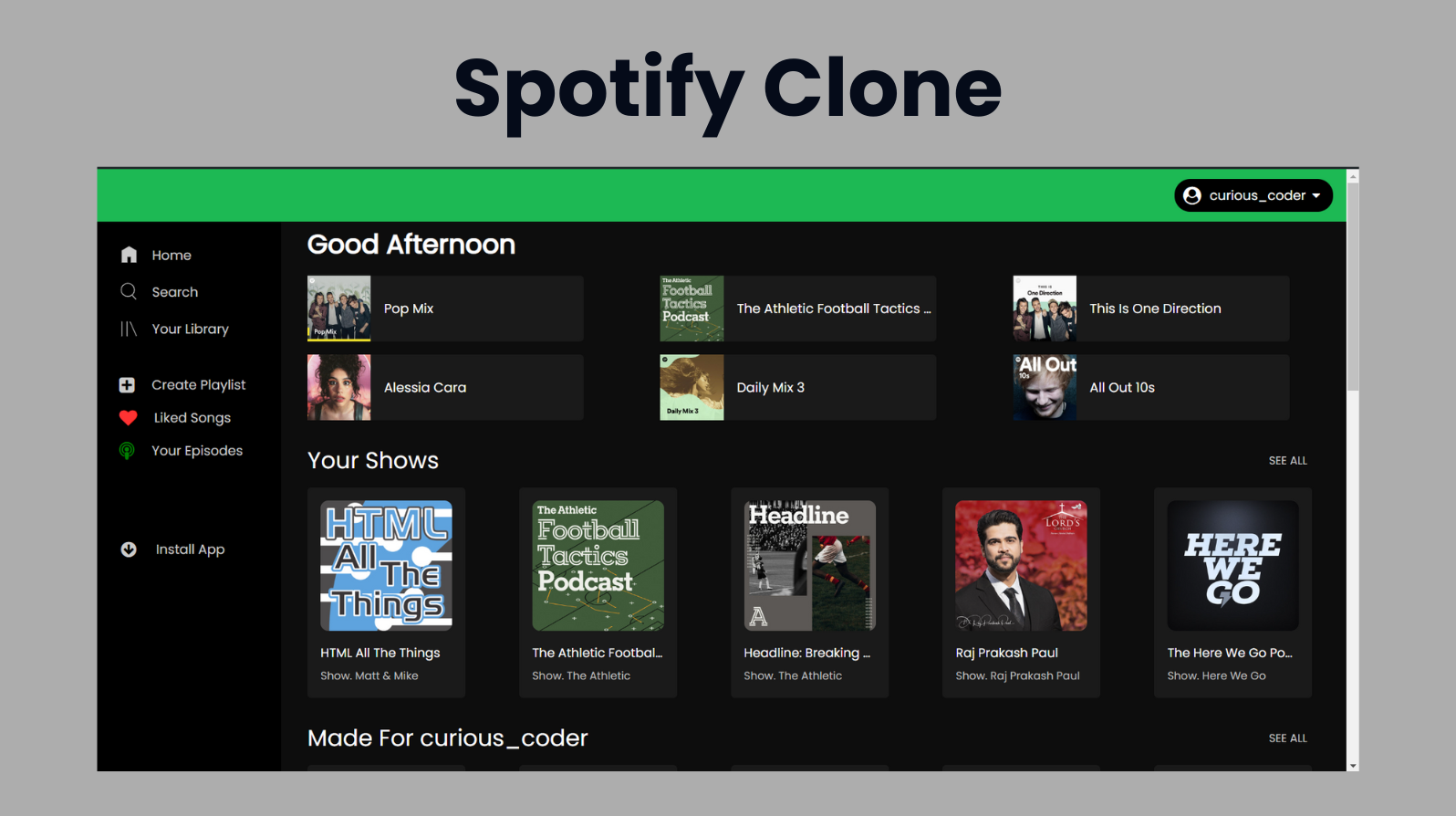
Introduction :
The Spotify Clone project aims to replicate the user interface and basic functionality of the Spotify web player using HTML, CSS, and JavaScript. The project employs React, a popular JavaScript library for building user interfaces, to manage the dynamic aspects of the application. This explanation will cover the structure of the project, the purpose of its components, and the logic behind its JavaScript functions.
By leveraging modern web technologies such as HTML, CSS, JavaScript, and React, this project aims to offer a realistic simulation of the Spotify user experience. The clone provides a responsive interface that closely mirrors Spotify’s distinctive design, featuring a dark-themed layout, vibrant accents, and intuitive navigation.
The primary goal of this project is to understand and implement key web development concepts, including component-based architecture, state management, and responsive design. Through this hands-on project, developers gain practical experience in building complex, interactive web applications that can enhance their skill set and prepare them for more advanced development challenges.
- HTML: The backbone of the project, HTML provides the basic structure of the web pages.
- CSS: Used for styling, CSS ensures that the application visually resembles Spotify, maintaining consistency in colors, fonts, and layout.
- JavaScript: Adds interactivity and dynamic behavior to the application.
- React: A JavaScript library for building user interfaces, React allows for efficient UI updates and state management through components.
The project is divided into several key components, each responsible for a specific part of the user interface:
- App Component: The root component that encapsulates the entire application, rendering the main structure including the navigation menu and the main content area.
- Menu Component: Represents the sidebar menu, which includes links to different sections such as Home, Search, and Your Library. It also features user-specific options like Create Playlist and Liked Songs.
- MainContent Component: This component houses the dynamic content displayed based on user interaction. It includes the Header and Body components.
- Header Component: Contains the navigation bar with user profile information, search functionality, and a responsive menu toggle for mobile views.
- Body Component: Displays the main content area with greeting messages and recent activity, adapting its content based on the time of day and user interactions.
The user experience of the Spotify Clone is designed to be seamless and intuitive. Upon loading the application, users are greeted with a familiar interface that includes a fixed sidebar for easy navigation and a main content area that updates dynamically. The sidebar offers quick access to different sections of the app, while the main content area provides personalized greetings and displays the user’s recent activities and favorite playlists.
