A countdown timer is a simple JavaScript project that waits for a certain amount of time. I have shown how to make different types of digital clocks and analog clocks using JavaScript code but this is the first time I am going to make a countdown timer.
This type of timer we see in different types of under-construction websites or eCommerce websites. This type of timer is used to show how long it takes for a product or offer to arrive on various e-commerce websites. In addition, this type of timer is used to satisfy the user when a website is under construction.
In this type of countdown clock, you can fix a specific time or date in advance and this clock will gradually reduce that time every second.
As you can see in the picture above. Here I made four small boxes. The first box is designed to show the date, the second box the hour, the third box the minute, and the fourth box the second. These times will continue to decrease every second until the pre-determined time is reached.
Countdown Timer using JavaScript
First of all, I gave the color of a web page # 90cbf3 then I made four small boxes here. Give the first box, the second hour, the third minute, and the fourth time to show the schedule.
First of all, it will take time from your device then subtract with it in the time you set. The result of that subtraction is divided into days, hours, minutes, and seconds and will continue to decrease every second.
The time used here is not taken from any server. It will take time from your device then subtract the time you set.
If you want to see its live demo, you can follow the demo section below. Here you will find the required source code which you can copy and use in your project or site. But if you are a beginner then you must follow the tutorial below. Where I told the full details of how I made the project.
See the Pen
countdown timer javascript by Foolish Developer (@fghty)
on CodePen.
How to Create JavaScript Countdown Timer
To create this countdown timer, first, you need to create an HTML and CSS file. In this case I have added the JavaScript code to the HTML file using the script tag (<script> </script>).
Step 1: Design the web page with CSS
Using the codes below, I changed the background color of the webpage and some basics. Here I have used background-color # 90cbf3 and font-family: sans-serif. Here I have used padding: 100px 50px which will place these boxes in the middle of the HTML page.
In this case, only a small amount of one-line HTML code has been used.
Step 2: Implement it using JavaScript
This time we will execute this countdown clock using JavaScript code. Using everyone’s first Date.parse (“jun 12, 2022 01:30:00”) I set a specific date, which means that this countdown clock will continue until any date. Here you have to set a specific date, month, and time.
In this case, I have used new Date () to receive time from the device.
We subtract the present time with the pre-determined time (diff = future – now) and store it in a constant called biff. Now we have got a specific value i.e. how many days, how many hours, how many seconds you will be able to reach at your pre-determined time.
I used Math.floor to calculate how many hours, minutes, and seconds it would take to reach the set date. For I have divided the biff’s stand into seconds, minutes, hours, and days.
We know that one second is equal to 1000 milliseconds. One minute is equal to 60 seconds, that is, one minute is equal to 1000 * 60 milliseconds. In the same way, 60 minutes is equal to 1 hour i.e. one hour is equal to 1000 * 60 * 60 milliseconds. In the same way, 24 hours is equal to one day so one day is equal to 1000 * 60 * 60 * 24 milliseconds.
Now I have found the final time of hours, minutes, and seconds in the diff, respectively.
We have done all the important work above, now we will only show these times on the HTML page. For this, I used ‘innerHTML’ and then I formatted how it can be seen on the webpage.
Now I have been instructed to update this time every 1 second or 1000 milliseconds using setInterval. Because the time will change here every second, so in this case, you have to update these calculations every second.
Final JavaScript Code:
Step 3: Design it using CSS code
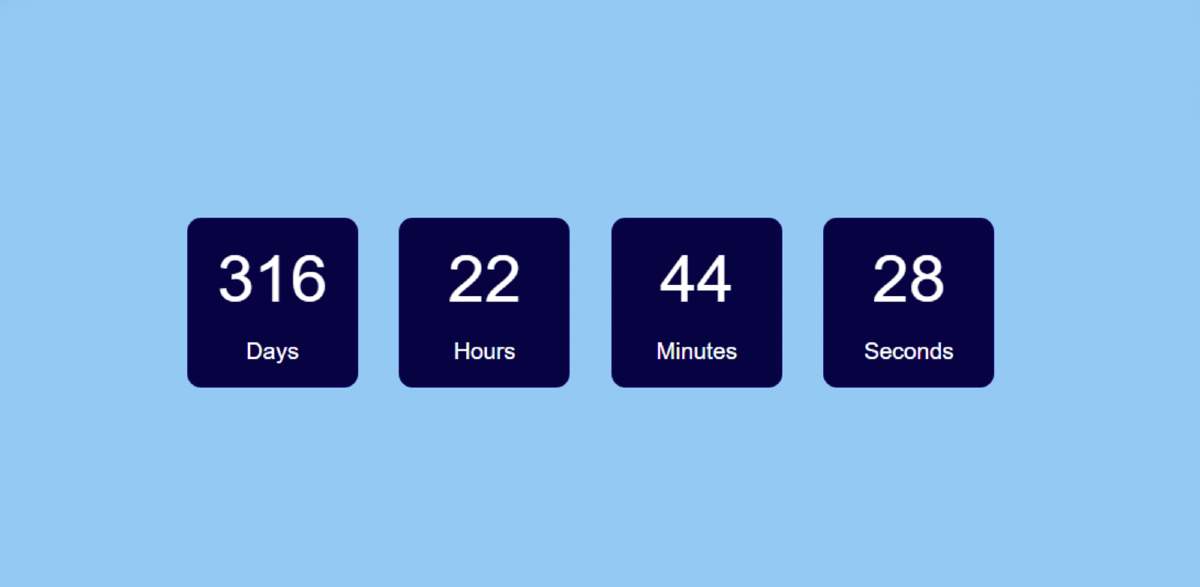
Above we have implemented the JavaScript countdown clock. Now we will design it using only CSS code. First I divided these times into four boxes. I used background: # 020b43 and border: 2px solid # 030d52 in the boxes. I used margin: 15px to keep some distance from each other.
Now I have designed the texts in this countdown timer. As you can see above these tests are much larger in size so in this case I have determined their specific size and color. In this case I have used font-size: .35em and color: #ffffff.
Hopefully from this tutorial, you have learned how to build a countdown timer with the help of JavaScript code. In the meantime, I have shown many more types of JavaScript projects like Digital Clock, Analog Clock, Calculator, etc. You can follow those tutorials if you want.