Javascript Random Quote Generator will basically help you to create a random quote using an API link. You can easily create this kind of simple Quote Generator if you know the basics of HTML, CSS, and javascript.
In this tutorial, I have shown how to create Random Quote Generator using JavaScript. Quote Generator can be made in two ways. In the first case, you will collect all the information from any other third-party source using an API link. Then you can show it in the place of your choice.
You can also manually add all the quota information here. Here I have used the API link. To make this Quote Generator Javascript you must have a basic idea about HTML, CSS, and JavaScript. If you are looking for Premium WordPress Host then you can use JustWP.
Javascript Random Quote Generator
Below I have given a demo that will help you to know how this Random Quote Generator HTML works. If you only want the source code, you can use the download button below the article.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
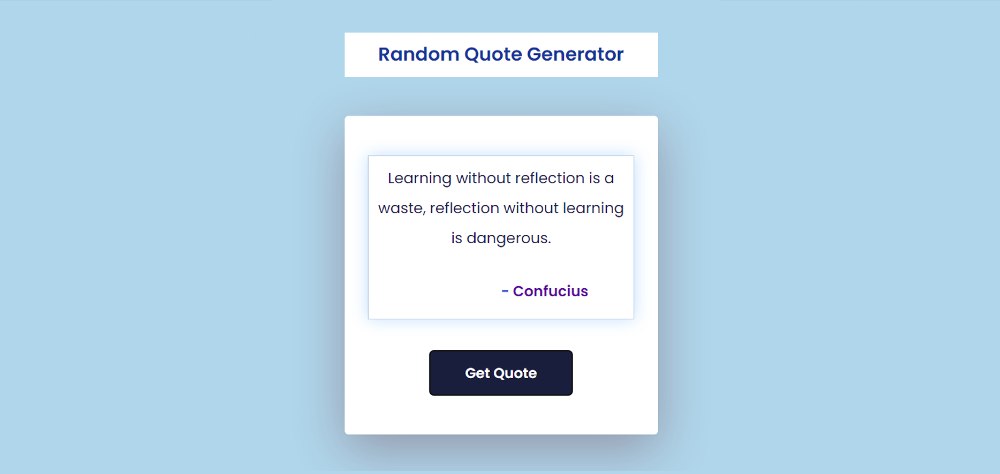
First I created a heading on a webpage with a blue background. Then I made a box with a display. Quote, and author’s name can be seen in that display. In the end, there is a button that will generate a different quote every time you click on it.
As I said before, all these quotes are not added manually. It has been collected and brought to other websites using API links.
First I added all the information using HTML and CSS and did the design work. Then I implemented Random Quote Generator using JavaScript.
How to Make a Random Quote Generator Javascript
Here I have used API links on a website. If you want you can use the API link on the website of your choice. There are many websites on the internet that provide such API links.
Below I have shared the complete step-by-step tutorial on how to create Javascript Random Quote Generator. I have shown the possible result of each step with a picture. Which will help you understand what kind of changes may occur after using any code.
Step 1: Design the webpage
I have created the basic structure of this Random Quote Generator using the following codes. Here the background color of the webpage is blue.
Step 2: Add a heading
Now I have created a heading which is basically to enhance the beauty. The h2 tag of HTML has been used for its heading. I used white color and text color blue in the background of the title.
Step 3: Basic structure of Quote Generator
Now I have created a box in which this quote can be found. The background color of this box is white and shadows have been used all around to enhance the beauty.
Step 4: Create a Quote View Display
Now a display has been created in which the text of the quote and the name of the author can be seen.
The display has been designed using the following codes. I used a box shadow around the display and used a border.
I have designed the text of the quote and the name of the author using the following codes. I have already added a hyphen (‘-‘) to the author’s name before using it.
Step 5: Create a Quote Generate button
Now the generate button has been created which will generate a different quote every time you click on it.
I created that button using the button function of HTML. Button’s background is used in Garo blue color and text color white.
Step 6: Activate Random Quote Generator with JavaScript
The above HTML has created the basic structure of Javascript Random Quote Generator using CSS. However, it is not yet effective.
For this, you need to use the following JavaScript. Here we have used very simple JavaScript code which you can easily understand.
First, the global constants of some HTML elements are determined. Because we cannot use any HTML element directly in JavaScript. Here is the global constant of the generator button, author name, and quote IDs.
Now I have stored an API link in a constant called ‘url’. All information will be fetched using this link. If you wish you can use any other link instead of this link.
Now all the information containing the API link has been fetched using the following code. All of these calculations have been assigned a constant called ‘getQuote’.
Here the information of quote and author has been collected and it has been arranged to display it in the webpage with the help of ‘innerText’.
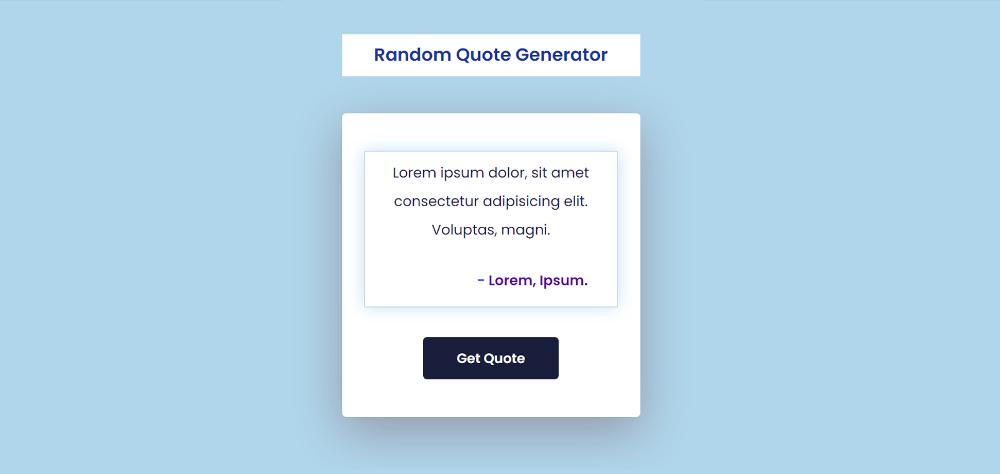
When you load the window, ie open this Random Quote Generator HTML for the first time, an automatic quote will be generated automatically.
For which the following code line has been used. Here are the instructions, when you load this page, the above calculations (getQuote) will be effective and new quotes will be available.
Now I have activated the generate button. The above calculations will work when you click on that button. As a result, another quote can be generated.
Random Quote Generator HTML Code
Above I have shared step-by-step tutorials of this Random Quote Generator Javascript. However, there are many beginners who will not be able to use all those codes together in their work.
All you have to do is create an HTML file and add these codes. If you have difficulty copying these codes, use the download button below.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
Hopefully the above code and tutorial have helped you to create this Random Quote Generator HTML CSS. I have created many more such projects before, notably random password generator, random joke generator, etc.
If you have any questions about this JavaScript Quote Generator then you can definitely let me know by commenting.