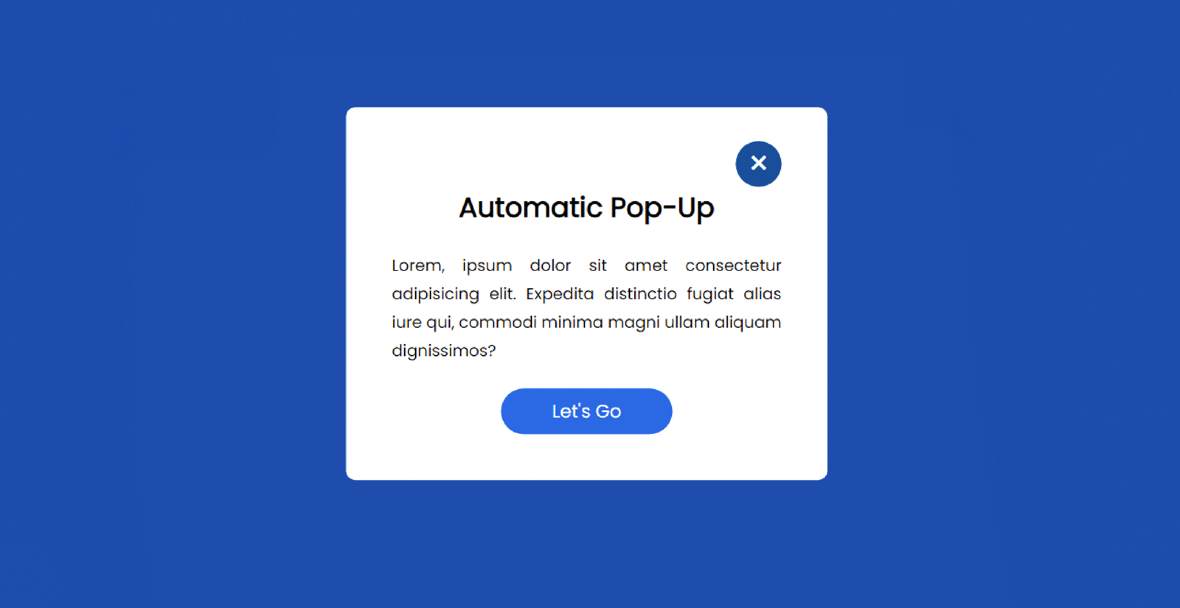
An automatic popup window is a javascript project that uses different javascript functions and loads as soon as the website loads on the user’s browsers this type of automatic pop-up window helps developers get quick attention from the user and they can use this pop-up window for selling their courses on different technologies.

This article will teach you how to create automatic popup windows using HTML and CSS. This type of CSS automatic popup window is used on various websites to show any information to the user.
Automatic popup window is a CSS animation technique which we uses the checked property if the element property is checked then a pop up window is opened.
This kind of design is beneficial for showing subscribe forms, newsletters etc. There are two types of popup windows. Sometimes, pop-ups can be seen when the user clicks on a button or link. Again in some cases, automatically fixed time intervals are available.
Automatic Popup Window HTML
<div> <p style="text-align: left;">Below I have given a demo that will help you to know how the <strong>automatic popup window</strong> works. Here I have taken the help of <span style="color: #2b00fe;"><a href="https://foolishdeveloper.com/search/label/html" target="_blank" rel="noopener">HTML CSS</a></span> and a small amount of JavaScript. This design can be found in the <span style="color: #2b00fe;">automatic popup field</span> and can be hidden again with the Cancel button.</p> <div> </div> <p class="codepen" style="height: 416px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;" data-height="416" data-theme-id="light" data-default-tab="result" data-slug-hash="KKvmBmW" data-preview="true" data-user="codemediaweb">See the Pen <a href="https://codepen.io/codemediaweb/pen/KKvmBmW"><br>Untitled</a> by Code Media (<a href="https://codepen.io/codemediaweb">@codemediaweb</a>)<br>on <a href="https://codepen.io">CodePen</a>.</p> <p><script async="" src="https://cpwebassets.codepen.io/assets/embed/ei.js"></script></p> <p style="text-align: left;">Hopefully, the demo above has helped you to know how it works. First I designed the webpage and then I made a box. <u>Display: none</u> is used for this box so the box cannot be seen. Here are some tests, added headings, and a cancel button. After clicking this button, the box will be hidden again.</p> </div>
How to create an Automatic popup Form in HTML
<div> <p style="text-align: left;">Below we have shared step-by-step tutorials on how this automatic popup window can be created using HTML. For this, you need to have an idea about <a style="color: #2b00fe;" href="https://foolishdeveloper.com/search/label/javascript" target="_blank" rel="noopener">basic HTML CSS JavaScript</a>. Below the article is the complete source code. </p> <p style="text-align: left;">There is no reason to worry if you are a beginner. Here you will find the <span style="color: #2b00fe;">source code</span> and explanation needed to make it.</p> <h3 style="font-size: 25px; text-align: left;"><span style="color: #2b00fe;">Step 1:</span> Basic structure of popup box</h3> <p style="text-align: left;">Created a basic structure of this automatic popup window using the following HTML and CSS code. This box contains all the information. This box relies on <u>width 420px</u> and height padding.</p> </div>
<div class="class"> <div class="class"><div class="popup"></div> <div class="class"> </div> <div class="class"></div></div> </div>
<div class="class">
<div class="class">*,</div>
<div class="class">*:before,</div>
<div class="class">*:after{</div>
<div class="class"> padding: 0;</div>
<div class="class"> margin: 0;</div>
<div class="class"> box-sizing: border-box;</div>
<div class="class">}</div>