By completing this project, developers will:
- Understand Component-Based Architecture: Learn how to break down a complex UI into manageable, reusable components.
- Manage State and Props: Gain proficiency in handling state and props in React to create dynamic, data-driven applications.
- Implement Responsive Design: Apply CSS techniques to ensure the application is accessible and functional across various devices and screen sizes.
- Enhance JavaScript Skills: Improve JavaScript programming skills by integrating interactivity and dynamic content updates.
The Spotify Clone project is more than just a coding exercise; it is a comprehensive learning experience that bridges the gap between theoretical knowledge and practical application. By emulating a real-world application like Spotify, developers not only refine their technical skills but also gain insights into the design and functionality of modern web applications. This project serves as a stepping stone towards mastering full-stack development and creating professional-grade web applications.
Explanation :
Project Overview
The primary focus of the Spotify Clone is to create a user interface that closely mimics the original Spotify platform. This involves designing a visually appealing layout, implementing interactive features, and ensuring the application is responsive across different devices. By breaking down the project into smaller, manageable components, developers can systematically address each aspect of the application, ensuring a thorough understanding of each technology used.
Technologies and Tools
HTML (HyperText Markup Language): As the foundation of web development, HTML is used to structure the content of the Spotify Clone. It provides the essential elements such as divs, headers, paragraphs, and links, which are crucial for creating a well-organized web page.
CSS (Cascading Style Sheets): CSS is used to style the HTML elements, giving the Spotify Clone its distinctive look. By applying styles to various elements, developers can control the layout, colors, fonts, and overall aesthetics of the application. Advanced CSS techniques, such as Flexbox and Grid, are employed to create a responsive design that adjusts to different screen sizes.
JavaScript: JavaScript adds interactivity to the Spotify Clone. It enables dynamic content updates, user interactions, and various functionalities such as playing music, searching for tracks, and managing playlists. JavaScript is also used to handle events and manipulate the DOM (Document Object Model), making the application more engaging and user-friendly.
React: React is a JavaScript library for building user interfaces. It allows developers to create reusable components, manage state effectively, and ensure efficient rendering of UI elements. In the Spotify Clone, React is used to build a component-based architecture, making the application modular and easier to maintain.
Component-Based Architecture
The Spotify Clone is built using a component-based architecture, a core concept in React development. This approach involves breaking down the user interface into smaller, reusable components, each responsible for a specific part of the UI. This modular design enhances code reusability, maintainability, and scalability.
Key Components
App Component: The root component that serves as the entry point of the application. It encapsulates the entire application and renders the main structure, including the navigation menu and the main content area.
Menu Component: Represents the sidebar menu, which includes navigation links to different sections of the app such as Home, Search, and Your Library. It also features user-specific options like Create Playlist and Liked Songs. The Menu component is crucial for providing easy access to various parts of the application.
MainContent Component: This component contains the dynamic content displayed based on user interactions. It houses the Header and Body components, ensuring that the main content area updates seamlessly as users navigate through the application.
Header Component: Located at the top of the main content area, the Header component includes the navigation bar with user profile information, search functionality, and a responsive menu toggle for mobile views. It provides quick access to essential features and enhances the overall user experience.
Body Component: The central part of the main content area, the Body component displays personalized greetings and recent activity. It adapts its content based on the time of day and user interactions, offering a personalized user experience.
User Experience
The Spotify Clone is designed to deliver a seamless and intuitive user experience. Upon loading the application, users are greeted with a familiar interface that includes a fixed sidebar for easy navigation and a dynamic main content area. The sidebar offers quick access to different sections of the app, while the main content area provides personalized greetings and displays the user’s recent activities and favorite playlists.
Key aspects of the user experience include:
Navigation: The sidebar menu allows users to quickly switch between different sections of the application, such as Home, Search, and Your Library. This ensures that users can easily find and access the content they are looking for.
Personalization: The main content area adapts to the user’s preferences and activities, displaying personalized greetings and recommendations. This enhances user engagement and makes the application feel more tailored to individual users.
Responsiveness: The application is designed to be fully responsive, ensuring that it works seamlessly on various devices, including desktops, tablets, and smartphones. This is achieved through the use of responsive design techniques in CSS and the flexible layout capabilities of React components.
Learning Outcomes
By working on the Spotify Clone project, developers gain valuable skills and knowledge in several key areas of web development:
Component-Based Architecture: Developers learn how to break down a complex UI into manageable, reusable components, improving code organization and maintainability.
State Management: Through the use of React, developers gain proficiency in handling state and props, allowing them to create dynamic, data-driven applications.
Responsive Design: Developers apply CSS techniques to ensure the application is accessible and functional across various devices and screen sizes, enhancing the user experience.
JavaScript Programming: By integrating interactivity and dynamic content updates, developers improve their JavaScript programming skills and gain a deeper understanding of how to manipulate the DOM and handle events.
Conclusion
The Spotify Clone project is a comprehensive learning experience that bridges the gap between theoretical knowledge and practical application. By recreating a real-world application like Spotify, developers not only refine their technical skills but also gain insights into the design and functionality of modern web applications. This project serves as a stepping stone towards mastering full-stack development and creating professional-grade web applications, preparing developers for more advanced challenges in their careers.
