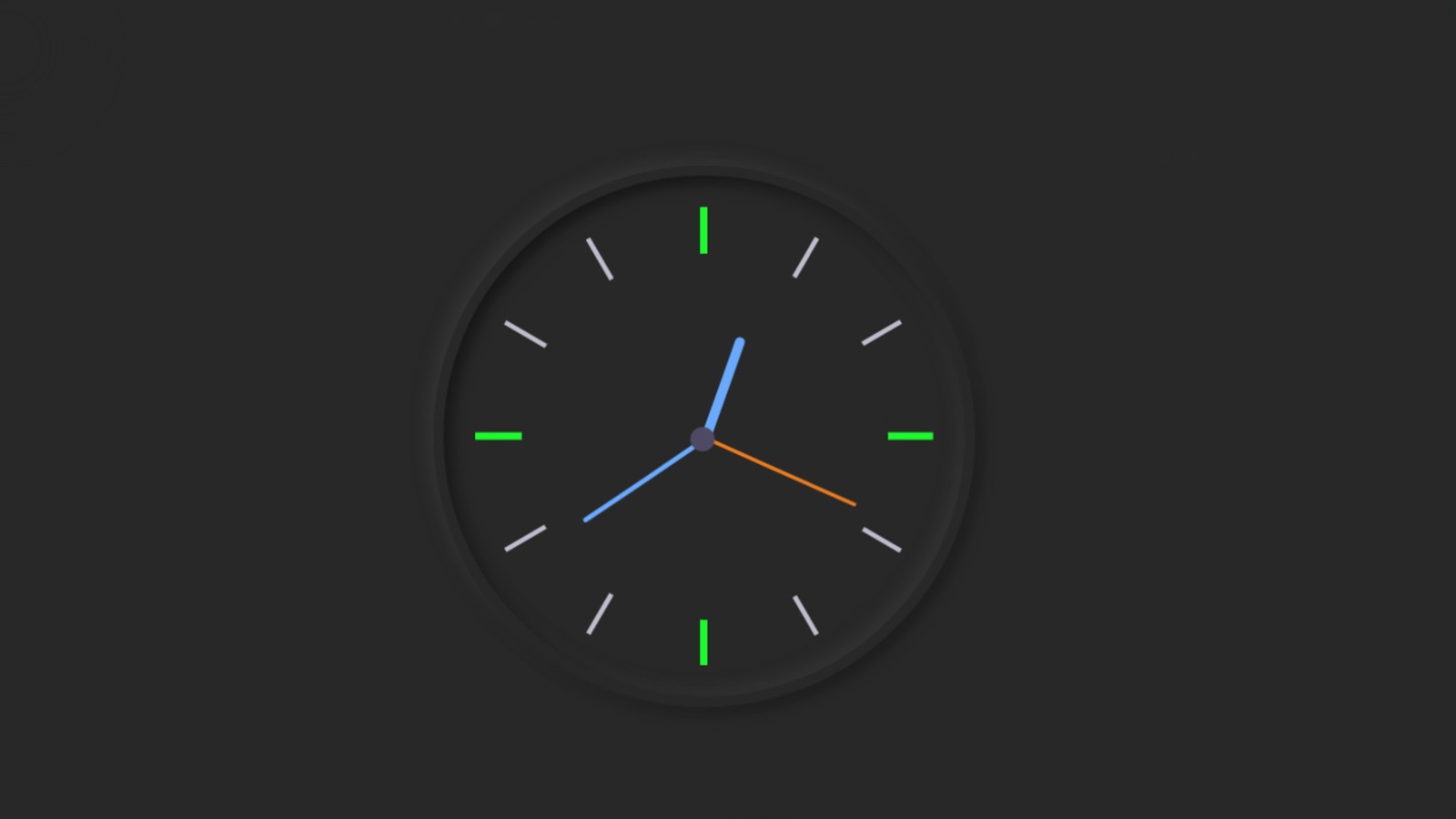
As you can see in the picture above, here I have made a simple analog clock with the help of HTML CSS, and JavaScript. Earlier I made many more types of analog and digital watches. You can see those designs if you want. As we all know analog clock case has three hands and numbers from 1 to 12.
Here too I have used symbols in that place instead of using numbers from 1 to 12. In this watch, I have made the hour hand the smallest, then the minute and second hand respectively.
