In this article, I have shown you how to create Day and Night Mode Toggle using HTML CSS and JavaScript. Earlier I shared with you the design of many more types of CSS Toggle Switch. This is the first time we have created a Day and Night Mode design using toggle design.
Now, different types of websites use dark and light themes. This kind of feature undoubtedly enhances the quality and user satisfaction of the website. Various websites like YouTube, Facebook have introduced such dark mode features. If you want, you can easily create such designs with the help of HTML CSS, and JavaScript.
Day and Night Mode Toggle JavaScript
In the following tutorial, I have shown how to create a dark mode toggle. There is no reason to worry if you are a beginner. Here is a complete step-by-step tutorial for you. Here is an explanation of each code used.
Here JavaScript is just two lines and the rest is a little bit HTML and CSS. If you have an idea about basic HTML CSS and JavaScript then you can easily create a project (Day and Night Mode JavaScript) by following this tutorial.
Below is a demo that will help you learn how it works. Here you will find the required source code.
See the Pen
Day Night Toggle Switch to Changes Background Color by Raj Template (@RajTemplate)
on CodePen.
On the first, I have defined an area that will contain the contents. Then I created the toggle button which will change the dark and light mode. Then I added all the tests using the paragraph below.
Step 1: Basic area of content
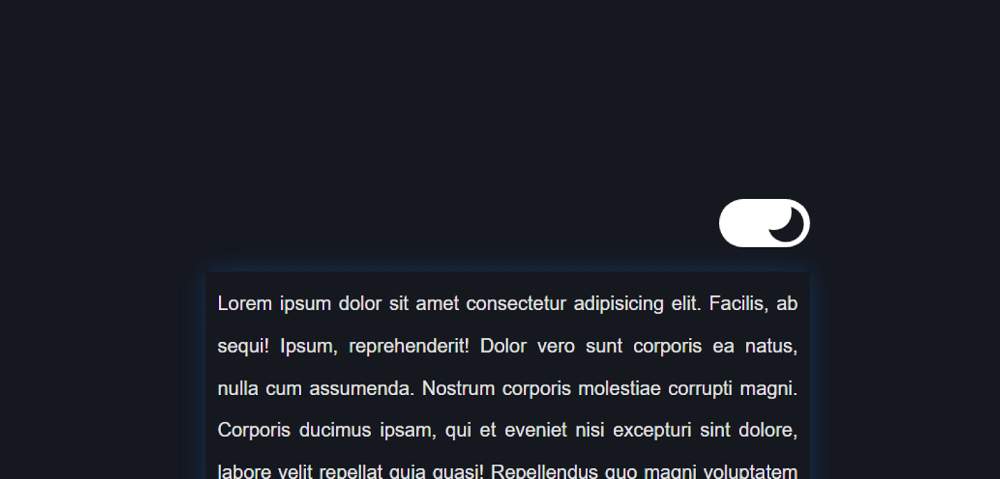
I have created an area for this project using the code below. This area cannot be seen because the background color was not used. However, it will contain all the information. The width of this area 500px.
Step 2: Create a day-night toggle button
Now I have made one of these switches that can be used to switch from dark to light mode and from light to dark mode. Checkboxes are used to install such switches. Similarly, I have taken the help of the check box using input.
Button width: 75px, height: 40px and background-color I used black.
Now I have created a button in it using CSS’s “: after” tag. If you watch the demo you will understand that there is a button in the Toggle switch.
The following codes have been used to create it. I saw the button equal in length and height and used border-radius: 50% to make it completely round.
Step 3: Add text with the help of paragraphs
Now I have added all the tests in the paragraph tags. This box does not have a specific height, it will determine its own height based on the amount of content. However, box-shadow has been used which will determine its size.
Step 4: Add CSS code for Dark Mode
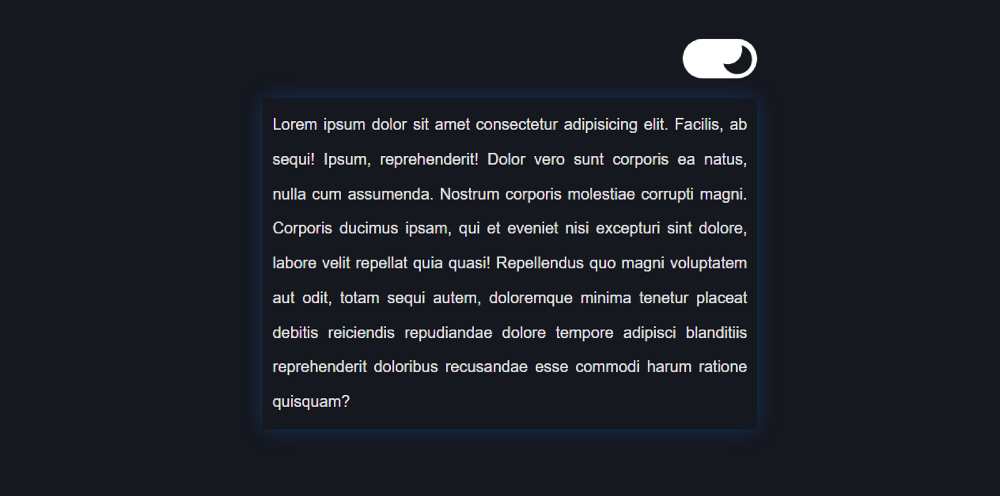
Now I have added what will change during Dark Mode. What we have added above is for light mode only. I have added here what will change when the light mode is converted to dark mode. Then I will link these codes to Suez using JavaScript.
First indicates the background color and the color of the text. When you turn on the dark mode the background color of the text will be black and the text color will be white. This will change the background color of the switch from black to white.
Remember that you will not get the result shown in your picture in this step. This can be seen after adding JavaScript. But here I have given the image to understand what will change after using the css code.
Step 5: Activate dark mode toggle using JavaScript
Using a little bit of JavaScript I have linked the CSS codes of the dark mode added above in the switch. Using the click method here I have indicated that “dark-theme” will work when you click on “toggle”.
Hopefully, the above tutorial has helped you to know how I created this Day and Night Mode Toggle project using HTML CSS, and JavaScript.
If you have any problems you can let me know by commenting. Below is the source code for creating this day-night toggle button that you can download.