The responsive Navigation Menu Bar plays an important role in any website. When we open a website, we first see the Navigation Bar.
You may have seen many types of navbar designs but the design I have shared here is quite simple.
In this tutorial, I have shared a tutorial on the Simple Responsive Menu Bar. This menu I created with HTML CSS and a small amount of JavaScript.
It is fully responsive so you can use it directly in any project. Here I have basically shared a step-by-step tutorial of this navigation bar with the logo. There is no need to worry if you are a beginner. Here you will find all the source code and live previews for creating this responsive navigation menu CSS.
Responsive Navigation Menu CSS
With each step, I have shown possible results with screenshots. Which will help any beginner to know how to create a CSS menu bar. Use the demo section below for a live preview.
See the Pen
Untitled by Shantanu Jana (@shantanu-jana)
on CodePen.
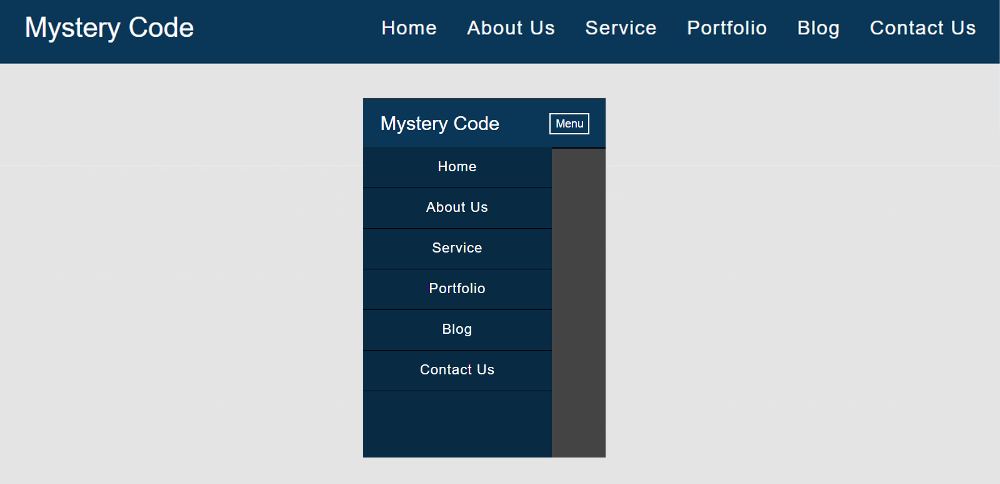
This design includes a logo and some menu items. When you open it in the case of a responsive device, the menu item will be hidden and a button will appear.
When you click on that button, you will see all the menus. @Media of CSS has been used to make it responsive. I have used a small amount of jQuery to make the menu button functional.
I used text to create the logo here. You can use the image if you want. One of the menu items in this Responsive Navigation Bar uses a kind of hover effect.
How to Create Navigation Menu bar in HTML
Now if you want to create this Responsive Navigation Bar you can do it in two ways. But if you only want the source code then use the button below the article. And if you are a beginner, then follow the steps below.
Create a menu bar area
The basic structure of this menu bar has been created using the following HTML and CSS. Basic Area in which all the menu items and logos can be seen.
The following CSS has been used to add background color to the web page and some basic designs.
I have designed the background of the menu bar with these codes. The blue color is used in the background here.
width: 100%, max-width: 1100px and height depending on padding: 20px 10px. Left: 0, top: 0 is used to place this menu bar at the top of the webpage.
Add logo to Navigation Bar
Now I have added the logo. As I said before, I used sample text to create this logo. However, you can use the image if you want. But in that case, you need to make some basic changes in CSS.
Responsive navbar menu item
Now I have added all the rest of the information in this Responsive Navigation Bar. The rest of the information is menu buttons and menu items.
Design the Menu button
I have designed the menu button by CSS below which can be seen in the case of Responsive Devices. A white border is used around the button and its size depends on the padding: 4px 7px.
Design Menu Items by CSS
Now the menu items have been designed.