JavaScript Analog Clock [Live Demo]
If you want to see how this analog clock works then you can watch the demo below. Here I have provided the required source code so you can copy the code and use it in your own work.
See the Pen
analog clock 7 by Foolish Developer (@fghty)
on CodePen.
As you can see in the picture above this is a neomorphic design watch. In this case, I did not use any JavaScript library or jQuery plugin. I structured it using HTML code and designed it using CSS code. JavaScript has helped make this complete analog clockwork.
The time of this watch will depend on the time of your device. Time will be taken once then it will be updated every second.
Create Analog Clock using HTML, CSS, and JavaScript
Hope you like this design. I have shared the complete tutorial below on how I made this design. Hope the tutorial below will help you.
For this, first of all, you have to create an HTML and CSS file.
Step 1: Create the basic structure of the clock
This HTML code is basically the basic structure of this analog clock. I have used some amount of CSS code to design the background and shape this watch. As you can see in the picture above it is made in the form of a neomorphic design. Here I have used CSS code to implement that Neumorphism design.
As you can see in the demo above I used a border around this watch to make the code border: 7px solid # 282828. I used box-shadow to make it clearer. border-radius 50% gave this watch a round shape. I also used height and width 30 rem. If you want to make this watch bigger, you can increase its size.
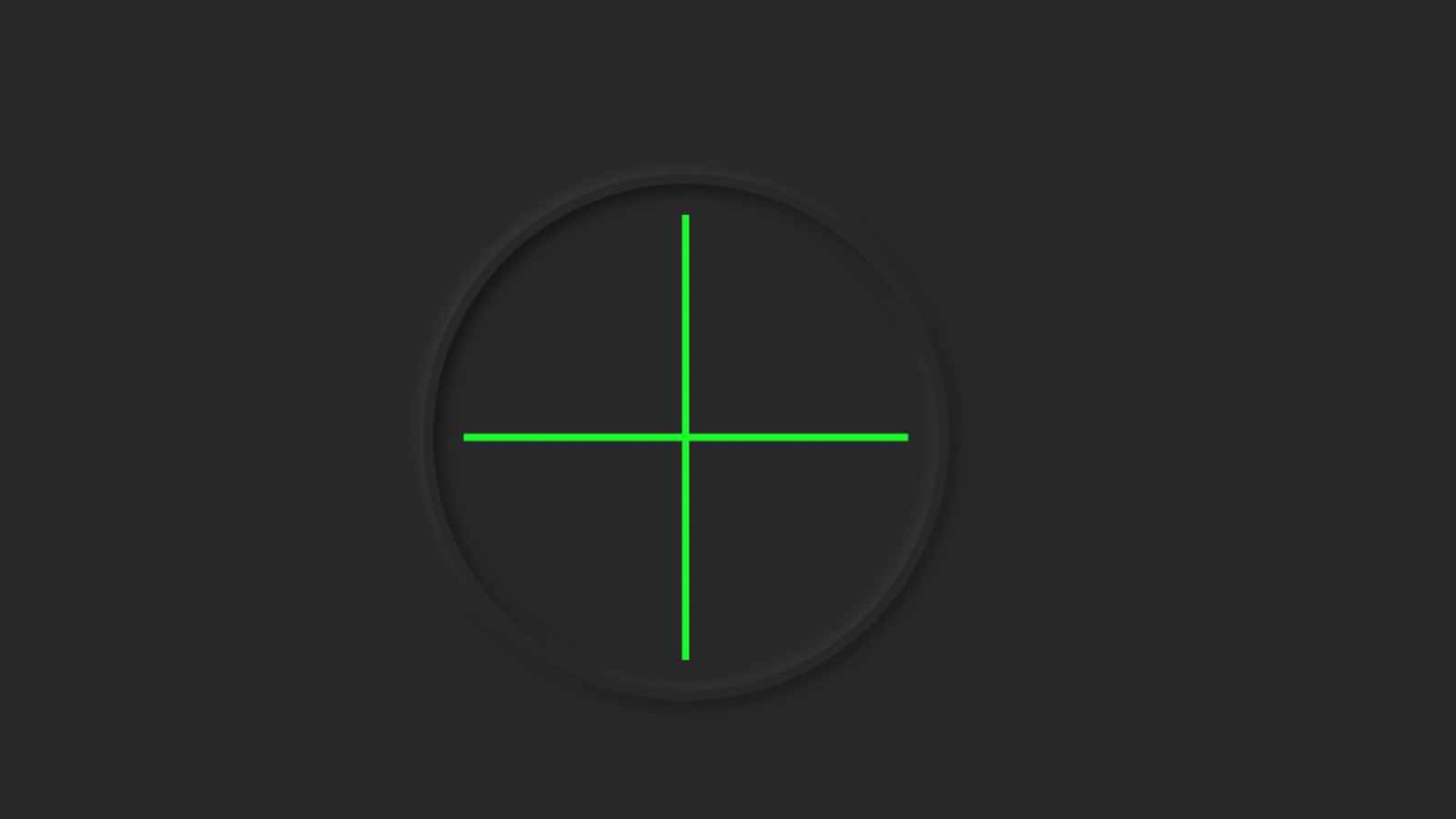
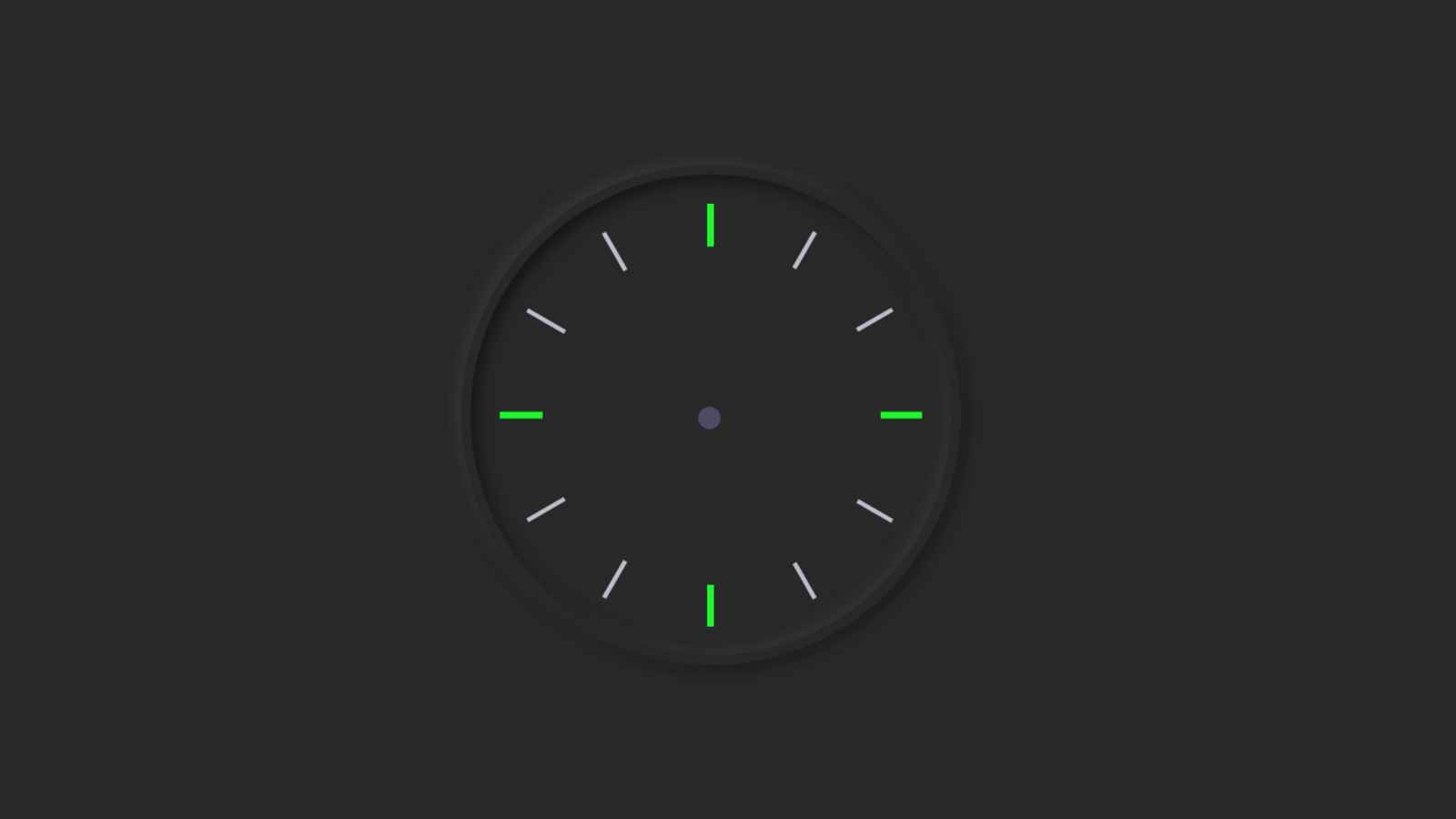
Step 2: Make a mark from 1 to 12 on the clock
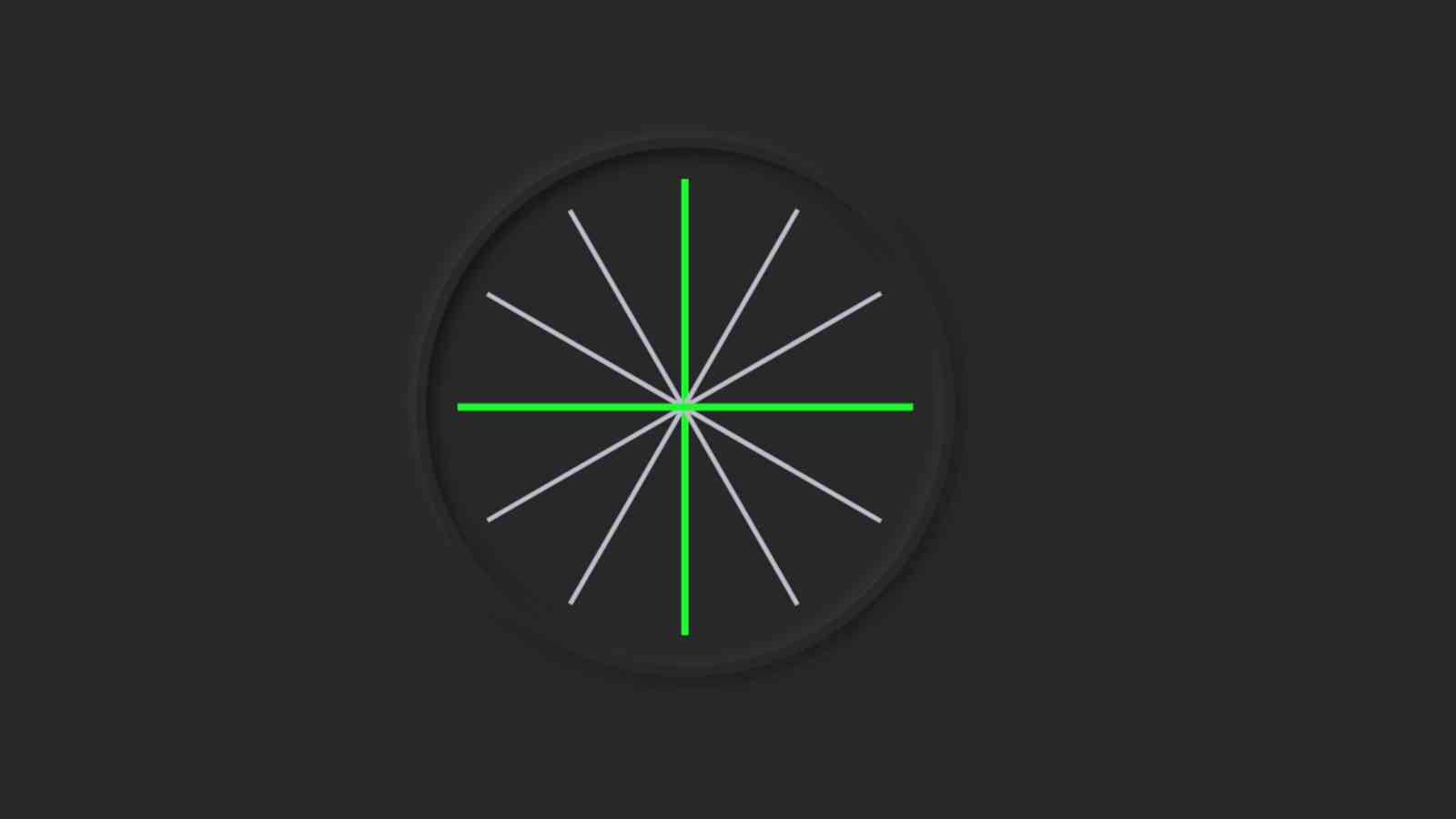
The design I have made for beginners so in this case, I have easily used symbols instead of numbers from 1 to 12. I have used the following HTML and CSS code to create these symbols. First of all, I made two lines using the following codes. I put these two lines at 90 degrees to each other.
