Responsive Filterable Image Gallery is used on various websites to sort images by category. In this article, I am going to show you how to create a Responsive Filterable Image Gallery with the help of HTML CSS, and javascript.
Filterable Image Gallery is a popular web element that is used around various websites. It is a kind of image gallery where a large number of images are neatly arranged together. The notable point is that all the images can be sorted by category here. There is a navigation bar where all the categories are sorted. When clicking on any one of those categories. Then all the images in that category are seen and the rest of the images are hidden. As a result, the user can easily find the images of his choice.
This type of design is mainly used in many websites where a lot of images are put together. However, in this case, I have created this Filterable Image Gallery using Pure JavaScript.
Video Tutorial of Responsive Filterable Image Gallery
If you do not understand what I am saying then you can watch the video tutorial below. This video will help you to know better how I made this design.
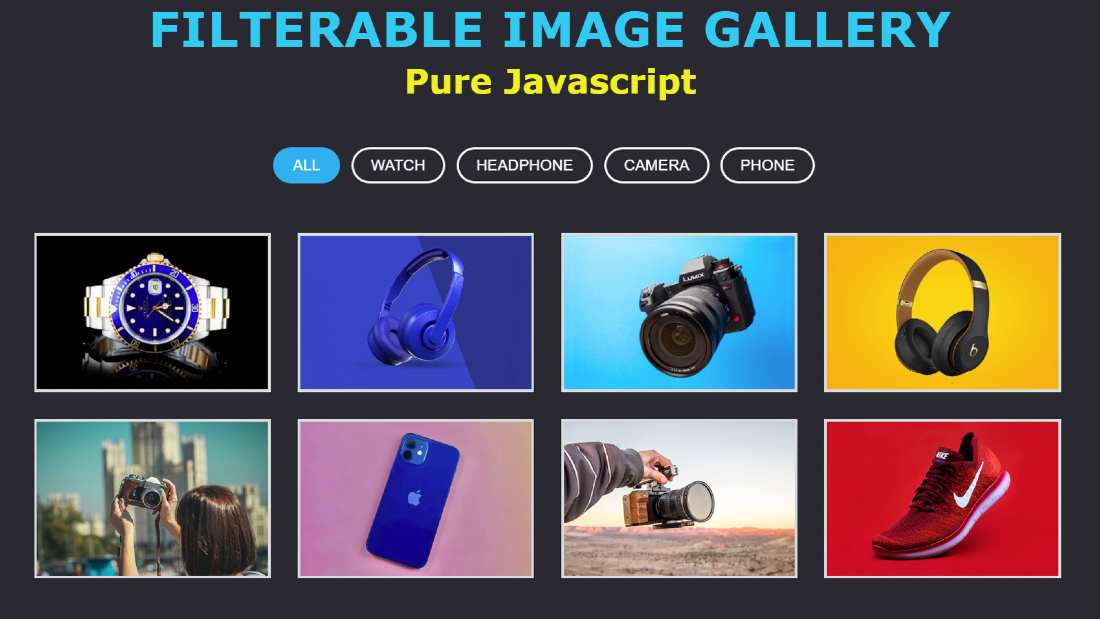
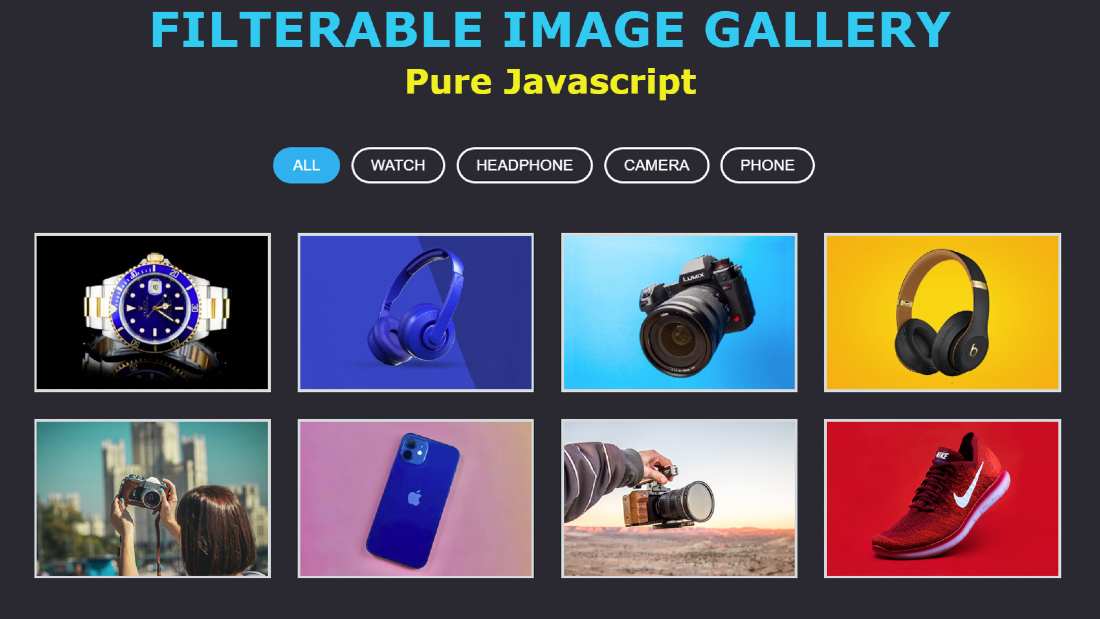
