If you want to create CSS 3D Text Effects and looking for good 3D Text effects for it then you are in the right place. Here I have created a lot of 3D text animation collections.
These CSS 3D Text Effects Examples are the best examples of the Internet. Here I have shared the design of 3D Text CSS with the apples. We have given the required source code and live preview.
There are different types of 3D text effects here. Some CSS 3D Text Animation Effects are made by basic code again made by some 3D Text Animation CSS Basic Code. If you know basic HTML and CSS, you can easily create these CSS 3D Text Effects.
CSS 3D Text with Text-Shadow

This CSS 3D Text has been made very simply. Only one line of HTML is used here and some basic CSS has been used. If you know Basic HTML and CSS, you can easily create this effect.
There are different types of text shadows used to make this design more modern, which has made this text effect more modern and advanced. No animation was used in this CSS 3D Text. So it didn’t need to use too much CSS.
If you want to create a basic CSS 3D Text effect then you can use this design.
Link:- Source Code / Demo
3D Text Animation Effects CSS

This is an animated 3D text effect that has been used to create the animation effect of CSS to create. Different types of animations are used in the text here. So if you want to create a little Advance Dharni 3D text effect by CSS then you can use this design.
This CSS 3D Text Animation has been created in the Movement Effect. This 3D animation is much more beautiful and you can easily use it for any purpose. Here are a variety of color effects that have made this 3D text effect HTML CSS design much more modern.
First, the text is added to the web page using some HTML. Then it is made in the form of 3D using CSS.
Link:- Source Code / Demo
Glowing 3D Text Effect CSS

This glowing 3D text effect is originally made with different colors. This text has added a kind of beautiful animation that is helping to express this test in a better 3D form.
The color of this glowing 3D text effect is mainly changing intervals at a certain time. If you want to add CSS Glowing 3D text effect to any of your projects, you can undoubtedly use this design.
Link:- Source Code / Demo
CSS 3D Text Wave Effect

This CSS 3D Text wave effect is very modern. It is made in a very nice way so the amount of CSS used here is many. If you want to add a modern type of advanced 3D test effect to any of your projects, this design will help you completely.
Here the text is added to the text, which means that the text will be animated in the form of a wave. You can use the CSS 3D Text Effects Design in the Hero section of your web page.
Link:- Source Code / Demo
3d text marquee effects

It is basically a 3D text marquee effect that has been made by HTML and CSS. This text animation is completely another type. Here is basically the text seen on a wall.
Link:- Source Code / Demo
3D Text Effect using HTML and CSS

This CSS 3D Text Effect is relatively difficult to make. Because a lot of JavaScript has been used here. The basic structure has been created first using HTML to create these advanced CSS 3D Text Effects. Then it has been discharged by CSS. In the end, the CSS 3D Text Animation has been activated by JavaScript here.
These CSS 3D Isometric Text Effects contain images in the background that is animated. The image has made the animation here in small pieces.
If you want to create 3D Text Effects with JavaScript then you can use this design. But if you want to make it, you need to have a lot of knowledge about JavaScript.
Link:- Source Code / Demo
CSS Only 3D Text Animation Effects

It is a CSS-only 3D text animation effect that is made with basic HTML and CSS. Already I have shown this type of design first. However, these CSS 3D Text effects are somewhat different. Here is a banana added to the upper layer that makes this design more modern and beautiful.
HTML and CSS have been used to create this design. So if you want to create a basic 3D text, you can use this decline.
Link:- Source Code / Demo
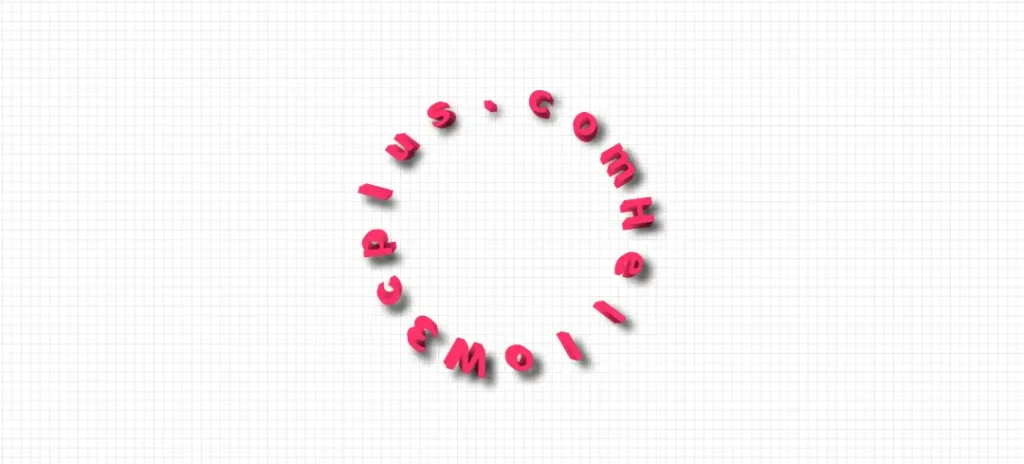
CSS 3D Text Circle

To create this 3D Text Circle, text has first been added and it has been converted into 3D form by CSS. With this, some CSS has been used to make this 3D more modern.
Then a round circle has been created here. Then the text around this circle is well arranged. It looks like this text is well written around a round border.
Not only that, these texts will continue to rotate constantly, making them wonderful animations. You can add this 3D Text effect to an image or an element of you.
Link:- Source Code / Demo
Cool CSS 3D Text Effect

