Another blog, another step of learning… Hey, my coding enthusiasts welcome to our new blog of the amazing and latest collection of 30+ OTP input fields using HTML, CSS, and Javascript.
OTP input fields
OTP stands for One-time-password, which has now become very useful for security purposes. This password as the name suggests is for one time only and limited to a particular time like a few seconds or minutes.
30+ HTML CSS and Javascript Projects
OTP input fields are useful when we are making any bank payment, changing passwords for a website or application, making an online purchase, and many more platforms where authorization is needed.

Let us start with our best-handpicked collection of OTP input templates to understand the concept well.
1. OTP UI
Below the given codepen refers to a section where the user is asked to “Enter OTP”, which is of 5 numerical digits, and then a button for verification is also available.
2. OTP Input Field using JavaScript
In this code 4-digit OTP is asked from the user, once the OTP space is filled then a submit button prompts.
3. OTP Field
This code shows an OTP input field of 6 digits, when the user enters the number the border of that box glows with a neon-like effect and once the user enters after entering the complete OTP then the field can’t be changed.
4. OTP Verification Form
Below the given codepen refers to a section where the user is asked to “Enter OTP”, which is of 4 numerical digits, and then a button for verification is also available.
5. OTP Input
In the shown codepen of OTP user is supposed to enter a 6-digit OTP.
6. SMS OTP input
In the shown codepen of OTP user is supposed to enter a 6-digit OTP and a send button is also given.
7. OTP Verification Example
In the shown codepen of OTP user is supposed to enter a 6-digit OTP.
8. Custom OTP Field
In the shown codepen of OTP user is supposed to enter a 6-digit OTP.
9. OTP Section HTML
In the shown codepen of OTP user is supposed to enter a 6-digit OTP.
Signup form Using HTML and CSS
10. Otp Input
In the shown codepen of OTP user is supposed to enter a 6-digit OTP.
11. OTP Generator
Here we have an OTP generator.
12. Custom OTP Input Form
In the shown codepen of OTP user is supposed to enter a 6-digit OTP which has been sent in the mail.
13. OTP Inputs
In the shown codepen of OTP user is supposed to enter a 6-digit OTP.
14. OTP Digits
Below the given codepen refers to a section where the user is asked to “Enter OTP”, which is of 6 numerical digits, and then a button for verification is also available.
15. Bootstrap 5 verifies OTP with validation form inputs
Below the given codepen refers to a section where the user is asked to Enter OTP that is sent to a particular given number which is of 6 numerical digits, and then a button for validation is also available.
16. OTP – Input type number
In the shown codepen of OTP user is supposed to enter a 4-digit OTP.
17. OTP Verification AngularJs
In the shown codepen of OTP user is supposed to enter a 6-digit OTP.
18. OTP Page
Below the given codepen refers to a section where the user is asked to “Enter OTP”, which is of 5 numerical digits, and then a button for confirmation is also available.
19. OTP verification page Mobile view
Below the given codepen refers to a section where the user is asked to “Enter OTP”, which is of 6 numerical digits, and then an option for verification and the changing number is also available.
20. Dynamic focus on the next input
Below the given codepen refers to a section where the user is asked to “Enter OTP”, which is of 4 numerical digits, and then a button for submission is also available.
21. OTP
Below the given codepen refers to a section where the user has to enter OTP, which is of 4 numerical digits, and then a button for verification is also available.
22. Phone verification with Otp
Below the given codepen refers to a section where the user is asked to “Enter OTP”, which is of 4 numerical digits, and then an option for resending OTP is also available.
23. OTP (One-Time Password) Input
In the shown codepen of OTP user is supposed to enter a 6-digit OTP.
24. OTP Verify Mockup
Below the given codepen refers to a section where the user is asked to “Enter OTP”, which is of 6 numerical digits, and then a button for verification is also available. If the OTP is not received then the user can request it again.