I made a circle using the HTML and CSS code below. As a result, the middle of the long lines are covered and it has a full 1 to 12 mark size.
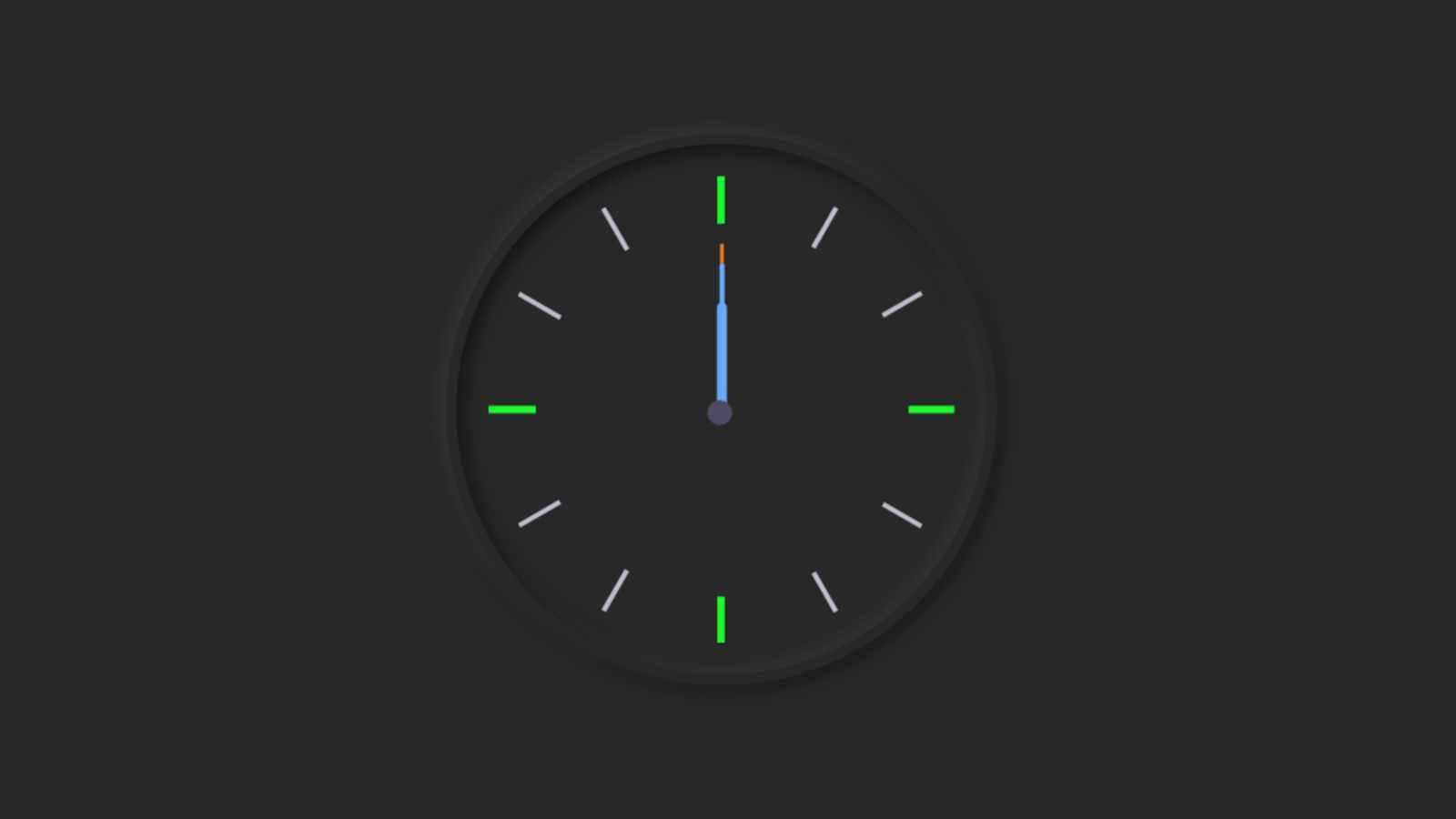
Step 3: Make three hands to indicate the time
In this cell, I have used three hands which have been made using HTML and CSS code below.