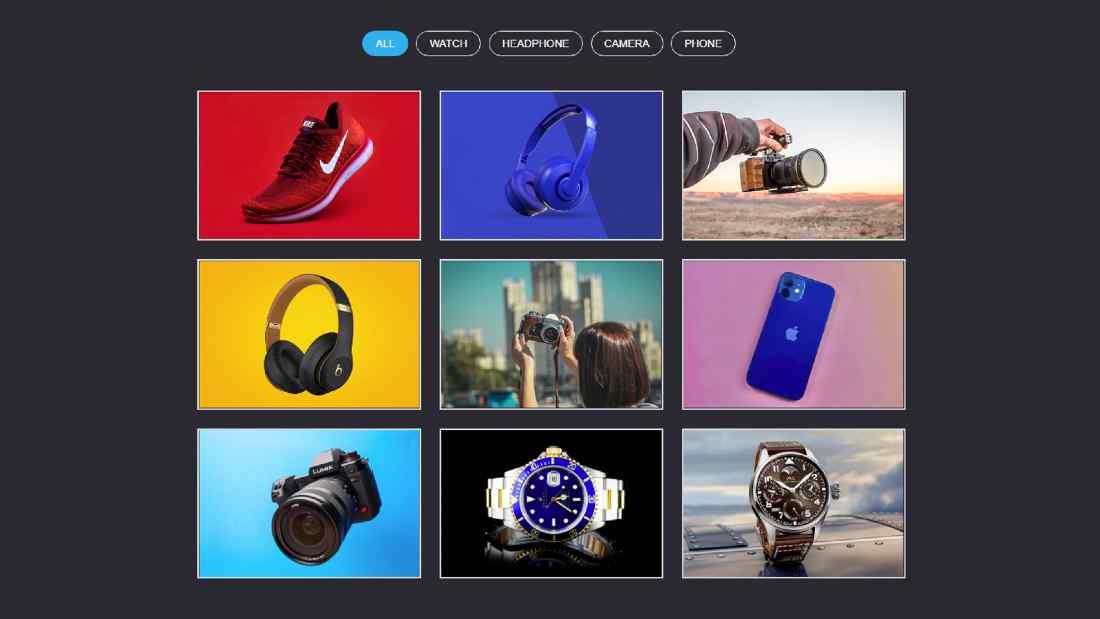
Hopefully, you have learned how to make it from the video tutorial above. As you can see above, I first created a navigation bar on a web page. Where I created five-category buttons. Here I have used a total of 9 images. I have used different categories of images here.
You can add many more images with these 9 images if you want. In the category in the navigation bar, you can see the image related to the category you click on. In the same way, when you click on another category, the images of that category will be seen and the rest will be hidden. I made it fully responsive so that it can be used on all devices.
I hope you understand how this Responsive Filterable Image Gallery works. But for better understanding, I have given the live demo below. This live demo will help you get a live experience of this design.
See the Pen
by Foolish Developer (@fghty)
on CodePen.
How to Create Filterable Image Gallery using HTML and CSS
I have shown the complete step-by-step how to make it for beginners with pictures below. Of course, you can download the required source code using the download button at the bottom of the article.
