Introduction :
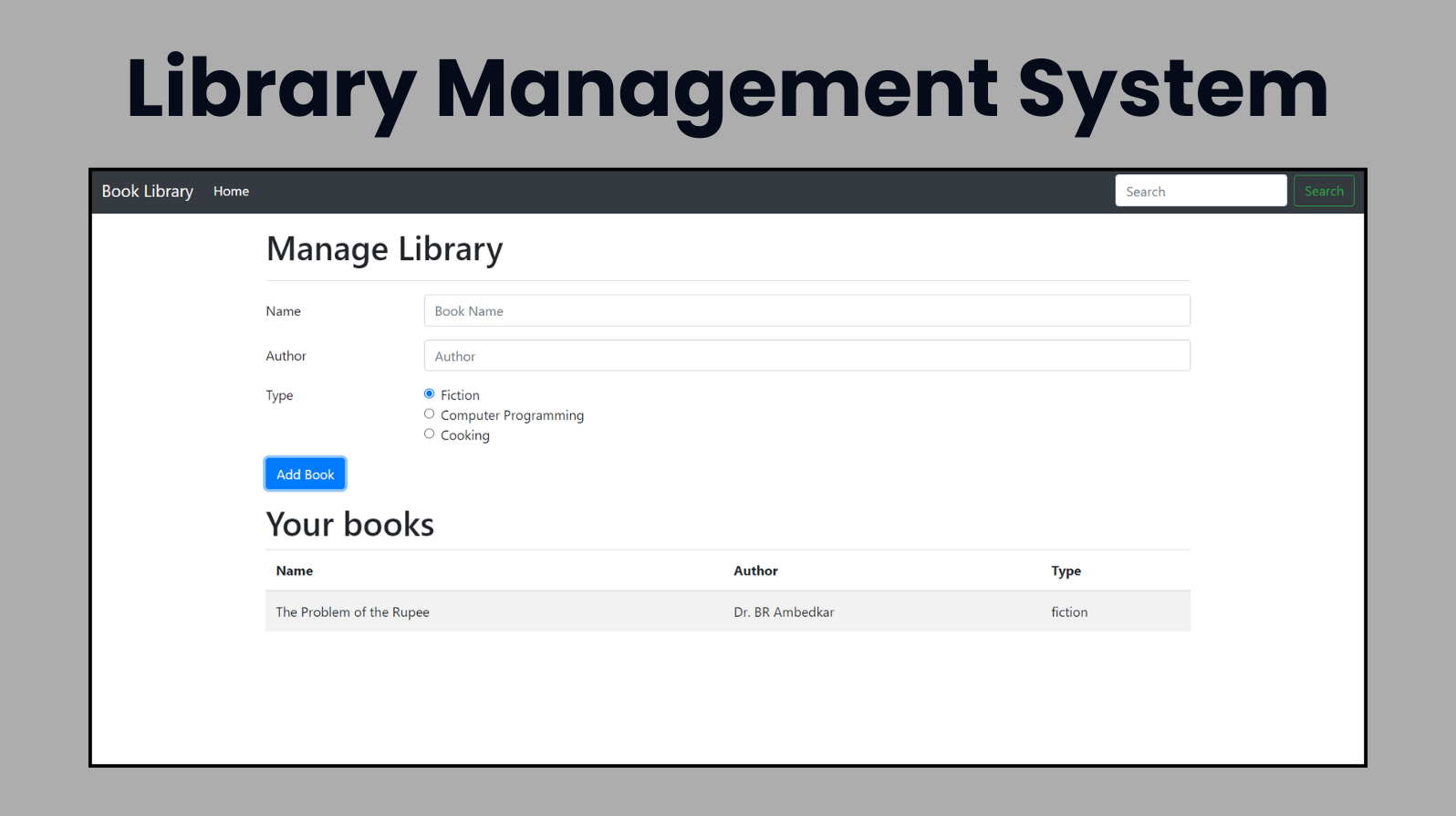
The Library Management App is a web-based application designed to help users manage a collection of books. Built using HTML, CSS, and JavaScript, the app allows users to add, view, and search for books in their library. It leverages Bootstrap for styling and responsive design, ensuring a smooth user experience across different devices.