Now I’ve added a hover effect to menu items using CSS’s Before and After. When you hover over that menu item, a colorful line appears above and below the text.
Make the menu item Responsive
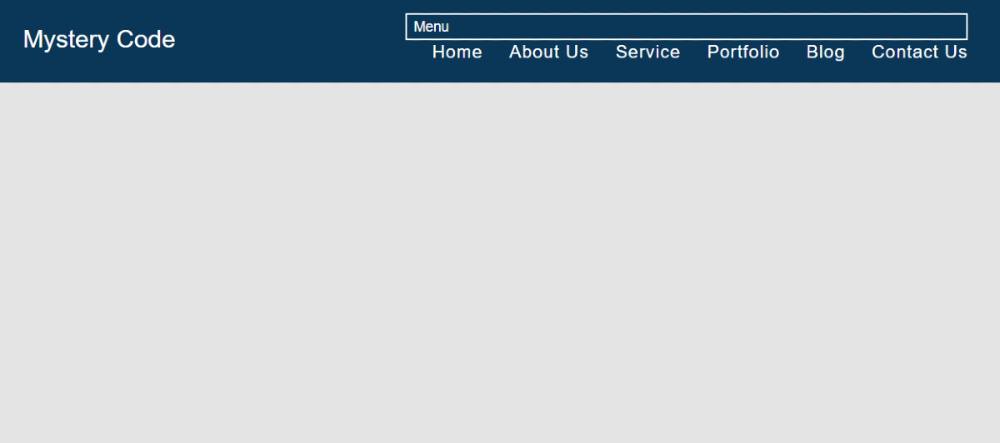
Now I have used @media to determine what will change in case of a device above min-width: 768px screen size.
Here display: none is used for the menu button. As a result, you will not be able to see it under normal circumstances.
As you can see in the picture above, in the case of normal screen size, we can’t see this menu button. But when you open it in the case of a responsive device, the button appears.
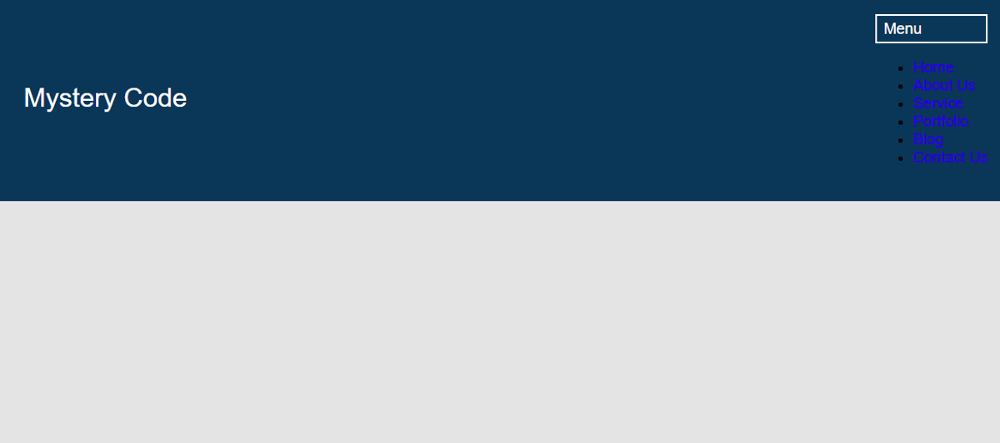
Now the screen size below max-width: 767px has been determined to change the devices.
Activate the Navigation menu bar by JQuery
Above we have done all the design work for this CSS Responsive Navigation Bar. Although the buttons in this menu bar are not functional. As a result, we do not see any type of menu item in the case of Responsive Devices.
Since this is a jQuery, you must include the jQuery CDN link in your HTML file in order for this jQuery to be effective.
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script>
Hopefully, this Responsive Navbar Tutorial has helped you. If there is any problem then you can definitely let me know by commenting.
In the meantime, I have shared with you the designs of many more types of navigation bars, side menubars, etc. If you like this tutorial, you can definitely see its tutorial in that menu bar.









.jpg)