This is a beautiful 3D CSS text effect that uses some basic HTML and CSS to create. I have already shown this type of Glowing 3D Text design. But this is a bit different. The animation used here is very modern. If you watch the demo you will understand that there are two layers. There is something between the two where color animation is visible.
Not only this, this 3d text effect is fully animating and moving from one end to the other. You can definitely use this CSS 3d text effect design on your web page. Since no javascript is used here you can easily create it.
Link:- Source Code / Demo
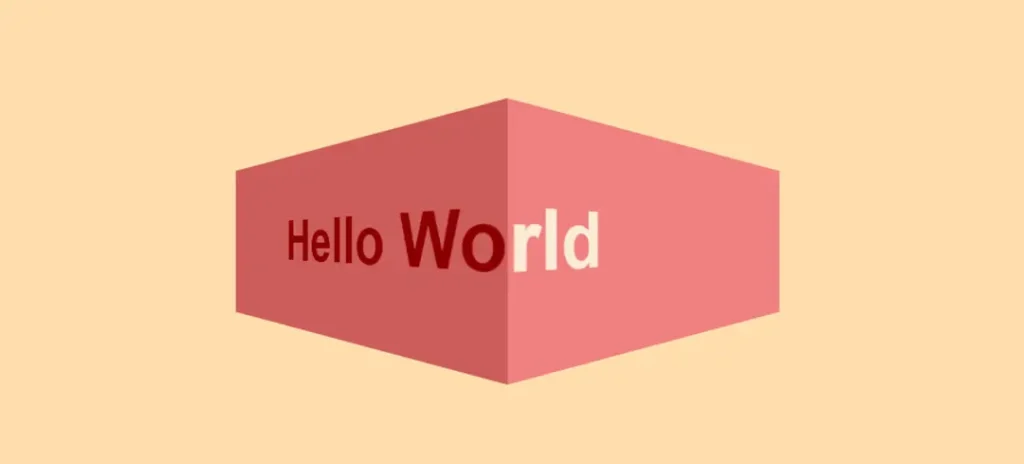
CSS 3D Text Effect

This 3d text animation effect is also very easy to create using some basic HTML and CSS. This HTML 3d text effect is completely different from other designs. It has been slightly redesigned. Here the entire text is divided into two parts and animations are added separately for both.
First-child and last-child are used to add these different animations. First, some basic colors are added to this text to convert it into 3d text. Then animations are added here and @keyframes are used to make those animations work.
Since this CSS 3D Text Effect is made with basic HTML and CSS, you can easily create this design. Below I have given the download link from there you can download the complete source code and see the live preview of this 3D Text Effect html css.
Link:- Source Code / Demo
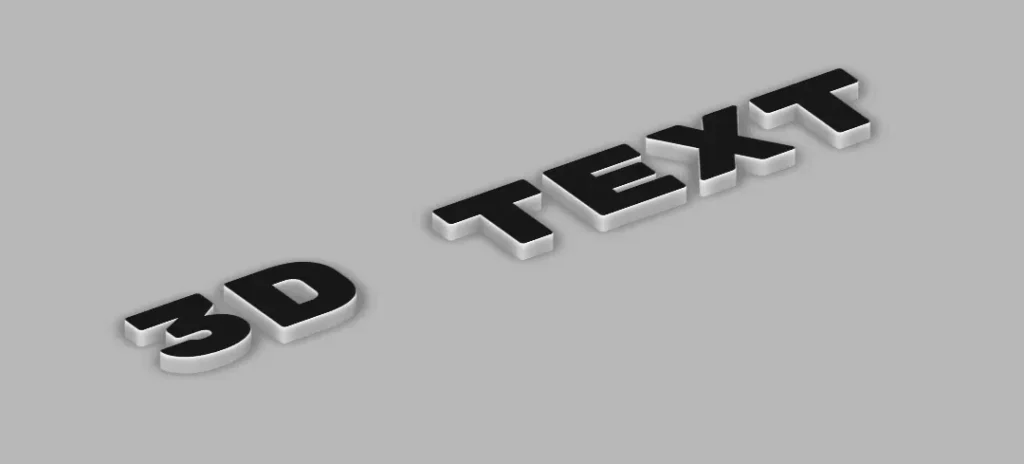
3D Text Effect using HTML and CSS

The hover effect is used in this 3d text effect. Normally no effects are used here. First, some text is added using HTML. The text is then converted to 3d using some CSS.
Here it is slightly curved along the y-axis using transform to give a nice 3d effect. When you move the mouse over or click on the text, it will straighten.
This is a basic design that you can use in projects if you need to use a basic 3D text hover effect. It didn’t take much css to make it.
Link:- Source Code / Demo
CSS 3D Text Mixin

This is a very simple 3D text effect where a text is used and a different background color is added for each character of that text. First, a 3d effect is added for the entire text.
Then there are different colors used for each character which looks much more modern. If you want to use this type of design in any of your projects, you can use this CSS 3D Text Effect.
Link:- Source Code / Demo
Hope you found your favorite 3d text effect from this collection. Here are different types of CSS 3D Text Effects. Next time I will add more types of new designs here. So you can definitely save this article.
Comment which design you like in this CSS 3D Text Animation Effect collection.