This App is a comprehensive, web-based application designed to streamline the management of a personal or small-scale library. Developed using a combination of HTML, CSS, and JavaScript, the app provides an intuitive interface for users to efficiently add, view, and search for books. The app leverages the Bootstrap framework for a polished and responsive design, ensuring that it functions seamlessly across various devices, including desktops, tablets, and smartphones.
This project aims to simplify the task of cataloging books by allowing users to input essential details such as the book’s name, author, and genre. The genres currently supported include Fiction, Computer Programming, and Cooking, reflecting common categories that might be present in a diverse library collection. By using local storage, the app retains book information even after the browser is closed, providing a persistent and reliable experience for users.
The Library Management App stands out due to its clean and user-friendly interface, enhanced by Bootstrap’s styling capabilities. The use of JavaScript for dynamic content manipulation makes the app interactive and engaging, providing immediate feedback to user actions. For instance, upon adding a book, the application instantly updates the displayed list of books and provides confirmation messages, enhancing the user experience.
Furthermore, the app showcases both ES5 and ES6 JavaScript syntax, offering a learning opportunity for developers to understand and compare different coding standards and practices. The ES6 version employs modern JavaScript features such as classes and template literals, demonstrating more efficient and readable code.
Overall, the Library Management App is an ideal project for those interested in web development, offering practical insights into integrating front-end technologies and applying JavaScript to create dynamic web applications. Whether used for managing a personal book collection or as a foundational project for learning web development, this app serves as a valuable and functional tool.
Explanation :
HTML Structure
The HTML code is the foundational layer of the Library Management App, establishing the layout and primary elements that users interact with. Here’s a breakdown of its key components:
Head Section:
- Meta Tags: These ensure proper character encoding and responsive behavior across devices.
- Bootstrap CSS: The
linktag includes Bootstrap’s CSS, which provides pre-designed styles and a responsive grid system.
Body Section:
- Navigation Bar:
- Navbar: A dark-themed navbar with a brand label (“Book Library”) and a search form for user convenience.
- Toggler Button: Ensures the navbar can collapse on smaller screens, enhancing mobile usability.
- Message Section: An empty
divwith the IDmessageserves as a placeholder for displaying success or error notifications. - Main Container:
- Form Section: Contains a form (
libraryForm) with input fields for book name, author, and type. This form is central to adding new books to the library. - Table Section: Displays the list of books in a structured table format, making it easy for users to see their added books.
- Form Section: Contains a form (
- Navigation Bar:
CSS (Bootstrap)
Bootstrap’s utility classes are employed extensively to ensure the app is visually appealing and user-friendly:
- Navbar: Classes like
navbar,navbar-dark, andbg-darkcreate a visually distinct and responsive navigation bar. - Form Controls: Classes such as
form-group,form-control, andbtnensure that form elements are properly aligned and styled. - Table: The
tableandtable-stripedclasses provide a clean, striped table layout for displaying the list of books.
JavaScript Logic
JavaScript brings interactivity to the app, making it possible to add, validate, and display books dynamically. Two versions of the script illustrate different approaches:
ES5 Version (index.js)
Book Constructor:
- Function: Defines a
Bookobject with propertiesname,author, andtype.
- Function: Defines a
Display Constructor:
- Function: Manages the UI-related functionalities.
Display Prototype Methods:
add(book): Injects a new book entry into the HTML table. This method dynamically constructs a table row using the book’s details and appends it to thetableBody.clear(): Resets the form fields after a book is added.validate(book): Checks that both the book’s name and author are at least two characters long, ensuring data integrity.show(type, displayMessage): Displays messages (success or error) to the user. This method constructs an alert message dynamically and removes it after a short delay.
Event Listener:
- libraryFormSubmit(e): Attached to the form’s submit event. It gathers input values, validates them, and updates the UI. If validation fails, it shows an error message.
ES6 Version (indexes6.js)
Book Class:
- Class: Represents a book with a constructor that initializes
name,author, andtypeproperties.