I did the basic design of the webpage using the CSS code below.
Step 1: Create the basic structure
I have created the basic structure of this image gallery using my own HTML and CSS code. Here I have used background-color: # 2a2932 and min-height: 100vh.
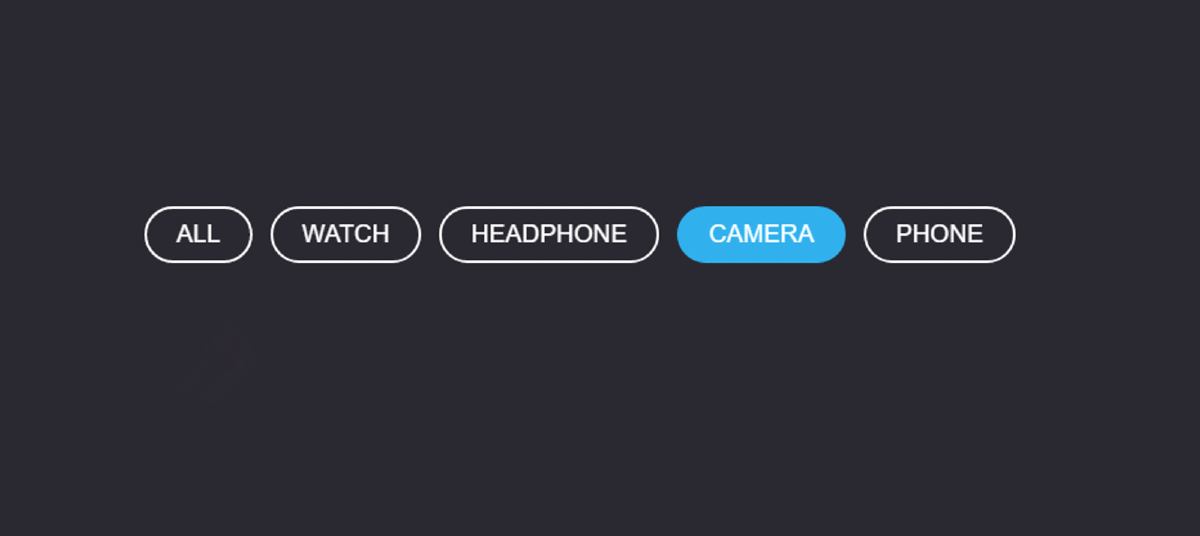
Step 2: Create a navigation bar for categories
Now I have created a navigation bar using the HTML and CSS code below. As I said before there is a navigation bar where all the categories are sorted. Here I have used 5 topics and nine images. You can increase or decrease the number of categories if you want.
The text in the category has been given the shape of a button. The text in these buttons is font-size: 17px and the color is white. Border: 2px solid white is used to make texts the size of buttons.
I designed the active button with a little bit of CSS code below. This means that the category you click on here will change a bit. What will change here is determined by the CSS code below. Basically, the background color and the color of the border will change to blue.
Step 3: Add images to Image Gallery
Now I have added all the images using the following HTML code. Here I have added 9 photos. I have given the category of the image that I have used here in the first div (<div> </div>). You see, I used two divs for each image.
Step 4: Design the images added above
Now I have beautifully arranged these images using CSS code. Here I have used three images in each column. I have used the code width: calc (100% / 3) to place these three images in each column. Here if you want to put four images in each column then use 4 instead of 3.
