Introduction :
This News App is a web application designed to deliver news articles to users based on specific categories and search queries. Built using HTML, CSS, and JavaScript, the app provides a user-friendly interface to fetch and display news articles dynamically from the NewsAPI. Users can navigate through different news categories and search for specific news topics seamlessly.
It is a sophisticated web application crafted to deliver a seamless and engaging news browsing experience. It harnesses the power of HTML, CSS, and JavaScript to create a user-centric platform for accessing the latest news articles across various categories. With its intuitive interface and dynamic content delivery, the News App redefines how users stay informed in today’s fast-paced world.
Purpose and Scope
At its core, the News App aims to address the evolving needs of modern news consumers. By aggregating news from diverse sources and categories, it empowers users to explore a wide range of topics tailored to their interests. Whether it’s finance, sports, technology, or global affairs, the app provides a comprehensive selection of articles curated in real-time.
User Experience Design
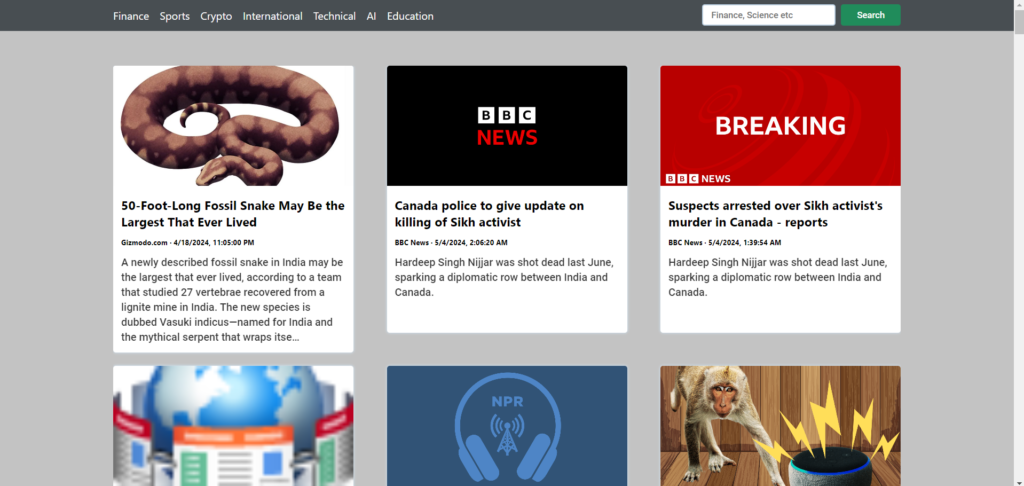
A pivotal aspect of the News App is its user experience (UX) design. Every element, from the navigation bar to the layout of news cards, is meticulously crafted to optimize usability and visual appeal. Intuitive navigation features, such as clickable category links and a responsive search bar, ensure that users can effortlessly find the information they seek. The design’s responsiveness adapts seamlessly to different devices and screen sizes, guaranteeing a consistent and enjoyable experience across platforms.
Dynamic Content Delivery
Central to the News App’s functionality is its ability to fetch and display news articles dynamically. Leveraging the NewsAPI, the app retrieves up-to-date content based on user interactions, such as category selections and search queries. Through asynchronous JavaScript requests, the app seamlessly integrates external data, providing users with a continuous stream of fresh news articles without page reloads.
Personalization and Interactivity
Recognizing the importance of personalization, the News App empowers users to tailor their news consumption experience. By selecting preferred categories and conducting targeted searches, users can curate their news feed to reflect their specific interests and preferences. Additionally, interactive features like clickable news cards and real-time updates foster engagement and encourage exploration within the app’s ecosystem.
Conclusion
In essence, the News App represents a fusion of cutting-edge technology and user-centric design principles. It not only facilitates access to timely news content but also elevates the overall browsing experience through intuitive interface design and dynamic content delivery. As the digital landscape continues to evolve, the News App stands as a testament to innovation in news consumption, providing users with a gateway to the vast and ever-changing world of information.
Explanation :
HTML Structure
The HTML structure serves as the foundation of the News App, defining its layout and content hierarchy. Let’s break down its components:
Navigation Bar: Positioned at the top of the page, the navigation bar contains links to different news categories and a search bar. Each category link triggers a JavaScript function when clicked, initiating the process of fetching news articles related to the selected category.