- Class: Represents a book with a constructor that initializes
Display Class:
- Class: Contains methods to handle UI updates.
add(book): Similar to the ES5 version but utilizes template literals for cleaner string interpolation.clear(): Resets the form fields.validate(book): Ensures that book name and author are at least two characters long.show(type, displayMessage): Displays messages with enhanced readability and modern JavaScript syntax.
Event Listener:
- libraryFormSubmit(e): Handles form submission, similar to the ES5 version, but implemented with ES6 class methods.
Purpose of JavaScript Functions
Book Class (Constructor Function in ES5):
- Purpose: Encapsulates book details into a single object, simplifying data management.
Display Class (Constructor Function in ES5):
- Purpose: Handles all tasks related to updating the UI, ensuring separation of concerns between data and presentation logic.
add(book):
- Purpose: Adds a book entry to the table, updating the display dynamically.
clear():
- Purpose: Clears the form inputs, preparing the form for the next book entry.
validate(book):
- Purpose: Checks the validity of book data, preventing incomplete or erroneous entries from being added.
show(type, displayMessage):
- Purpose: Provides feedback to users, indicating whether their action (adding a book) was successful or if there was an error.
libraryFormSubmit(e):
- Purpose: Orchestrates the process of collecting form data, validating it, updating the display, and showing feedback messages, ensuring a smooth user experience.
Conclusion
The Library Management App is a robust and user-friendly tool designed to help users catalog and manage their books. By integrating HTML, CSS, and JavaScript, it provides a seamless experience for adding and viewing books. The use of Bootstrap enhances its visual appeal and responsiveness, while the dual implementation in ES5 and ES6 JavaScript serves as a valuable learning resource for developers. This app not only facilitates library management but also exemplifies best practices in web development.
SOURCE CODE:
HTML (index.html)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link data-asynced="1" as="style" onload="this.onload=null;this.rel='stylesheet'" rel="preload" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Welcome to Library</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">Book Library</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" id="searchTxt" type="search" placeholder="Search"
aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<div id="message"></div>
<div class="container my-3">
<h1>Manage Library</h1>
<hr>
<form id="libraryForm">
<div class="form-group row">
<label for="bookName" class="col-sm-2 col-form-label">Name</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="bookName" placeholder="Book Name">
</div>
</div>
<div class="form-group row">
<label for="Author" class="col-sm-2 col-form-label">Author</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="author" placeholder="Author">
</div>
</div>
<fieldset class="form-group">
<div class="row">
<legend class="col-form-label col-sm-2 pt-0">Type</legend>
<div class="col-sm-10">
<div class="form-check">
<input class="form-check-input" type="radio" name="type" id="fiction" value="fiction"
checked>
<label class="form-check-label" for="fiction">
Fiction
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="type" id="programming"
value="programming">
<label class="form-check-label" for="programming">
Computer Programming
</label>
</div>
<div class="form-check disabled">
<input class="form-check-input" type="radio" name="type" id="cooking" value="cooking">
<label class="form-check-label" for="cooking">
Cooking
</label>
</div>
</div>
</div>
</fieldset>
<div class="form-group row">
<div class="col-sm-10">
<button type="submit" class="btn btn-primary">Add Book</button>
</div>
</div>
</form>
<div id="table">
<h1>Your books</h1>
<table class="table table-striped">
<thead>
<tr>
<th scope="col">Name</th>