SOURCE CODE :
HTML (index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Spotify Clone</title>
<title>Spotify - Web Player</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.0.2/css/bootstrap.min.css'>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div id="root"></div>
<script type="litespeed/javascript" data-src='https://cdnjs.cloudflare.com/ajax/libs/react/17.0.2/umd/react.production.min.js'></script> <script type="litespeed/javascript" data-src='https://cdnjs.cloudflare.com/ajax/libs/react-dom/17.0.2/umd/react-dom.production.min.js'></script> <script type="litespeed/javascript" data-src="./script.js"></script> <script data-no-optimize="1">!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function i(t){return e({},it,t)}function o(t,e){var n,a="LazyLoad::Initialized",i=new t(e);try{n=new CustomEvent(a,{detail:{instance:i}})}catch(t){(n=document.createEvent("CustomEvent")).initCustomEvent(a,!1,!1,{instance:i})}window.dispatchEvent(n)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,bt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,bt,e)}function r(t){return s(t,null),0}function u(t){return null===c(t)}function d(t){return c(t)===vt}function f(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function _(t,e){nt?t.classList.add(e):t.className+=(t.className?" ":"")+e}function v(t,e){nt?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function b(t,e){!e||(e=e._observer)&&e.unobserve(t)}function p(t,e){t&&(t.loadingCount+=e)}function h(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function m(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function E(t){return!!t[st]}function I(t){return t[st]}function y(t){return delete t[st]}function A(e,t){var n;E(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[st]=n)}function k(a,t){var i;E(a)&&(i=I(a),t.forEach(function(t){var e,n;e=a,(t=i[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function L(t,e,n){_(t,e.class_loading),s(t,ut),n&&(p(n,1),f(e.callback_loading,t,n))}function w(t,e,n){n&&t.setAttribute(e,n)}function x(t,e){w(t,ct,l(t,e.data_sizes)),w(t,rt,l(t,e.data_srcset)),w(t,ot,l(t,e.data_src))}function O(t,e,n){var a=l(t,e.data_bg_multi),i=l(t,e.data_bg_multi_hidpi);(a=at&&i?i:a)&&(t.style.backgroundImage=a,n=n,_(t=t,(e=e).class_applied),s(t,ft),n&&(e.unobserve_completed&&b(t,e),f(e.callback_applied,t,n)))}function N(t,e){!e||0<e.loadingCount||0<e.toLoadCount||f(t.callback_finish,e)}function C(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function M(t){return!!t.llEvLisnrs}function z(t){if(M(t)){var e,n,a=t.llEvLisnrs;for(e in a){var i=a[e];n=e,i=i,t.removeEventListener(n,i)}delete t.llEvLisnrs}}function R(t,e,n){var a;delete t.llTempImage,p(n,-1),(a=n)&&--a.toLoadCount,v(t,e.class_loading),e.unobserve_completed&&b(t,n)}function T(o,r,c){var l=g(o)||o;M(l)||function(t,e,n){M(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";C(t,a,e),C(t,"error",n)}(l,function(t){var e,n,a,i;n=r,a=c,i=d(e=o),R(e,n,a),_(e,n.class_loaded),s(e,dt),f(n.callback_loaded,e,a),i||N(n,a),z(l)},function(t){var e,n,a,i;n=r,a=c,i=d(e=o),R(e,n,a),_(e,n.class_error),s(e,_t),f(n.callback_error,e,a),i||N(n,a),z(l)})}function G(t,e,n){var a,i,o,r,c;t.llTempImage=document.createElement("IMG"),T(t,e,n),E(c=t)||(c[st]={backgroundImage:c.style.backgroundImage}),o=n,r=l(a=t,(i=e).data_bg),c=l(a,i.data_bg_hidpi),(r=at&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),L(a,i,o)),O(t,e,n)}function D(t,e,n){var a;T(t,e,n),a=e,e=n,(t=It[(n=t).tagName])&&(t(n,a),L(n,a,e))}function V(t,e,n){var a;a=t,(-1<yt.indexOf(a.tagName)?D:G)(t,e,n)}function F(t,e,n){var a;t.setAttribute("loading","lazy"),T(t,e,n),a=e,(e=It[(n=t).tagName])&&e(n,a),s(t,vt)}function j(t){t.removeAttribute(ot),t.removeAttribute(rt),t.removeAttribute(ct)}function P(t){m(t,function(t){k(t,Et)}),k(t,Et)}function S(t){var e;(e=At[t.tagName])?e(t):E(e=t)&&(t=I(e),e.style.backgroundImage=t.backgroundImage)}function U(t,e){var n;S(t),n=e,u(e=t)||d(e)||(v(e,n.class_entered),v(e,n.class_exited),v(e,n.class_applied),v(e,n.class_loading),v(e,n.class_loaded),v(e,n.class_error)),r(t),y(t)}function $(t,e,n,a){var i;n.cancel_on_exit&&(c(t)!==ut||"IMG"===t.tagName&&(z(t),m(i=t,function(t){j(t)}),j(i),P(t),v(t,n.class_loading),p(a,-1),r(t),f(n.callback_cancel,t,e,a)))}function q(t,e,n,a){var i,o,r=(o=t,0<=pt.indexOf(c(o)));s(t,"entered"),_(t,n.class_entered),v(t,n.class_exited),i=t,o=a,n.unobserve_entered&&b(i,o),f(n.callback_enter,t,e,a),r||V(t,n,a)}function H(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function B(t,i,o){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?q(t.target,t,i,o):(e=t.target,n=t,a=i,t=o,void(u(e)||(_(e,a.class_exited),$(e,n,a,t),f(a.callback_exit,e,n,t))));var e,n,a})}function J(e,n){var t;et&&!H(e)&&(n._observer=new IntersectionObserver(function(t){B(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function K(t){return Array.prototype.slice.call(t)}function Q(t){return t.container.querySelectorAll(t.elements_selector)}function W(t){return c(t)===_t}function X(t,e){return e=t||Q(e),K(e).filter(u)}function Y(e,t){var n;(n=Q(e),K(n).filter(W)).forEach(function(t){v(t,e.class_error),r(t)}),t.update()}function t(t,e){var n,a,t=i(t);this._settings=t,this.loadingCount=0,J(t,this),n=t,a=this,Z&&window.addEventListener("online",function(){Y(n,a)}),this.update(e)}var Z="undefined"!=typeof window,tt=Z&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),et=Z&&"IntersectionObserver"in window,nt=Z&&"classList"in document.createElement("p"),at=Z&&1<window.devicePixelRatio,it={elements_selector:".lazy",container:tt||Z?