Main Content Area: This section, encapsulated within the
<main>tag, is where the news articles are displayed. It consists of a container (<div id="cards-container">) that dynamically populates with news cards based on the fetched data.News Card Template: Defined within a
<template>tag, the news card template serves as a blueprint for individual news cards. It contains placeholders for the news image, title, source, and description. JavaScript dynamically fills these placeholders with actual data fetched from the NewsAPI.
CSS Styling
The CSS stylesheet is responsible for styling the HTML elements, enhancing the visual appeal and user experience of the app. Here’s how it accomplishes this:
Global Styles: Resets default styles, sets font families, and applies basic styling to ensure consistency across different browsers and devices.
Navigation Bar Styling: Styles the navigation bar, including the appearance of navigation links, search bar, and overall layout. It also defines hover effects to provide visual feedback when users interact with the navigation elements.
Main Content Area Styling: Defines the layout and appearance of news cards within the main content area. This includes setting the dimensions, applying box shadows, and defining transitions for hover effects.
News Card Styling: Specifies the styles for individual news cards, including the appearance of the card header, image, title, source, and description. It also defines hover effects to enhance interactivity and engagement.
JavaScript Logic
The JavaScript file contains the logic and functionality that drive the behavior of the News App. Let’s explore its key components:
API Configuration: Defines the API key and base URL for the NewsAPI, which is used to fetch news data.
Event Listeners: Listens for specific events such as window load, navigation item clicks, and search button clicks. These events trigger functions to fetch news data and update the UI accordingly.
Fetch News Function: Sends asynchronous requests to the NewsAPI to fetch news articles based on a specified query (category or search term). Upon receiving a response, it parses the data and calls another function to bind the data to the UI.
Bind Data Function: Receives the fetched news articles and dynamically populates the news card template with the corresponding data. It then appends these populated cards to the main content area for display.
Helper Functions: Various helper functions are included to assist in filling data into news cards, handling navigation item clicks, and updating the active state of navigation links.
Purpose of Functions
Each function within the JavaScript file serves a specific purpose in facilitating the functionality and interactivity of the News App:
Fetch News Function: Retrieves news articles from the NewsAPI based on user input (category or search term).
Bind Data Function: Binds the fetched news data to the HTML template, dynamically generating news cards for display.
Helper Functions: Assist in handling user interactions (such as navigation item clicks and search button clicks), updating the UI accordingly, and maintaining the app’s state (e.g., tracking the active navigation item).
By modularizing the code into functions, the JavaScript file promotes maintainability, readability, and scalability, making it easier to debug, enhance, and extend the app’s functionality in the future.
SOURCE CODE :
HTML (index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>News App</title>
<link data-asynced="1" as="style" onload="this.onload=null;this.rel='stylesheet'" rel="preload" href="style.css">
</head>
<body>
<nav>
<div class="main-nav container flex">
<div class="nav-links">
<ul class="flex">
<li class="hover-link nav-item" id="finance" onclick="onNavItemClick('finance')">Finance</li>
<li class="hover-link nav-item" id="sports" onclick="onNavItemClick('sports')">Sports</li>
<li class="hover-link nav-item" id="crypto" onclick="onNavItemClick('crypto')">Crypto</li>