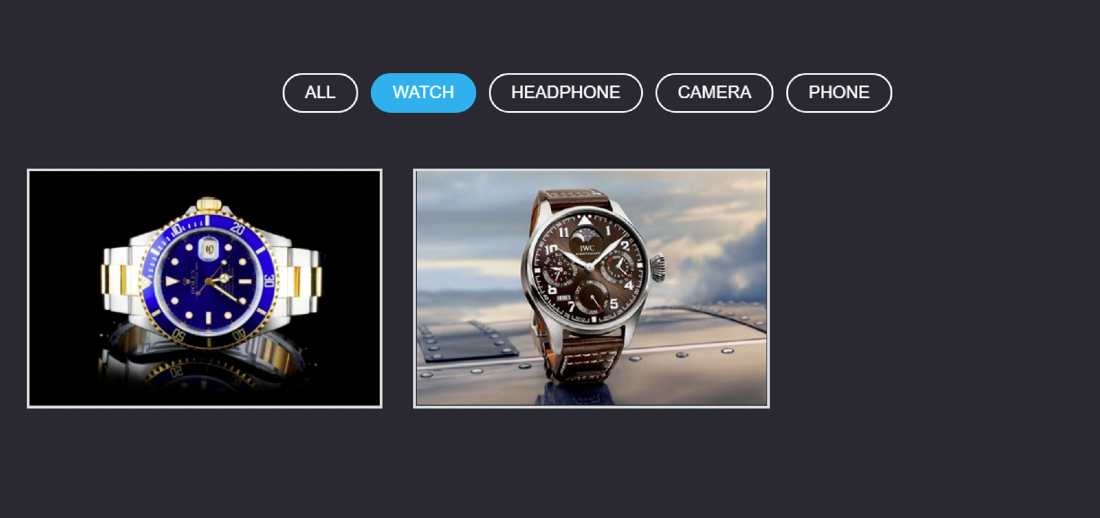
I have used animations using @keyframes. When you click on a category, each of those categories will appear side by side with the image. For example, if you click on a category that has four images. There are two images in the first row and two images in the second row.
When you click on this category, all the images in the rest of the category will be hidden and all four images will appear side by side. The following code has been used to make this relocation a little more animated. 0.5 seconds has been used here which means it will take 0.5 seconds to change that place.
when you click on a category, all other images will be hidden. In that case display: none has been used which means those images cannot be seen. Although it works I did it with the help of JavaScript. Now I just put the information and then I implemented it with the help of JavaScript code.
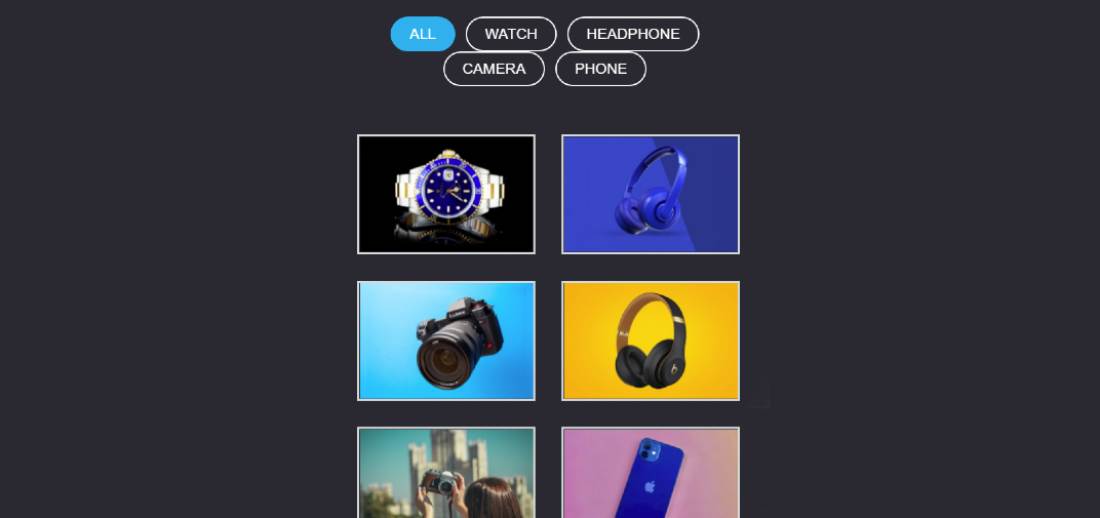
Step 5: Make the filterable image gallery responsive
Now I have made it responsive using the @media function of CSS code. Here we have added separate information for mobile and tab.
Step 6: Now execute this design with JavaScript
Above we just designed it now we will implement it with JavaScript code. In other words, if we click on the category in this navigation, we will execute the images of that category so that they can be seen.
First set a constant of gallery-filter and gallery-item. Because we know that no ID or class function can be used directly in JavaScript.
I have implemented these category buttons using the JavaScript codes below. If you do not understand your JavaScript structure then you can watch the video tutorial above.
Hopefully from the above tutorial, you have learned how to create this portfolio filter image gallery. You can use it directly on any of your own projects as it is designed to be responsive. You can see many more designs like this I have already made.