<div class="class">body{</div>
<div class="class"> background-color: #0855ae;</div>
<div class="class">}</div>
<div class="class">.popup{</div>
<div class="class"> background-color: #ffffff;</div>
<div class="class"> width: 420px;</div>
<div class="class"> padding: 30px 40px;</div>
<div class="class"> position: absolute;</div>
<div class="class"> transform: translate(-50%,-50%);</div>
<div class="class"> left: 50%;</div>
<div class="class"> top: 50%;</div>
<div class="class"> border-radius: 8px;</div>
<div class="class"> display: none;</div>
<div class="class"> font-family: "Poppins",sans-serif;</div>
<div class="class"> text-align: center;</div>
<div class="class">}</div>
</div>.popup button{
display: block;
margin: 0 0 20px auto;
background-color: transparent;
font-size: 30px;
color: #ffffff;
background: #03549a;
border-radius: 100%;
width: 40px;
height: 40px;
border: none;
outline: none;
cursor: pointer;
}
Step 2: Create a button to cancel the box
Now I have made it close button. Clicking on this button will hide the box again. I used a cross mark here and the front size also helped to increase the size of that mark a bit.
<div class="class"><button id="close">&times;</button></div>

Step 3: Add information to the Popup Window
I have added some text using the HTML and CSS code below. You can add any text you need here.
<div class="class"> <div class="class"><h2>Automatic Pop-Up</h2></div> <div class="class"><p>Lorem, ipsum ... dignissimos?</p></div> </div>
<div class="class">
<div class="class">.popup h2{</div>
<div class="class"> margin-top: -20px;</div>
<div class="class">}</div>
<div class="class">.popup p{</div>
<div class="class"> font-size: 14px;</div>
<div class="class"> text-align: justify;</div>
<div class="class"> margin: 20px 0;</div>
<div class="class"> line-height: 25px;</div>
<div class="class">}</div>
</div>
Now I have created a button. The button is 15px long and uses text-align: center to center the text.
<div class="class"><a href="#">Let's Go</a></div>
a{
display: block;
width: 150px;
position: relative;
margin: 10px auto;
text-align: center;
background-color: #0f72e5;
border-radius: 20px;
color: #ffffff;
text-decoration: none;
padding: 8px 0;
}
Step 4: Activate the Automatic Popup Window using JavaScript
<div> <p style="text-align: left;">Now I have implemented the popup <span style="color: #2b00fe;"><a href="https://foolishdeveloper.com/search/label/jquery" target="_blank" rel="noopener">using some jQuery</a></span>. Here I have used very simple JavaScript. If you know the basics of JavaScript you can easily understand.</p> <p style="text-align: left;">First I added <u>display = "block"</u> using setTimeout. As a result, the box can be seen. I have used <span style="color: #2b00fe;">2000 milliseconds</span> here, which means that the box can be seen after 2 seconds of loading the page.</p> </div>
window.addEventListener("load", function(){
setTimeout(
function open(event){
document.querySelector(".popup").style.display = "block";
},
1000
)
});I have executed the close button using the following codes. When you click on the close button, the display will be none, that is, it will be completely hidden.
document.querySelector("#close").addEventListener("click", function(){
document.querySelector(".popup").style.display = "none";
});HTML Code for Automatic Popup Window
Below is the source code needed to create this auto popup modal. If you are a beginner then the source code below will help you. You can copy them directly from the bottom or download them using the download button below.
Codepen Preview:
See the Pen Untitled by Code Media (@codemediaweb) on CodePen.
Conclusion:
Hope you learned from this tutorial how I created this Automatic Popup Window using HTML CSS and JavaScript.