<th scope="col">Author</th>
<th scope="col">Type</th>
</tr>
</thead>
<tbody id='tableBody'></tbody>
</table>
</div>
</div>
<script type="litespeed/javascript" data-src="indexes6.js"></script> <script type="litespeed/javascript" data-src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script> <script type="litespeed/javascript" data-src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script> <script type="litespeed/javascript" data-src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script> <script data-no-optimize="1">!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function i(t){return e({},it,t)}function o(t,e){var n,a="LazyLoad::Initialized",i=new t(e);try{n=new CustomEvent(a,{detail:{instance:i}})}catch(t){(n=document.createEvent("CustomEvent")).initCustomEvent(a,!1,!1,{instance:i})}window.dispatchEvent(n)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,bt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,bt,e)}function r(t){return s(t,null),0}function u(t){return null===c(t)}function d(t){return c(t)===vt}function f(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function _(t,e){nt?t.classList.add(e):t.className+=(t.className?" ":"")+e}function v(t,e){nt?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function b(t,e){!e||(e=e._observer)&&e.unobserve(t)}function p(t,e){t&&(t.loadingCount+=e)}function h(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function m(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function E(t){return!!t[st]}function I(t){return t[st]}function y(t){return delete t[st]}function A(e,t){var n;E(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[st]=n)}function k(a,t){var i;E(a)&&(i=I(a),t.forEach(function(t){var e,n;e=a,(t=i[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function L(t,e,n){_(t,e.class_loading),s(t,ut),n&&(p(n,1),f(e.callback_loading,t,n))}function w(t,e,n){n&&t.setAttribute(e,n)}function x(t,e){w(t,ct,l(t,e.data_sizes)),w(t,rt,l(t,e.data_srcset)),w(t,ot,l(t,e.data_src))}function O(t,e,n){var a=l(t,e.data_bg_multi),i=l(t,e.data_bg_multi_hidpi);(a=at&&i?i:a)&&(t.style.backgroundImage=a,n=n,_(t=t,(e=e).class_applied),s(t,ft),n&&(e.unobserve_completed&&b(t,e),f(e.callback_applied,t,n)))}function N(t,e){!e||0<e.loadingCount||0<e.toLoadCount||f(t.callback_finish,e)}function C(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function M(t){return!!t.llEvLisnrs}function z(t){if(M(t)){var e,n,a=t.llEvLisnrs;for(e in a){var i=a[e];n=e,i=i,t.removeEventListener(n,i)}delete t.llEvLisnrs}}function R(t,e,n){var a;delete t.llTempImage,p(n,-1),(a=n)&&--a.toLoadCount,v(t,e.class_loading),e.unobserve_completed&&b(t,n)}function T(o,r,c){var l=g(o)||o;M(l)||function(t,e,n){M(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";C(t,a,e),C(t,"error",n)}(l,function(t){var e,n,a,i;n=r,a=c,i=d(e=o),R(e,n,a),_(e,n.class_loaded),s(e,dt),f(n.callback_loaded,e,a),i||N(n,a),z(l)},function(t){var e,n,a,i;n=r,a=c,i=d(e=o),R(e,n,a),_(e,n.class_error),s(e,_t),f(n.callback_error,e,a),i||N(n,a),z(l)})}function G(t,e,n){var a,i,o,r,c;t.llTempImage=document.createElement("IMG"),T(t,e,n),E(c=t)||(c[st]={backgroundImage:c.style.backgroundImage}),o=n,r=l(a=t,(i=e).data_bg),c=l(a,i.data_bg_hidpi),(r=at&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),L(a,i,o)),O(t,e,n)}function D(t,e,n){var a;T(t,e,n),a=e,e=n,(t=It[(n=t).tagName])&&(t(n,a),L(n,a,e))}function V(t,e,n){var a;a=t,(-1<yt.indexOf(a.tagName)?D:G)(t,e,n)}function F(t,e,n){var a;t.setAttribute("loading","lazy"),T(t,e,n),a=e,(e=It[(n=t).tagName])&&e(n,a),s(t,vt)}function j(t){t.removeAttribute(ot),t.removeAttribute(rt),t.removeAttribute(ct)}function P(t){m(t,function(t){k(t,Et)}),k(t,Et)}function S(t){var e;(e=At[t.tagName])?e(t):E(e=t)&&(t=I(e),e.style.backgroundImage=t.backgroundImage)}function U(t,e){var n;S(t),n=e,u(e=t)||d(e)||(v(e,n.class_entered),v(e,n.class_exited),v(e,n.class_applied),v(e,n.class_loading),v(e,n.class_loaded),v(e,n.class_error)),r(t),y(t)}function $(t,e,n,a){var i;n.cancel_on_exit&&(c(t)!