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",rt="srcset",ct="sizes",lt="poster",st="llOriginalAttrs",ut="loading",dt="loaded",ft="applied",_t="error",vt="native",gt="data-",bt="ll-status",pt=[ut,dt,ft,_t],ht=[ot],mt=[ot,lt],Et=[ot,rt,ct],It={IMG:function(t,e){m(t,function(t){A(t,Et),x(t,e)}),A(t,Et),x(t,e)},IFRAME:function(t,e){A(t,ht),w(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){A(t,ht),w(t,ot,l(t,e.data_src))}),A(t,mt),w(t,lt,l(t,e.data_poster)),w(t,ot,l(t,e.data_src)),t.load()}},yt=["IMG","IFRAME","VIDEO"],At={IMG:P,IFRAME:function(t){k(t,ht)},VIDEO:function(t){a(t,function(t){k(t,ht)}),k(t,mt),t.load()}},kt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,i=this._settings,o=X(t,i);{if(h(this,o.length),!tt&&et)return H(i)?(e=i,n=this,o.forEach(function(t){-1!==kt.indexOf(t.tagName)&&F(t,e,n)}),void h(n,0)):(t=this._observer,i=o,t.disconnect(),a=t,void i.forEach(function(t){a.observe(t)}));this.loadAll(o)}},destroy:function(){this._observer&&this._observer.disconnect(),Q(this._settings).forEach(function(t){y(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;X(t,n).forEach(function(t){b(t,e),V(t,n,e)})},restoreAll:function(){var e=this._settings;Q(e).forEach(function(t){U(t,e)})}},t.load=function(t,e){e=i(e);V(t,e)},t.resetStatus=function(t){r(t)},Z&&function(t,e){if(e)if(e.length)for(var n,a=0;n=e[a];a+=1)o(t,n);else o(t,e)}(t,window.lazyLoadOptions),t});!function(e,t){"use strict";function a(){t.body.classList.add("litespeed_lazyloaded")}function n(){console.log("[LiteSpeed] Start Lazy Load Images"),d=new LazyLoad({elements_selector:"[data-lazyloaded]",callback_finish:a}),o=function(){d.update()},e.MutationObserver&&new MutationObserver(o).observe(t.documentElement,{childList:!0,subtree:!0,attributes:!0})}var d,o;e.addEventListener?e.addEventListener("load",n,!1):e.attachEvent("onload",n)}(window,document);</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://foolishdeveloper.com/wp-content/litespeed/js/f21cbb88936c42dc19773a8407b9c20a.js?ver=519e0"></script><script>const litespeed_ui_events=["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script></body>
</html>
CSS (style.css)
@import url("https://fonts.googleapis.com/css2?family=Poppins&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
background-color: #0d0d0d;
color: #fff;
}
.menu-bar {
height: 100vh;
width: 14em;
position: fixed;
z-index: 1;
top: 0;
background-color: #000;
}
.menu-bar img {
height: 3.75em;
width: 9.3em;
margin: 0.5em 0 0 0.9em;
}
.menu-bar .fa-podcast {
color: green;
}
.menu-bar .fa-heart {
color: #ff3333;
}
.menu-bar nav ul {
padding: 0;
margin: 0;
list-style: none;
}
.menu-bar nav ul li {
margin: 1em 0;
}
.menu-bar nav ul li a {
text-decoration: none;
color: #cccccc;
padding: 0.5em 0.5em;
margin-left: 1.2em;
}
.menu-bar nav ul li a:hover {
color: #fff;
}
.menu-bar nav ul li a svg {
margin: 0 1em 0.3em 0;
}
.menu-bar nav ul li a .fa {
margin-right: 1em;
}
.menu-bar .user-collection {
margin-bottom: 6em;
}
.menu-bar .install-app a {
text-decoration: none;
color: #cccccc;
padding: 0.5em 0.5em;
width: 2em;
}
.menu-bar .install-app a:hover {
color: #fff;
}
.menu-bar .install-app a .fa {
width: 2em;
margin-left: 1em;
}
.main-content header {
position: fixed;
display: flex;
justify-content: center;
align-items: center;
justify-content: flex-end;
top: 0;
width: 100%;
height: 4em;
padding: 1em;
background-color: #1DB954;
z-index: 2;
}
.main-content header .hamburger {
visibility: hidden;
position: absolute;
left: 2em;
top: 1.45em;
cursor: pointer;
}
.main-content header .hamburger div {
height: 3px;
width: 25px;
margin-bottom: 0.3em;
background-color: #fff;
}
.main-content header button {
border: none;
padding: 0.5em 0.5em 0.5em 0;
border-radius: 1.2em;
background-color: #000;
color: #fff;
}
.main-content header button .fa {
margin: 0 0.5em;
}
.main-content header ul {
padding: 0;
margin: 0;
list-style: none;
position: fixed;
right: 0;
margin: 0.3em 1.2em 0 0;
background-color: #262626;
border-radius: 3%;
padding: 0.5em;
text-align: left;
}
.main-content header ul li a {
text-decoration: none;
color: #cccccc;
padding: 0.5em 0.5em;
display: block;
padding: 0.5em 1em;
}
.main-content header ul li a:hover {
color: #fff;
}
.main-content header ul li a:hover {
background-color: #404040;
border-radius: 3%;
}
.main-content header ul li .fa {
position: relative;
margin-left: 2em;
top: 0.1em;
}
.main-content main {
margin-left: 16em;
margin-top: 4.5em;
}
.main-content main .greeting h2 {
font-weight: bold;
margin-bottom: 0.6em;
}
.main-content main .recent-activity {
margin-bottom: 1em;
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 0 1.5em;
}
.main-content main .recent-activity .activity-info {
height: 5em;
width: 21em;
border-radius: 0.3em;
background-color: #1a1a1a;
margin-bottom: 1em;
display: flex;
align-items: center;
}
.main-content main .recent-activity .activity-info:hover {
transition: background-color 0.3s;
background-color: #262626;
cursor: pointer;
}
.main-content main .recent-activity .activity-info .img-div {
height: 100%;
width: 5em;
border-radius: 0;
display: flex;
justify-content: center;
align-items: center;
margin-right: 1em;
background-color: #333333;
}
.main-content main .recent-activity .activity-info .img-div img {
height: 100%;
width: 100%;
border-radius: 0;
}
.main-content main .recent-activity .activity-info p {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: 75%;
margin: 0;
}
.main-content main .category .title {
display: flex;
justify-content: space-between;
margin: 0;
}
.main-content main .category .title .popular-shows {
display: flex;
flex-direction: column;
}
.main-content main .category .title .popular-shows p {
font-size: 0.8em;
margin-bottom: 0.2em;
}
.main-content main .category .title .popular-shows h3 {
