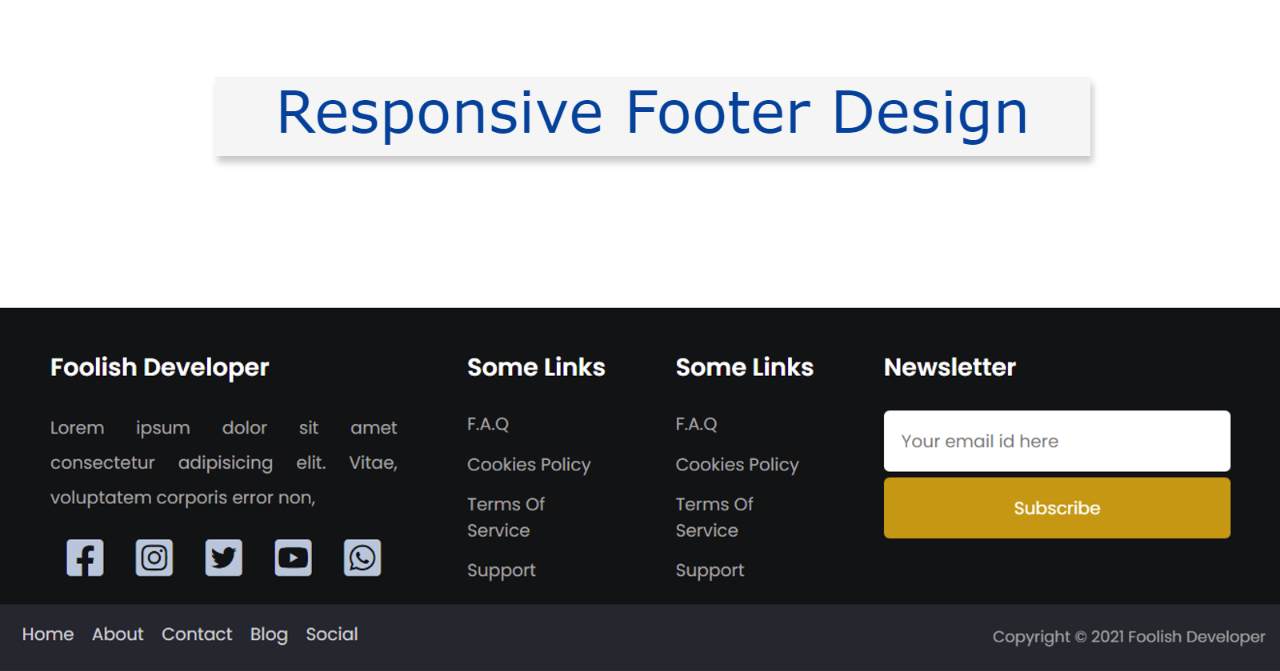
Responsive Footer Design using HTML & CSS
In this article, you will learn how to create a Responsive Footer Design using HTML and CSS. Earlier I shared many more types of HTML footer tutorials with you. Footer is one of the most important parts of any website. The beauty of a website depends a lot on the footer design.
There are many types of Responsive Footer. Some websites use a simple footer that contains some basic information and some links. Some websites use modern footer designs which include many types of information, links, social icons, subscribe forms, etc.
It is made fully responsive so that it can be easily used on any device. CSS’s Flexbox has been used to make it responsive. With the help of Flexbox, no separate CSS code had to be added to make it responsive.
Responsive Footer using HTML and CSS
To create this project (simple responsive footer HTML CSS) you need to have a basic idea about HTML and CSS. Below I have shared step-by-step tutorials and provided the necessary source code.
If you only want the source code, you can use the download button at the bottom of the article.
Step 1: The basic structure of footer design
The basic structure of this footer design has been created using the following HTML and CSS codes. This structure will contain all the information such as text, social icons, links, newsletters, etc.
Background-color light black is used here. Here width: 100% and min-height: 100px are used. Its height will depend on the amount of content.
This footer area is divided into 4 columns using the following CSS codes. We call this column sharing method Flexbox.