In this tutorial, you will learn how to create javascript drag and drop elements. We see drag and drop JavaScript elements in different web pages or applications. That means we can drag those elements as we wish and keep them wherever we wish.
This type of JavaScript Drag and Drop Sortable is very easy to make. This tutorial will help you if you know basic JavaScript.
The design I have shown here is relatively advanced. Many drag elements have been used here. Earlier I shared a tutorial where I created this project by an element.
JavaScript Drag and Drop
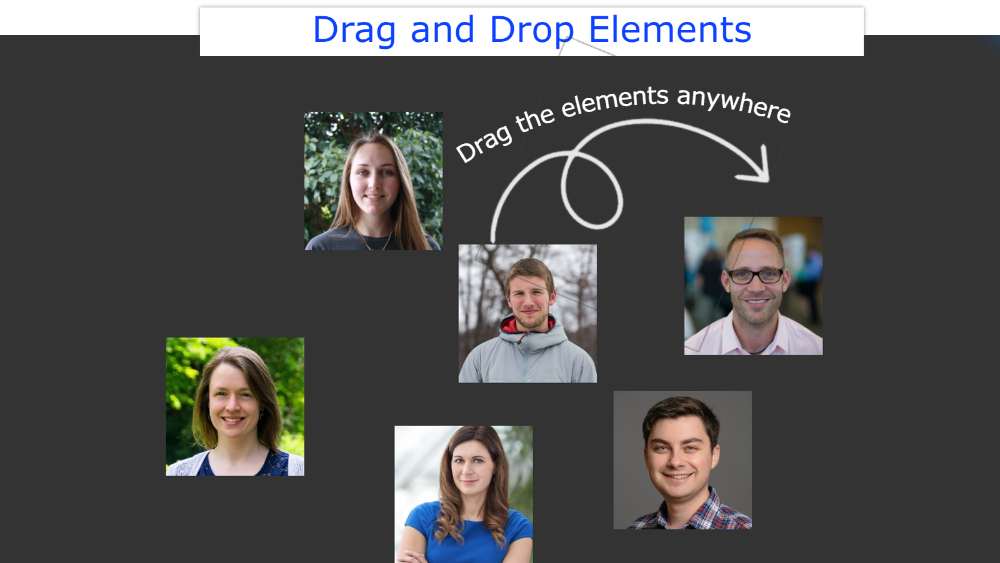
I have created an image gallery with many images here. You can drag each of those images to the place of your choice.
If you do not understand what I am saying then watch the demo below. This preview will help you understand how it works.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
As you can see I have created a small gallery of some images. Here are 6 images. Under normal circumstances, these images will stand side by side. Then you can drag and drop those images.
How to make drag and drop in javascript
Clicking on any image and dragging it will follow your mouse cursor. This type of design you can use in any of your applications or web pages.
It will definitely give your user a new kind of experience. This javascript drag and drop is relatively easy to make.
I have given step by step tutorial below. If you only want the source code then you can see the following sections of the article. Here you will find live previews, step-by-step tutorials, and source code.
Step 1: Basic Area of Drag Elements
First created an area in which all the images can be seen in normal conditions.
I designed the web page using the following codes. Here we have designed a background color and more on the web page.
Now I will design the box in which all the images can be seen. The width of that area: 45vw, height: 40vh.
Step 2: Drag Elements have been added
Now I have added the images. You may use other information instead of this image. Here I have used 8 images. If you want to download the images, you can use the download button below the article.
Step 3: JavaScript of Drag and Drop Elements
The above design work has been done. Now it’s time to implement a drag and drop example with JavaScript.
If you know the basics of JavaScript then you can do it easily.
Drag and Drop JavaScript (Source Code)
There are many beginners who want to source code together. For them, I have given the following section. Here I have combined all the source code of javascript drag and drop.
To do this, first, create an HTML file and add the following codes to that file. Since all the code is together here, there is no need to create a separate file.
See the Pen
Untitled by Foolish Developer (@foolishdevweb)
on CodePen.
However, if you want, you can download the required source code. Hope you like this drag and drop in the javascript project. Earlier I shared a javascript drag and drop example tutorial more easily with an element.