Step 4: Activate the clock with JavaScript code
Above we have designed the whole watch but this watch is not functional yet. This means that no hand of this watch is functional and it does not indicate the exact time. For this, we need to use JavaScript code.
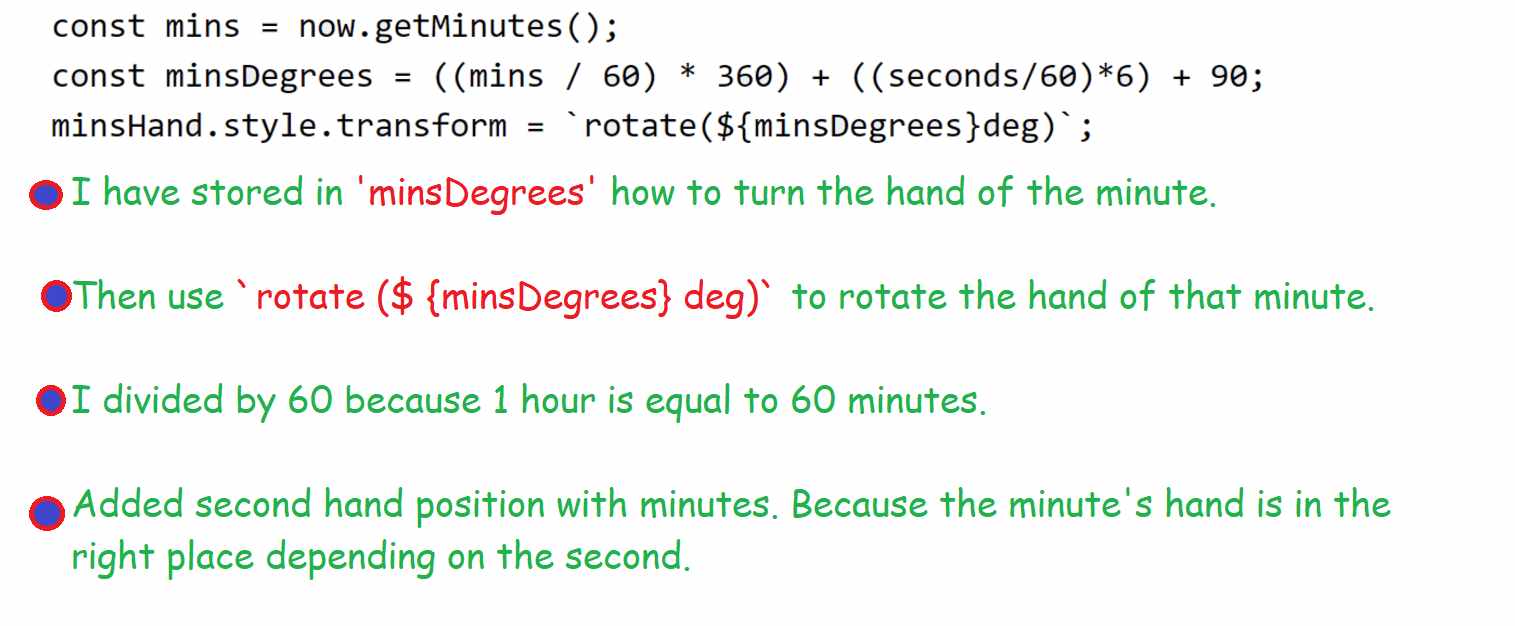
Using JavaScript below I have given instructions on how to rotate these hands. If you know basic JavaScript you will definitely understand it.
I have fully explained in the pictures below how this JavaScript code works.
Hope you find out in this tutorial how I made this analog clock using HTML, CSS, and JavaScript. You can download the required source code using the download button below.
If there is a problem or this code does not work, you can let me know by commenting.