==ut||"IMG"===t.tagName&&(z(t),m(i=t,function(t){j(t)}),j(i),P(t),v(t,n.class_loading),p(a,-1),r(t),f(n.callback_cancel,t,e,a)))}function q(t,e,n,a){var i,o,r=(o=t,0<=pt.indexOf(c(o)));s(t,"entered"),_(t,n.class_entered),v(t,n.class_exited),i=t,o=a,n.unobserve_entered&&b(i,o),f(n.callback_enter,t,e,a),r||V(t,n,a)}function H(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function B(t,i,o){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?q(t.target,t,i,o):(e=t.target,n=t,a=i,t=o,void(u(e)||(_(e,a.class_exited),$(e,n,a,t),f(a.callback_exit,e,n,t))));var e,n,a})}function J(e,n){var t;et&&!H(e)&&(n._observer=new IntersectionObserver(function(t){B(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function K(t){return Array.prototype.slice.call(t)}function Q(t){return t.container.querySelectorAll(t.elements_selector)}function W(t){return c(t)===_t}function X(t,e){return e=t||Q(e),K(e).filter(u)}function Y(e,t){var n;(n=Q(e),K(n).filter(W)).forEach(function(t){v(t,e.class_error),r(t)}),t.update()}function t(t,e){var n,a,t=i(t);this._settings=t,this.loadingCount=0,J(t,this),n=t,a=this,Z&&window.addEventListener("online",function(){Y(n,a)}),this.update(e)}var Z="undefined"!=typeof window,tt=Z&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),et=Z&&"IntersectionObserver"in window,nt=Z&&"classList"in document.createElement("p"),at=Z&&1<window.devicePixelRatio,it={elements_selector:".lazy",container:tt||Z?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",rt="srcset",ct="sizes",lt="poster",st="llOriginalAttrs",ut="loading",dt="loaded",ft="applied",_t="error",vt="native",gt="data-",bt="ll-status",pt=[ut,dt,ft,_t],ht=[ot],mt=[ot,lt],Et=[ot,rt,ct],It={IMG:function(t,e){m(t,function(t){A(t,Et),x(t,e)}),A(t,Et),x(t,e)},IFRAME:function(t,e){A(t,ht),w(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){A(t,ht),w(t,ot,l(t,e.data_src))}),A(t,mt),w(t,lt,l(t,e.data_poster)),w(t,ot,l(t,e.data_src)),t.load()}},yt=["IMG","IFRAME","VIDEO"],At={IMG:P,IFRAME:function(t){k(t,ht)},VIDEO:function(t){a(t,function(t){k(t,ht)}),k(t,mt),t.load()}},kt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,i=this._settings,o=X(t,i);{if(h(this,o.length),!tt&&et)return H(i)?(e=i,n=this,o.forEach(function(t){-1!==kt.indexOf(t.tagName)&&F(t,e,n)}),void h(n,0)):(t=this._observer,i=o,t.disconnect(),a=t,void i.forEach(function(t){a.observe(t)}));this.loadAll(o)}},destroy:function(){this._observer&&this._observer.disconnect(),Q(this._settings).forEach(function(t){y(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;X(t,n).forEach(function(t){b(t,e),V(t,n,e)})},restoreAll:function(){var e=this._settings;Q(e).forEach(function(t){U(t,e)})}},t.load=function(t,e){e=i(e);V(t,e)},t.resetStatus=function(t){r(t)},Z&&function(t,e){if(e)if(e.length)for(var n,a=0;n=e[a];a+=1)o(t,n);else o(t,e)}(t,window.lazyLoadOptions),t});!function(e,t){"use strict";function a(){t.body.classList.add("litespeed_lazyloaded")}function n(){console.log("[LiteSpeed] Start Lazy Load Images"),d=new LazyLoad({elements_selector:"[data-lazyloaded]",callback_finish:a}),o=function(){d.update()},e.MutationObserver&&new MutationObserver(o).observe(t.documentElement,{childList:!0,subtree:!0,attributes:!0})}var d,o;e.addEventListener?e.addEventListener("load",n,!1):e.attachEvent("onload",n)}(window,document);</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://foolishdeveloper.com/wp-content/litespeed/js/c28d87387ef5735f7746d4f1a58e7ef9.js?ver=836d6"></script><script>const litespeed_ui_events=["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script></body>
</html>
JavaScript (index.js)
console.log("This is index.js");
// Todos"
// 1. Store all the data to the localStorage
// 2. Give another column as an option to delete the book
// 3. Add a scroll bar to the view
// Constructor
function Book(name, author, type) {
this.name = name;
this.author = author;
this.type = type;
}
// Display Constructor
function Display() {
}
// Add methods to display prototype
Display.prototype.add = function (book) {