<li class="hover-link nav-item" id="international" onclick="onNavItemClick('international')">
International</li>
<li class="hover-link nav-item" id="technical" onclick="onNavItemClick('technical')">Technical</li>
<li class="hover-link nav-item" id="AI" onclick="onNavItemClick('AI')">AI</li>
<li class="hover-link nav-item" id="education" onclick="onNavItemClick('education')">Education</li>
</ul>
</div>
<div class="search-bar flex">
<input id="search-text" type="text" class="news-input" placeholder="Finance, Science etc">
<button id="search-button" class="search-button">Search</button>
</div>
</div>
</nav>
<main>
<div class="cards-container container flex" id="cards-container">
</div>
</main>
<template id="template-news-card">
<div class="card">
<div class="card-header">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="https://via.placeholder.com/400x200" alt="news-image" id="news-img">
</div>
<div class="card-content">
<h3 id="news-title">This is the Title</h3>
<h6 class="news-source" id="news-source">End Gadget 26/08/2023</h6>
<p class="news-desc" id="news-desc">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Recusandae
saepe quis voluptatum quisquam vitae doloremque facilis molestias quae ratione cumque!</p>
</div>
</div>
</template> <script type="litespeed/javascript" data-src="script.js"></script> <script data-no-optimize="1">window.lazyLoadOptions=Object.assign({},{threshold:300},window.lazyLoadOptions||{});!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function o(t){return e({},at,t)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,vt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,vt,e)}function i(t){return s(t,null),0}function r(t){return null===c(t)}function u(t){return c(t)===_t}function d(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function f(t,e){et?t.classList.add(e):t.className+=(t.className?" ":"")+e}function _(t,e){et?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function v(t,e){!e||(e=e._observer)&&e.unobserve(t)}function b(t,e){t&&(t.loadingCount+=e)}function p(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function h(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function m(t){return!!t[lt]}function E(t){return t[lt]}function I(t){return delete t[lt]}function y(e,t){var n;m(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[lt]=n)}function L(a,t){var o;m(a)&&(o=E(a),t.forEach(function(t){var e,n;e=a,(t=o[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function k(t,e,n){f(t,e.class_loading),s(t,st),n&&(b(n,1),d(e.callback_loading,t,n))}function A(t,e,n){n&&t.setAttribute(e,n)}function O(t,e){A(t,rt,l(t,e.data_sizes)),A(t,it,l(t,e.data_srcset)),A(t,ot,l(t,e.data_src))}function w(t,e,n){var a=l(t,e.data_bg_multi),o=l(t,e.data_bg_multi_hidpi);(a=nt&&o?o:a)&&(t.style.backgroundImage=a,n=n,f(t=t,(e=e).class_applied),s(t,dt),n&&(e.unobserve_completed&&v(t,e),d(e.callback_applied,t,n)))}function x(t,e){!e||0<e.loadingCount||0<e.toLoadCount||d(t.callback_finish,e)}function M(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function N(t){return!!t.llEvLisnrs}function z(t){if(N(t)){var e,n,a=t.llEvLisnrs;for(e in a){var o=a[e];n=e,o=o,t.removeEventListener(n,o)}delete t.llEvLisnrs}}function C(t,e,n){var a;delete t.llTempImage,b(n,-1),(a=n)&&--a.toLoadCount,_(t,e.class_loading),e.unobserve_completed&&v(t,n)}function R(i,r,c){var l=g(i)||i;N(l)||function(t,e,n){N(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";M(t,a,e),M(t,"error",n)}(l,function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_loaded),s(e,ut),d(n.callback_loaded,e,a),o||x(n,a),z(l)},function(t){var e,n,a,o;n=r,a=c,o=u(e=i),C(e,n,a),f(e,n.class_error),s(e,ft),d(n.callback_error,e,a),o||x(n,a),z(l)})}function T(t,e,n){var a,o,i,r,c;t.llTempImage=document.createElement("IMG"),R(t,e,n),m(c=t)||(c[lt]={backgroundImage:c.style.backgroundImage}),i=n,r=l(a=t,(o=e).data_bg),c=l(a,o.data_bg_hidpi),(r=nt&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),k(a,o,i)),w(t,e,n)}function