font-size: 1em;
margin-bottom: 0;
}
.main-content main .category .title a {
text-decoration: none;
color: #cccccc;
padding: 0.5em 0.5em;
font-size: 0.85em;
margin-right: 2em;
}
.main-content main .category .title a:hover {
color: #fff;
}
.main-content main .category .title a:hover {
text-decoration: underline;
}
.main-content main .category div {
margin-bottom: 1em;
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 0 1.5em;
grid-template-columns: auto auto auto auto auto;
overflow-x: auto;
overflow-y: hidden;
/* Hide scrollbar for Chrome, Safari */
/* Hide scrollbar for IE, Edge and Firefox */
}
.main-content main .category div::-webkit-scrollbar {
display: none;
}
.main-content main .category div {
-ms-overflow-style: none;
/* IE and Edge */
scrollbar-width: none;
/* Firefox */
}
.main-content main .category div .category-info {
height: 16em;
width: 12em;
border-radius: 0.3em;
margin-top: 0.5em;
background-color: #1a1a1a;
padding: 1em;
display: flex;
flex-direction: column;
}
.main-content main .category div .category-info:hover {
transition: background-color 0.3s;
background-color: #262626;
cursor: pointer;
}
.main-content main .category div .category-info .img-div {
height: 10em;
width: 10em;
border-radius: 6%;
background-color: #333333;
display: flex;
justify-content: center;
align-items: center;
}
.main-content main .category div .category-info .img-div img {
height: 100%;
width: 100%;
border-radius: 6%;
}
.main-content main .category div .category-info p {
margin: 0;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.main-content main .category div .category-info .category-name {
margin-bottom: 0.5em;
font-size: 0.95em;
}
.main-content main .category div .category-info .author {
color: #bfbfbf;
font-size: 0.83em;
}
.main-content main .final-category {
margin-bottom: 1em;
}
.main-content main .final-category .title .popular-shows p {
font-size: 0.7em;
}
.main-content main .final-category .title .popular-shows h3 {
padding-bottom: 0.1em;
}
@media (min-width: 1400px) {
.main-content main .category .title a {
margin-right: 3em;
}
}
@media (max-width: 1000px) {
.main-content main {
margin-left: 15em;
}
}
@media (min-width: 1100px) and (max-width: 1200px) {
.main-content main .recent-activity {
grid-template-columns: auto auto;
}
.main-content main .recent-activity .activity-info {
height: 5em;
width: 25em;
border-radius: 0.3em;
}
}
@media (min-width: 1000px) and (max-width: 1100px) {
.main-content main .recent-activity {
grid-template-columns: auto auto;
justify-content: center;
}
.main-content main .recent-activity .activity-info {
height: 4em;
width: 21em;
border-radius: 0.3em;
}
}
@media (min-width: 900px) and (max-width: 1000px) {
.main-content main .recent-activity {
grid-template-columns: auto auto;
justify-content: center;
}
.main-content main .recent-activity .activity-info {
height: 4em;
width: 19em;
border-radius: 0.3em;
}
}
@media (min-width: 800px) and (max-width: 900px) {
.main-content main .recent-activity {
grid-template-columns: auto auto;
grid-gap: 0.5em;
}
.main-content main .recent-activity .activity-info {
height: 4em;
width: 17em;
border-radius: 0.3em;
}
.main-content main .recent-activity .activity-info:nth-child(n+5) {
display: none;
}
.main-content main .recent-activity .activity-info .img-div {
margin-right: 0.5em;
}
}
@media (min-width: 700px) and (max-width: 800px) {
.main-content main .recent-activity {
grid-template-columns: auto auto;
grid-gap: 0.5em;
}
.main-content main .recent-activity .activity-info {
height: 4em;
width: 14em;
border-radius: 0.3em;
}
.main-content main .recent-activity .activity-info:nth-child(n+5) {
display: none;
}
.main-content main .recent-activity .activity-info .img-div {
margin-right: 0.5em;
}
}
@media (max-width: 700px) {
.menu-bar {
visibility: hidden;
}
.main-content header .hamburger {
visibility: visible;
}
.main-content main {
margin-left: 0;
padding: 0.5em;
}
.main-content main .category .title a {
margin-right: 0;
}
.main-content main .recent-activity {
justify-content: center;
grid-template-columns: auto auto;
grid-gap: 0.5em;
}
.main-content main .recent-activity .activity-info {
height: 4em;
width: 16em;
border-radius: 0.3em;
margin-bottom: 0.2em;
}
.main-content main .recent-activity .activity-info:nth-child(n+5) {
display: none;
}
.main-content main .recent-activity .activity-info .img-div {
margin-right: 0.5em;
}
.main-content main .category div .category-info {
margin-top: 0.2em;
}
.main-content main .greeting h2 {
margin-bottom: 0.5em;
}
}
@media (max-width: 530px) {
.main-content main .recent-activity .activity-info {
height: 4em;
width: 12em;
border-radius: 0.3em;
margin-bottom: 0.2em;
}
}
@media (max-width: 400px) {
.main-content main .recent-activity {
justify-content: center;
grid-template-columns: auto;
}
.main-content main .recent-activity .activity-info {
height: 4em;
width: 12em;
border-radius: 0.3em;
margin-bottom: 0.2em;
}
.main-content main .recent-activity .activity-info {
height: 4em;
width: 16em;
border-radius: 0.3em;
margin-bottom: 0.2em;
}
.main-content main .recent-activity .activity-info:nth-child(n+3) {
display: none;
}
}
JavaScript (script.js)
class App extends React.Component {
constructor(props) {
super(props);
}
render() {
return /*#__PURE__*/(
React.createElement("div", null, /*#__PURE__*/
React.createElement(Menu, null), /*#__PURE__*/
React.createElement(MainContent, null)));
}
}
const Menu = () => {
return /*#__PURE__*/(
React.createElement("div", { id: "menu-bar", class: "menu-bar" }, /*#__PURE__*/
React.createElement("span", null, /*#__PURE__*/React.createElement("a", { href: "#" }, /*#__PURE__*/React.createElement("img", { src: "https://getheavy.com/wp-content/uploads/2019/12/spotify2019-830x350.jpg", alt: "Spotify Logo" }))), /*#__PURE__*/