25. OTP section HTML
In the shown codepen of OTP user is supposed to enter a 6-digit OTP.
26. Random OTP Generator
Here we have a random OTP generator.
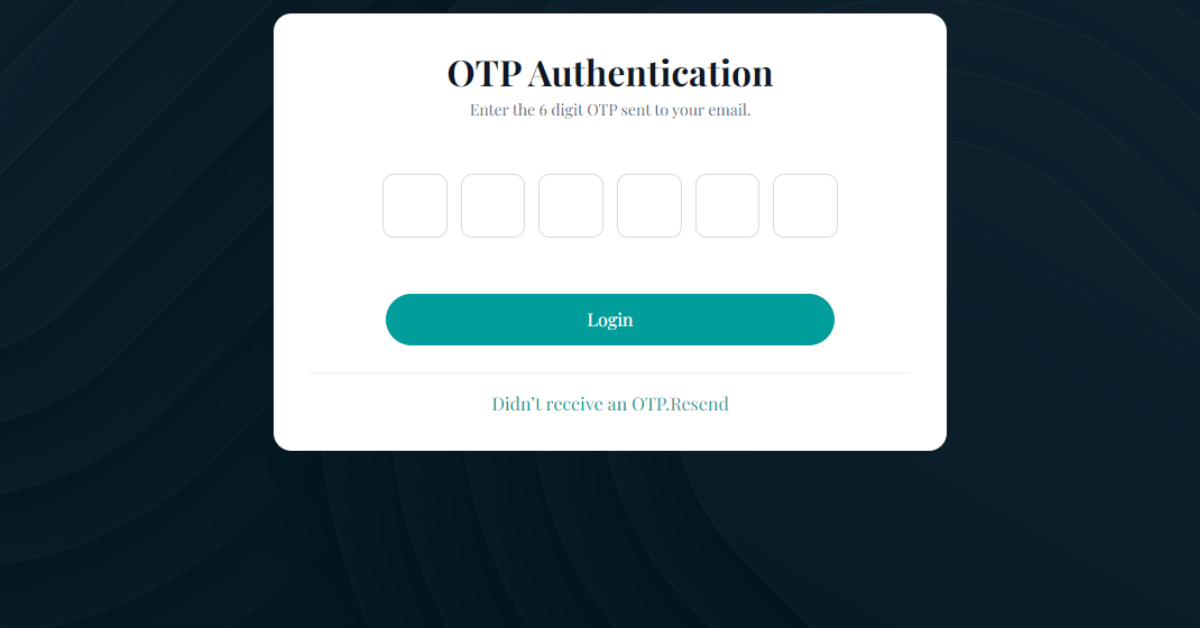
27. OTP Authentication UI
Below the given codepen refers to a section where the user is asked for OTP Authentication, which is of 6 numerical digits, and then a button for Login is also available.
28. Javascript- OTP input field
In this OTP input field user have to enter that OTP which is shown in case he is entering a wrong one then it won’t accept it and he has to enter it again .
29. OTP VERIFICATION
In the below codepen first, we have to enter the number and then the OTP will be generated, then OTP is entered and a verifying button is available to verify it.
30. OTP Generator
Here we are provided with an OTP generator. Three options are there for generating OTP first is of only numbers then only letters and third is of mixed one .
Conclusion:
So, you saw many different varieties of OTP Input field templates which are very beneficial for web development learners whether you are a beginner or a professional one. You can add them whenever you are proceeding with a website related to authorization where OTP input is required. It would be very useful for you.
For more such collections stay connected with Foolish Developer and become an expert in coding. If you have any queries feel free to ask in the comment section.
Thank you!!
READ ALSO: 20+ Shopping Cart Template using HTML, CSS & Javascript
Create OTP Input Field using JavaScript & HTML (Free Code)
What is an OTP?
OTP : One time password is unique password security system which helps user to get access into the account only once using a password.
How do you create an OTP field?
To Create a simple OTP fields, you need to know the form concept of HTML.