In this article, I am going to show you how to create a custom image upload and preview design. Image Preview is a great system where you can check before uploading an image whether the image is eligible for upload.
This is a very simple system that you can only create with the help of HTML. But here I have used a small amount of JavaScript and CSS to design it.
HTML has many types of input functions, one of which is text, passwords, emails, etc. that we always use. There is also another type of input known as the file input(<input type=” file”>). Here you can use any type of file for input.
Image Upload With Preview Using JavaScript
This is similar to the general input design. Only ‘File’ will be used instead of ‘Password’ or ‘Email’. It will receive the file from your device and then show it as a preview. However, to do this image preview, you have to take the help of JavaScript or JQuery. Here I have created this image upload and preview design using Pure JavaScript.
I have already made this design using Jquery. You can upload multiple files or images using input. I have already written an article showing how to upload and preview multiple images using JQuery. Below I have given a live demo of this design to learn how this image preview works.
See the Pen
Untitled by Foolish Developer (@fghty)
on CodePen.
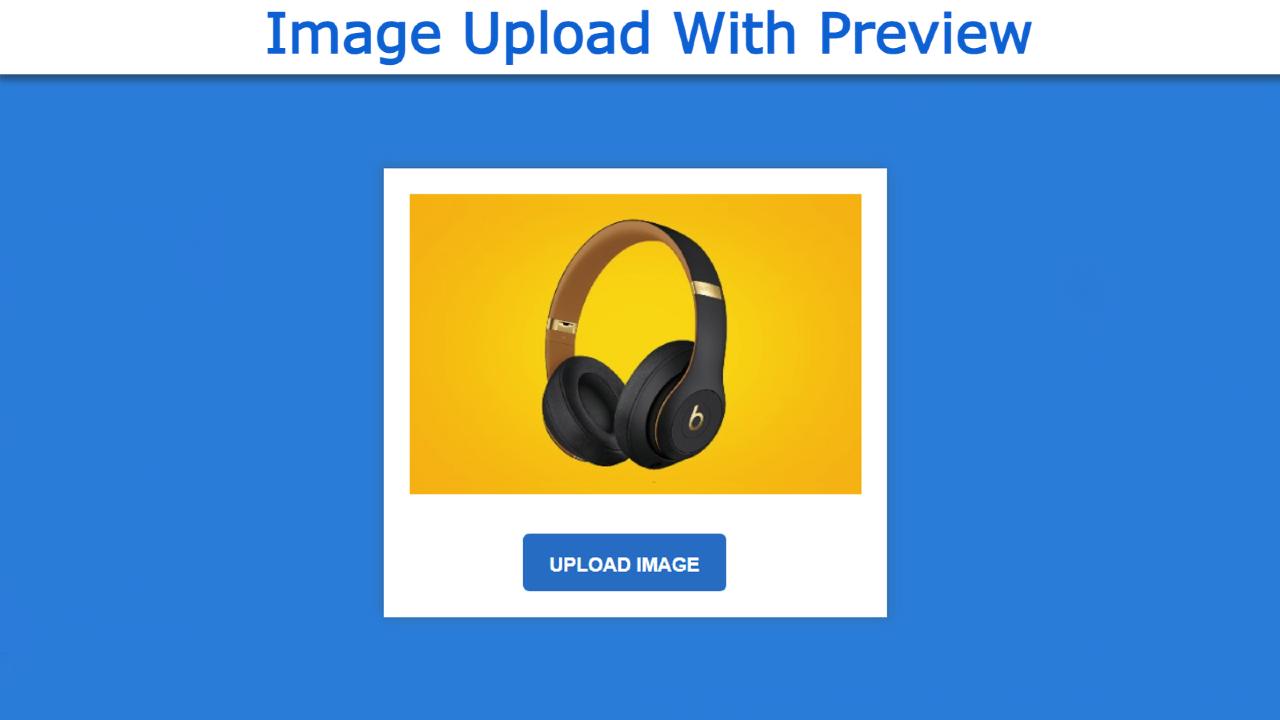
Hopefully, the demo above has helped you to know how this design works. As you can see there is a small box on a web page. There is a button, when you click on that button, your file manager will open.
From there you will select any one image then that image can be seen here as a preview in a beautiful way. In the same way, you will see another image in this preview box by clicking that button again.
How to Preview image before uploading in Javascript
Now is the time to fully understand how it is made. Before starting the tutorial, let me tell you some important points. First I designed the web page using some CSS. Then I created a box on the webpage. I made a small button using the input in that box.