G(t,e,n){var a;R(t,e,n),a=e,e=n,(t=Et[(n=t).tagName])&&(t(n,a),k(n,a,e))}function D(t,e,n){var a;a=t,(-1<It.indexOf(a.tagName)?G:T)(t,e,n)}function S(t,e,n){var a;t.setAttribute("loading","lazy"),R(t,e,n),a=e,(e=Et[(n=t).tagName])&&e(n,a),s(t,_t)}function V(t){t.removeAttribute(ot),t.removeAttribute(it),t.removeAttribute(rt)}function j(t){h(t,function(t){L(t,mt)}),L(t,mt)}function F(t){var e;(e=yt[t.tagName])?e(t):m(e=t)&&(t=E(e),e.style.backgroundImage=t.backgroundImage)}function P(t,e){var n;F(t),n=e,r(e=t)||u(e)||(_(e,n.class_entered),_(e,n.class_exited),_(e,n.class_applied),_(e,n.class_loading),_(e,n.class_loaded),_(e,n.class_error)),i(t),I(t)}function U(t,e,n,a){var o;n.cancel_on_exit&&(c(t)!==st||"IMG"===t.tagName&&(z(t),h(o=t,function(t){V(t)}),V(o),j(t),_(t,n.class_loading),b(a,-1),i(t),d(n.callback_cancel,t,e,a)))}function $(t,e,n,a){var o,i,r=(i=t,0<=bt.indexOf(c(i)));s(t,"entered"),f(t,n.class_entered),_(t,n.class_exited),o=t,i=a,n.unobserve_entered&&v(o,i),d(n.callback_enter,t,e,a),r||D(t,n,a)}function q(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function H(t,o,i){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?$(t.target,t,o,i):(e=t.target,n=t,a=o,t=i,void(r(e)||(f(e,a.class_exited),U(e,n,a,t),d(a.callback_exit,e,n,t))));var e,n,a})}function B(e,n){var t;tt&&!q(e)&&(n._observer=new IntersectionObserver(function(t){H(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function J(t){return Array.prototype.slice.call(t)}function K(t){return t.container.querySelectorAll(t.elements_selector)}function Q(t){return c(t)===ft}function W(t,e){return e=t||K(e),J(e).filter(r)}function X(e,t){var n;(n=K(e),J(n).filter(Q)).forEach(function(t){_(t,e.class_error),i(t)}),t.update()}function t(t,e){var n,a,t=o(t);this._settings=t,this.loadingCount=0,B(t,this),n=t,a=this,Y&&window.addEventListener("online",function(){X(n,a)}),this.update(e)}var Y="undefined"!=typeof window,Z=Y&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),tt=Y&&"IntersectionObserver"in window,et=Y&&"classList"in document.createElement("p"),nt=Y&&1<window.devicePixelRatio,at={elements_selector:".lazy",container:Z||Y?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",it="srcset",rt="sizes",ct="poster",lt="llOriginalAttrs",st="loading",ut="loaded",dt="applied",ft="error",_t="native",gt="data-",vt="ll-status",bt=[st,ut,dt,ft],pt=[ot],ht=[ot,ct],mt=[ot,it,rt],Et={IMG:function(t,e){h(t,function(t){y(t,mt),O(t,e)}),y(t,mt),O(t,e)},IFRAME:function(t,e){y(t,pt),A(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){y(t,pt),A(t,ot,l(t,e.data_src))}),y(t,ht),A(t,ct,l(t,e.data_poster)),A(t,ot,l(t,e.data_src)),t.load()}},It=["IMG","IFRAME","VIDEO"],yt={IMG:j,IFRAME:function(t){L(t,pt)},VIDEO:function(t){a(t,function(t){L(t,pt)}),L(t,ht),t.load()}},Lt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,o=this._settings,i=W(t,o);{if(p(this,i.length),!Z&&tt)return q(o)?(e=o,n=this,i.forEach(function(t){-1!==Lt.indexOf(t.tagName)&&S(t,e,n)}),void p(n,0)):(t=this._observer,o=i,t.disconnect(),a=t,void o.forEach(function(t){a.observe(t)}));this.loadAll(i)}},destroy:function(){this._observer&&this._observer.disconnect(),K(this._settings).forEach(function(t){I(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;W(t,n).forEach(function(t){v(t,e),D(t,n,e)})},restoreAll:function(){var e=this._settings;K(e).forEach(function(t){P(t,e)})}},t.load=function(t,e){e=o(e);D(t,e)},t.resetStatus=function(t){i(t)},t}),function(t,e){"use strict";function n(){e.body.classList.add("litespeed_lazyloaded")}function a(){console.log("[LiteSpeed] Start Lazy Load"),o=new LazyLoad(Object.assign({},t.lazyLoadOptions||{},{elements_selector:"[data-lazyloaded]",callback_finish:n})),i=function(){o.update()},t.MutationObserver&&new MutationObserver(i).observe(e.documentElement,{childList:!0,subtree:!0,attributes:!0})}var o,i;t.addEventListener?t.addEventListener("load",a,!1):t.attachEvent("onload",a)}(window,document);</script><script data-no-optimize="1">window.litespeed_ui_events=window.litespeed_ui_events||["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://foolishdeveloper.com/wp-content/litespeed/js/a20e150b02bc77f0de646df63ec837f9.js?ver=38b80"></script></body>