React.createElement("nav", { class: "navbar" }, /*#__PURE__*/
React.createElement("ul", null, /*#__PURE__*/
React.createElement("li", null, /*#__PURE__*/React.createElement("a", { class: "active", href: "#" }, /*#__PURE__*/React.createElement("svg", { viewBox: "0 0 512 512", width: "24", height: "24", xmlns: "http://www.w3.org/2000/svg" }, /*#__PURE__*/React.createElement("path", { d: "M448 463.746h-149.333v-149.333h-85.334v149.333h-149.333v-315.428l192-111.746 192 110.984v316.19z", fill: "currentColor" })), "Home")), /*#__PURE__*/
React.createElement("li", null, /*#__PURE__*/React.createElement("a", { href: "#" }, /*#__PURE__*/React.createElement("svg", { viewBox: "0 0 512 512", width: "24", height: "24", xmlns: "http://www.w3.org/2000/svg" }, /*#__PURE__*/React.createElement("path", { d: "M349.714 347.937l93.714 109.969-16.254 13.969-93.969-109.969q-48.508 36.825-109.207 36.825-36.826 0-70.476-14.349t-57.905-38.603-38.603-57.905-14.349-70.476 14.349-70.476 38.603-57.905 57.905-38.603 70.476-14.349 70.476 14.349 57.905 38.603 38.603 57.905 14.349 70.476q0 37.841-14.73 71.619t-40.889 58.921zM224 377.397q43.428 0 80.254-21.461t58.286-58.286 21.461-80.254-21.461-80.254-58.286-58.285-80.254-21.46-80.254 21.46-58.285 58.285-21.46 80.254 21.46 80.254 58.285 58.286 80.254 21.461z", fill: "currentColor", "fill-rule": "evenodd" })), "Search")), /*#__PURE__*/
React.createElement("li", null, /*#__PURE__*/React.createElement("a", { href: "#" }, /*#__PURE__*/React.createElement("svg", { viewBox: "0 0 512 512", width: "24", height: "24", xmlns: "http://www.w3.org/2000/svg" }, /*#__PURE__*/React.createElement("path", { d: "M291.301 81.778l166.349 373.587-19.301 8.635-166.349-373.587zM64 463.746v-384h21.334v384h-21.334zM192 463.746v-384h21.334v384h-21.334z", fill: "currentColor" })), "Your Library")))), /*#__PURE__*/
React.createElement("nav", { class: "user-collection" }, /*#__PURE__*/
React.createElement("ul", null, /*#__PURE__*/
React.createElement("li", null, /*#__PURE__*/React.createElement("a", { href: "#" }, /*#__PURE__*/React.createElement("i", { class: "fa fa-plus-square fa-lg", "aria-hidden": "true" }), "Create Playlist")), /*#__PURE__*/
React.createElement("li", null, /*#__PURE__*/React.createElement("a", { href: "#" }, /*#__PURE__*/React.createElement("i", { class: "fa fa-heart fa-lg", "aria-hidden": "true" }), "Liked Songs")), /*#__PURE__*/
React.createElement("li", null, /*#__PURE__*/React.createElement("a", { href: "#" }, /*#__PURE__*/React.createElement("i", { class: "fa fa-podcast fa-lg", "aria-hidden": "true" }), "Your Episodes")))), /*#__PURE__*/
React.createElement("span", { class: "install-app" }, /*#__PURE__*/React.createElement("a", { href: "#" }, /*#__PURE__*/React.createElement("i", { class: "fa fa-arrow-circle-down fa-lg", "aria-hidden": "true" }), "Install App"))));
};
const MainContent = () => {
return /*#__PURE__*/(
React.createElement("div", { class: "main-content" }, /*#__PURE__*/
React.createElement(Header, null), /*#__PURE__*/
React.createElement(Body, null)));
};
const Header = () => {
const [profileVisibility, setProfileVisibility] = React.useState('hidden');
const handleClick = () => {
if (profileVisibility == 'hidden') {
setProfileVisibility('visible');
} else {
setProfileVisibility('hidden');
}
};
const [menuBarVisibility, setMenuBarVisibility] = React.useState('visible');
const handleMenuBar = () => {
if (menuBarVisibility == 'hidden') {
setMenuBarVisibility('visible');
document.getElementById('bar1').style.transform = 'none';
document.getElementById('bar1').style.transition = 'transform .4s ease';
document.getElementById('bar2').style.opacity = 1;
document.getElementById('bar2').style.transition = 'opacity .5s ease';
document.getElementById('bar3').style.transform = 'none';
document.getElementById('bar3').style.transition = 'transform .4s ease';
document.getElementById('menu-bar').style.transition = 'visibility .2s ease-in-out';
} else {
setMenuBarVisibility('hidden');
document.getElementById('bar1').style.transform = 'rotate(-45deg) translate(-9px, 6px)';
document.getElementById('bar1').style.transition = 'transform .4s ease';
document.getElementById('bar2').style.opacity = 0;
document.getElementById('bar2').style.transition = 'opacity .5s ease';
document.getElementById('bar3').style.transform = 'rotate(45deg)translate(-5px, -3px)';
document.getElementById('bar3').style.transition = 'transform .4s ease';
document.getElementById('menu-bar').style.transition = 'visibility .2s ease-n-out';
}
document.getElementById('menu-bar').style.visibility = menuBarVisibility;
};
return /*#__PURE__*/(
React.createElement("header", null, /*#__PURE__*/
React.createElement("div", null, /*#__PURE__*/
React.createElement("div", { onClick: handleMenuBar, class: "hamburger" }, /*#__PURE__*/
React.createElement("div", { id: "bar1", class: "bar1" }), /*#__PURE__*/
React.createElement("div", { id: "bar2", class: "bar2" }), /*#__PURE__*/
React.createElement("div", { id: "bar3", class: "bar3" })), /*#__PURE__*/
React.createElement("div", { class: "dropdown" }, /*#__PURE__*/
React.createElement("button", { onClick: handleClick }, /*#__PURE__*/
React.createElement("i", { class: "fa fa-user-circle fa-lg", "aria-hidden": "true" }), "curious_coder", /*#__PURE__*/
React.createElement("i", { className: `fa fa-caret-${profileVisibility == 'hidden' ? 'down' : 'up'}`, "aria-hidden": "true" })), /*#__PURE__*/
React.createElement("ul", { style: { visibility: `${profileVisibility}` } }, /*#__PURE__*/