console.log("Adding to UI");
tableBody = document.getElementById('tableBody');
let uiString = `<tr>
<td>${book.name}</td>
<td>${book.author}</td>
<td>${book.type}</td>
</tr>`;
tableBody.innerHTML += uiString;
}
// Implement the clear function
Display.prototype.clear = function () {
let libraryForm = document.getElementById('libraryForm');
libraryForm.reset();
}
// Implement the validate function
Display.prototype.validate = function (book) {
if (book.name.length < 2 || book.author.length < 2) {
return false
}
else {
return true;
}
}
Display.prototype.show = function (type, displayMessage) {
let message = document.getElementById('message');
message.innerHTML = `<div class="alert alert-${type} alert-dismissible fade show" role="alert">
<strong>Messge:</strong> ${displayMessage}
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>`;
setTimeout(function () {
message.innerHTML = ''
}, 2000);
}
// Add submit event listener to libraryForm
let libraryForm = document.getElementById('libraryForm');
libraryForm.addEventListener('submit', libraryFormSubmit);
function libraryFormSubmit(e) {
console.log('YOu have submitted library form');
let name = document.getElementById('bookName').value;
let author = document.getElementById('author').value;
let type;
let fiction = document.getElementById('fiction');
let programming = document.getElementById('programming');
let cooking = document.getElementById('cooking');
if (fiction.checked) {
type = fiction.value;
}
else if (programming.checked) {
type = programming.value;
}
else if (cooking.checked) {
type = cooking.value;
}
let book = new Book(name, author, type);
console.log(book);
let display = new Display();
if (display.validate(book)) {
display.add(book);
display.clear();
display.show('success', 'Your book has been successfully added')
}
else {
// Show error to the user
display.show('danger', 'Sorry you cannot add this book');
}
e.preventDefault();
}
JavaScript (indexes6.js)
console.log('This is ES6 version of Project 2');
class Book {
constructor(name, author, type) {
this.name = name;
this.author = author;
this.type = type;
}
}
class Display {
add(book) {
console.log("Adding to UI");
let tableBody = document.getElementById('tableBody');
let uiString = `<tr>
<td>${book.name}</td>
<td>${book.author}</td>
<td>${book.type}</td>
</tr>`;
tableBody.innerHTML += uiString;
}
clear() {
let libraryForm = document.getElementById('libraryForm');
libraryForm.reset();
}
validate(book) {
if (book.name.length < 2 || book.author.length < 2) {
return false
}
else {
return true;
}
}
show(type, displayMessage) {
let message = document.getElementById('message');
let boldText;
if(type==='success'){
boldText = 'Success';
}
else{
boldText = 'Error!';
}
message.innerHTML = `<div class="alert alert-${type} alert-dismissible fade show" role="alert">
<strong>${boldText}:</strong> ${displayMessage}
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>`;
setTimeout(function () {
message.innerHTML = ''
}, 5000);
}
}
// Add submit event listener to libraryForm
let libraryForm = document.getElementById('libraryForm');
libraryForm.addEventListener('submit', libraryFormSubmit);
function libraryFormSubmit(e) {
console.log('YOu have submitted library form');
let name = document.getElementById('bookName').value;
let author = document.getElementById('author').value;
let type;
let fiction = document.getElementById('fiction');
let programming = document.getElementById('programming');
let cooking = document.getElementById('cooking');
if (fiction.checked) {
type = fiction.value;
}
else if (programming.checked) {
type = programming.value;
}
else if (cooking.checked) {
type = cooking.value;
}
let book = new Book(name, author, type);
console.log(book);
let display = new Display();
if (display.validate(book)) {
display.add(book);
display.clear();
display.show('success', 'Your book has been successfully added')
}
else {
// Show error to the user
display.show('danger', 'Sorry you cannot add this book');
}
e.preventDefault();
}
OUTPUT :