</html>
CSS (style.css)
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@500&family=Roboto:wght@500&display=swap");
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background-color: #c3c3c3;
}
p {
font-family: "Roboto", sans-serif;
opacity: .8;
line-height: 1.4rem;
}
a {
text-decoration: none;
}
ul {
list-style: none;
}
.flex {
display: flex;
align-items: center;
}
.container {
max-width: 1180px;
margin-inline: auto;
overflow: hidden;
}
nav {
background-color: #484e52;
color: white;
position: fixed;
top: 0;
z-index: 99;
left: 0;
right: 0;
}
.main-nav {
justify-content: space-between;
padding-block: 8px;
}
.nav-links ul {
gap: 16px;
}
.hover-link {
cursor: pointer;
}
.nav-item.active {
color: var(--accent-color);
}
.search-bar {
height: 32px;
gap: 8px;
}
.news-input {
width: 200px;
height: 100%;
padding-inline: 12px;
border-radius: 4px;
border: 2px solid #bbd0e2;
font-family: "Roboto", sans-serif;
}
.search-button {
background-color: #208c5b;
color: white;
padding: 8px 24px;
border: none;
border-radius: 4px;
cursor: pointer;
font-family: "Roboto", sans-serif;
}
main {
padding-block: 20px;
margin-top: 80px;
}
.cards-container {
justify-content: space-between;
flex-wrap: wrap;
row-gap: 20px;
align-items: start;
}
.card {
width: 360px;
min-height: 400px;
box-shadow: 0 0 4px #d4ecff;
border-radius: 4px;
cursor: pointer;
background-color: #fff;
overflow: hidden;
transition: all 0.3s ease;
}
.card:hover {
box-shadow: 1px 1px 8px #d4ecff;
background-color: #f9fdff;
transform: translateY(-2px);
}
.card-header img {
width: 100%;
height: 180px;
object-fit: cover;
}
.card-content {
padding: 12px;
}
.news-source {
margin-block: 12px;
}
.hover-link:hover {
color: #b9b9b9;
text-decoration: underline;
}
JavaScript (script.js)
const API_KEY = "df36e349a02b48d197f5b9d9f649ecb4";
const url = "https://newsapi.org/v2/everything?q=";
window.addEventListener("load", () => fetchNews("India"));
function reload() {
window.location.reload();
}
async function fetchNews(query) {
const res = await fetch(`${url}${query}&apiKey=${API_KEY}`);
const data = await res.json();
console.log(data)
bindData(data.articles);
}
function bindData(articles) {
const cardsContainer = document.getElementById("cards-container");
const newsCardTemplate = document.getElementById("template-news-card");
cardsContainer.innerHTML = "";
articles.forEach((article) => {
if (!article.urlToImage) return;
const cardClone = newsCardTemplate.content.cloneNode(true);
fillDataInCard(cardClone, article);
cardsContainer.appendChild(cardClone);
});
}
function fillDataInCard(cardClone, article) {
const newsImg = cardClone.querySelector("#news-img");
const newsTitle = cardClone.querySelector("#news-title");
const newsSource = cardClone.querySelector("#news-source");
const newsDesc = cardClone.querySelector("#news-desc");
newsImg.src = article.urlToImage;
newsTitle.innerHTML = article.title;
newsDesc.innerHTML = article.description;
const date = new Date(article.publishedAt).toLocaleString("en-US", {
timeZone: "Asia/Jakarta",
});
newsSource.innerHTML = `${article.source.name} · ${date}`;
cardClone.firstElementChild.addEventListener("click", () => {
window.open(article.url, "_blank");
});
}
let curSelectedNav = null;
function onNavItemClick(id) {
fetchNews(id);
const navItem = document.getElementById(id);
curSelectedNav?.classList.remove("active");
curSelectedNav = navItem;
curSelectedNav.classList.add("active");
}
const searchButton = document.getElementById("search-button");
const searchText = document.getElementById("search-text");
searchButton.addEventListener("click", () => {
const query = searchText.value;
if (!query) return;
fetchNews(query);
curSelectedNav?.classList.remove("active");
curSelectedNav = null;
});
OUTPUT :