React.createElement("li", null, /*#__PURE__*/React.createElement("a", { href: "#", target: "_blank" }, "Account", /*#__PURE__*/React.createElement("i", { class: "fa fa-external-link", "aria-hidden": "true" }))), /*#__PURE__*/
React.createElement("li", null, /*#__PURE__*/React.createElement("a", { href: "#" }, "Profile")), /*#__PURE__*/
React.createElement("li", null, /*#__PURE__*/React.createElement("a", { href: "#" }, "Log Out")))))));
};
const Body = () => {
const hours = new Date().getHours();
const greeting = hours < 12 ? "Morning" : hours < 17 ? "Afternoon" : "Evening";
return /*#__PURE__*/(
React.createElement("main", null, /*#__PURE__*/
React.createElement("div", { class: "greeting" }, /*#__PURE__*/
React.createElement("h2", null, "Good ", greeting)), /*#__PURE__*/
React.createElement("div", { class: "recent-activity" }, /*#__PURE__*/
React.createElement("div", { class: "activity-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://seed-mix-image.spotifycdn.com/v6/img/pop/4AK6F7OLvEQ5QYCBNiQWHq/en/default", alt: "Pop Mix playlist cover photo" })), /*#__PURE__*/
React.createElement("p", null, "Pop Mix")), /*#__PURE__*/
React.createElement("div", { class: "activity-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/ab67656300005f1f854bce22cb0e6890dba92dd8", alt: "The Athletic Football Tactics Podcast cover photo" })), /*#__PURE__*/
React.createElement("p", null, "The Athletic Football Tactics Podcast")), /*#__PURE__*/
React.createElement("div", { class: "activity-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/ab67706f00000002b75cdf3f088c129cc350c0f8", alt: "This Is One Direction playlist cover photo" })), /*#__PURE__*/
React.createElement("p", null, "This Is One Direction")), /*#__PURE__*/
React.createElement("div", { class: "activity-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/ab6761610000e5eb6e9a17ce6d67c02312e3fb89", alt: "Alessia Cara cover photo" })), /*#__PURE__*/
React.createElement("p", null, "Alessia Cara")), /*#__PURE__*/
React.createElement("div", { class: "activity-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://dailymix-images.scdn.co/v2/img/ab6761610000e5eb26dbdbdacda5c30dc95e0c2c/3/en/default", alt: "Daily Mix 3 playlist cover photo" })), /*#__PURE__*/
React.createElement("p", null, "Daily Mix 3")), /*#__PURE__*/
React.createElement("div", { class: "activity-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/ab67706f000000021373358fa4ff03aac54f188e", alt: "All Out 10s playlist cover photo" })), /*#__PURE__*/
React.createElement("p", null, "All Out 10s"))), /*#__PURE__*/
React.createElement("div", { class: "category" }, /*#__PURE__*/
React.createElement("div", { class: "title" }, /*#__PURE__*/
React.createElement("h3", null, "Your Shows"), /*#__PURE__*/
React.createElement("a", { href: "#" }, "SEE ALL")), /*#__PURE__*/
React.createElement("div", null, /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/a3313c9ff4f806345e71728b502022782e92cf34", alt: "HTML All The Things podcast cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "HTML All The Things"), /*#__PURE__*/
React.createElement("p", { class: "author" }, "Show. Matt & Mike")), /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/ab67656300005f1f854bce22cb0e6890dba92dd8", alt: "The Athletic Football Podcast cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "The Athletic Football Podcast"), /*#__PURE__*/
React.createElement("p", { class: "author" }, "Show. The Athletic")), /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/ab67656300005f1fcf5b0c37fe67ebbcdceb930b", alt: "Headline: Breaking Football News playlist cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "Headline: Breaking Football News"), /*#__PURE__*/
React.createElement("p", { class: "author" }, "Show. The Athletic")), /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/fedc8e1c8b93cc9b8e49e8e101ec9d9b8795d1fe", alt: "Raj Prakash Paul playlist cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "Raj Prakash Paul"), /*#__PURE__*/
React.createElement("p", { class: "author" }, "Show. Raj Prakash Paul")), /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/ab67656300005f1f6d655e4364ad1ed1dad7a83d", alt: "The Here We Go Podcast cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "The Here We Go Podcast"), /*#__PURE__*/
React.createElement("p", { class: "author" }, "Show. Here We Go")))), /*#__PURE__*/
React.createElement("div", { class: "category" }, /*#__PURE__*/
React.createElement("div", { class: "title" }, /*#__PURE__*/
React.createElement("h3", null, "Made For curious_coder"), /*#__PURE__*/
React.createElement("a", { href: "#" }, "SEE ALL")), /*#__PURE__*/
React.createElement("div", null, /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://dailymix-images.scdn.co/v2/img/ab6761610000e5eb031619e5eb9ed3b9806b648b/1/en/default", alt: "Daily Mix 1 cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "Daily Mix 1"), /*#__PURE__*/
React.createElement("p", { class: "author" }, "Ella Mai, Shawn Mendes, Jason Derulo")), /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://dailymix-images.scdn.co/v2/img/ab6761610000e5eb6e9a17ce6d67c02312e3fb89/2/en/default", alt: "Daily Mix 2 cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "Daily Mix 2"), /*#__PURE__*/
React.createElement("p", { class: "author" }, "Alessia Cara, 5 Seconds Of Summer")), /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://dailymix-images.scdn.co/v2/img/ab6761610000e5eb26dbdbdacda5c30dc95e0c2c/3/en/default", alt: "Daily Mix 3 cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "Daily Mix 3"), /*#__PURE__*/
React.createElement("p", { class: "author" }, "Taylor Swift, Fifth Harmony")), /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://dailymix-images.scdn.co/v2/img/ab6761610000e5eb7aff8a274fcec288dd534abc/4/en/default", alt: "Daily Mix 4 cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "Daily Mix 4"), /*#__PURE__*/