I used a level to make this button here. With this, I have made a small display for previewing the image. I implemented it using JavaScript at the end of it all. Let’s take a look at how to make it in the full step below.
Step 1: Design the webpage with CSS
First I designed the web page using CSS code. Here we have set the background color of the web page as blue and the height as 100vh.
Step 2: Create the basic structure of the image preview
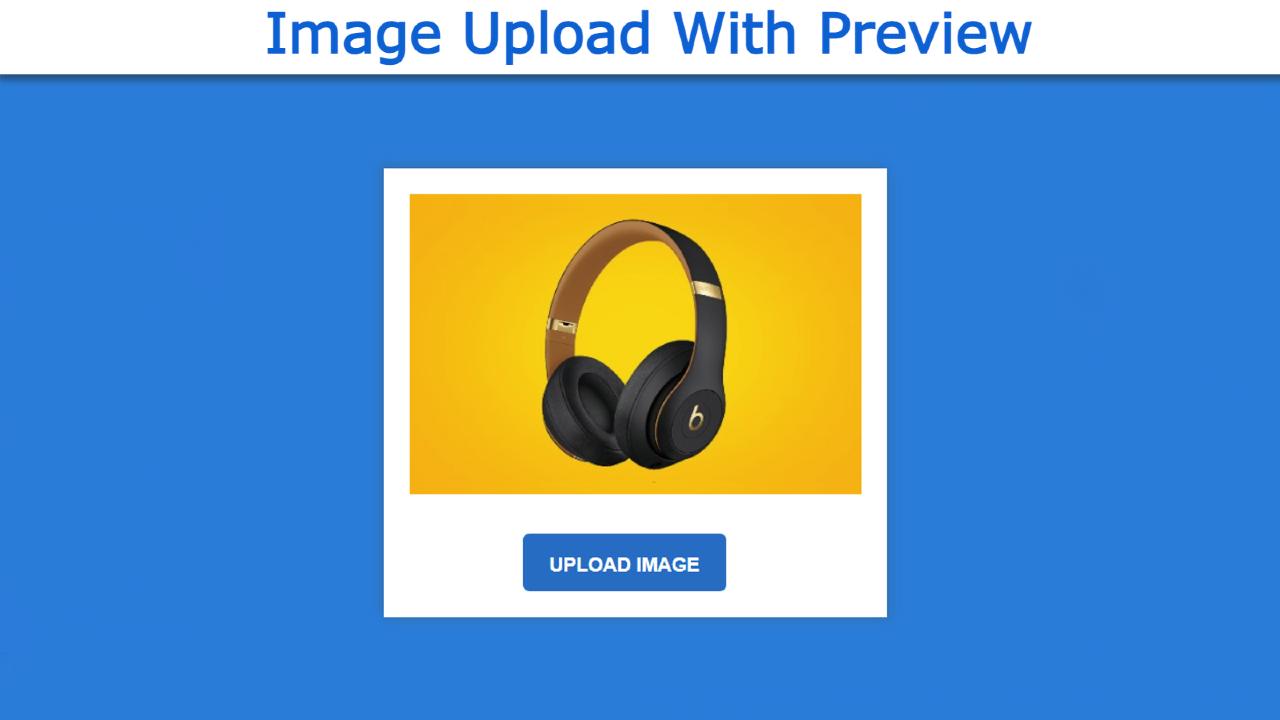
Now I have made a small box on the web page using some basic HTML and CSS. As you can see above, image previews and buttons are all in this box.
The width of the box is 350 px and the background color is white. I have used some box shadows here which have made it brighter and more attractive.
Step 3: Create a place to preview the image
I made a small display to view the previewed image. Although it cannot be seen in normal conditions. This can only be seen when we implement it with the help of JavaScript.
Step 4: Create input boxes and buttons
Now I have created an input box using file input and created a button there. I used the level of input to make this button. Later, using CSS, I gave that level the shape of a button. Button height 45 px and width 45%.
Step 5: Activate Image Upload with JavaScript code
As you can see above, we have designed it completely. Now I will implement this image preview system with the help of JavaScript.
Hope you know Basic JavaScript. If you know the JavaScript code then you can easily understand the following JavaScript structure.
After using js, image preview and upload will be fully effective. Then when you click on the upload button, you will see a preview of any image you select from your file.
Hopefully from the tutorial above you have learned how to make an image upload with preview. I have already created a system of multiple image previews using JQuery.
If there is any problem then you can definitely let me know by commenting. The required source code of this design for your needs is in the download button below.