React.createElement("p", { class: "author" }, "Jesus Culture, Bethel Music")), /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://dailymix-images.scdn.co/v2/img/ab6761610000e5eb70859a2e628fd00e8be3a696/5/en/default", alt: "Daily Mix 5 cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "Daily Mix 5"), /*#__PURE__*/
React.createElement("p", { class: "author" }, "Benny Joshua, Allen Ganta")))), /*#__PURE__*/
React.createElement("div", { class: "category" }, /*#__PURE__*/
React.createElement("div", { class: "title" }, /*#__PURE__*/
React.createElement("h3", null, "Charts"), /*#__PURE__*/
React.createElement("a", { href: "#" }, "SEE ALL")), /*#__PURE__*/
React.createElement("div", null, /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://charts-images.scdn.co/assets/locale_en/regional/daily/region_in_default.jpg", alt: "Top 50 India playlist cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "Top 50 India")), /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/ab67706f00000002b545db24c5864981ff896f07", alt: "Hot Hits India playlist cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "Hot Hits India")), /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://charts-images.scdn.co/assets/locale_en/regional/daily/region_global_default.jpg", alt: "Top 50 Global playlist cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "Top 50 Global")), /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/ab67706c0000da84fc156bed23ef2df5814fb190", alt: "Top Albums - Global playlist cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "Top Albums - Global")), /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://charts-images.scdn.co/assets/locale_en/viral/daily/region_global_default.jpg", alt: "Viral 50 - India playlist cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "Viral 50 - India")))), /*#__PURE__*/
React.createElement("div", { class: "category" }, /*#__PURE__*/
React.createElement("div", { class: "title" }, /*#__PURE__*/
React.createElement("h3", null, "Best Of Artists"), /*#__PURE__*/
React.createElement("a", { href: "#" }, "SEE ALL")), /*#__PURE__*/
React.createElement("div", null, /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/ab67706f000000021230c7f75023a90181e914a0", alt: "This is Alessia Cara playlist cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "This Is Alessia Cara")), /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/ab67706f00000002a0a577ed169a7792c9363d6c", alt: "This is Hillsong Worship playlist cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "This Is Hillsong Worship")), /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/ab67706f00000002181896dd694bc09e4a0f13c8", alt: "This is Camila Cabello playlist cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "This Is Camila Cabello")), /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/ab67706f000000027988283d13d5654287988494", alt: "This is Shawn Mendes playlist cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "This Is Shawn Mendes")), /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/ab67706f00000002b75cdf3f088c129cc350c0f8", alt: "This is One Direction playlist cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "This Is One Direction")))), /*#__PURE__*/
React.createElement("div", { class: "category final-category" }, /*#__PURE__*/
React.createElement("div", { class: "title" }, /*#__PURE__*/
React.createElement("div", { class: "popular-shows" }, /*#__PURE__*/
React.createElement("p", null, "POPULAR WITH LISTENERS OF"), /*#__PURE__*/
React.createElement("h3", null, "Headline: Breaking Football News")), /*#__PURE__*/
React.createElement("a", { href: "#" }, "SEE ALL")), /*#__PURE__*/
React.createElement("div", null, /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/ab67656300005f1f6070c8c3beddfeef90cd9044", alt: "Football Cliches podcast cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "Football Cliches"), /*#__PURE__*/
React.createElement("p", { class: "author" }, "Show. The Athletic")), /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/ab67656300005f1fff3db692e1f2dbe7c73951e2", alt: "The Athletic Football Podcast podcast cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "The Athletic Football Podcast"), /*#__PURE__*/
React.createElement("p", { class: "author" }, "Show. The Athletic")), /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/ab67656300005f1fea8a7821ffed11a7bfe73c71", alt: "Beyond the Headline podcast cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "Beyond the Headline"), /*#__PURE__*/
React.createElement("p", { class: "author" }, "Show. The Athletic")), /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/ab67656300005f1f31a9464d4951d231128babc6", alt: "The Next Big Thing podcast cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "The Next Big Thing"), /*#__PURE__*/
React.createElement("p", { class: "author" }, "Show. The Athletic")), /*#__PURE__*/
React.createElement("div", { class: "category-info" }, /*#__PURE__*/
React.createElement("div", { class: "img-div" }, /*#__PURE__*/
React.createElement("img", { src: "https://i.scdn.co/image/bdd990bddb85baa44c320b2ffba328549e184643", alt: "The Scouted Football Podcast podcast cover photo" })), /*#__PURE__*/
React.createElement("p", { class: "category-name" }, "The Scouted Football Podcast"), /*#__PURE__*/
React.createElement("p", { class: "author" }, "Show. Scouted Football"))))));
};
ReactDOM.render( /*#__PURE__*/React.createElement(App, null), document.getElementById('root'));
OUTPUT :