Privacy is a major concern in the modern world of data. People are concerned with their privacy; they want to keep their passwords safe from unknowns so that there is no data loss or theft. Nowadays, people are so busy in their jobs that they have to work in public areas to get the assignments done before the deadline, but the major drawback of working in public areas is that there is a high chance of losing data because people have the habit of peeping around in their surroundings and protecting this important data from other people. We will use the show/hide password project that helps hide the password in public areas to keep data private.

We will be using some icons and a form element using HTML and then styling it with CSS to create a visually appealing show/hide password with an eye icon. Before we start with our project, let’s understand some of the important concepts about show/hide passwords.
Build a Weather App Using HTML, CSS, and JavaScript in 3 Easy Steps
What is the use of the eye icon?
The eye icon is used as a checkbox that helps in using the CSS checked property. The main use of the eye icon is to hide and display the user password in the password input box.
What are the benefits of Using an Eye Icon?
1. Interactive Design.
2. enhanced security.
3. Protect data.
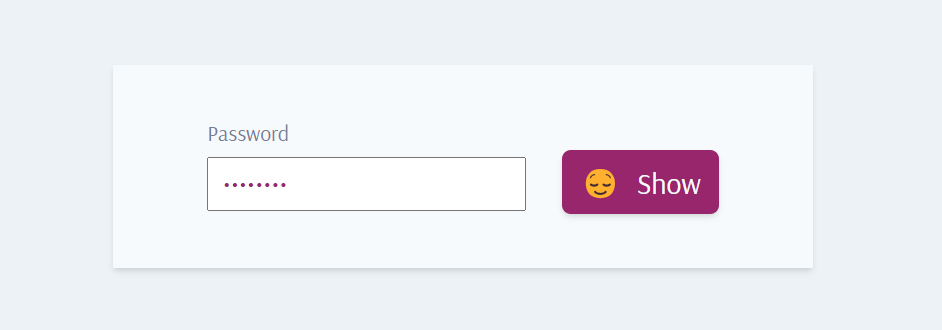
Now let’s take a look at the live demo of the Show/Hide password project with eye icon:
Adding the Structure (HTML):
We will create an important section of the webpage using the main tag and add a meta tag to specify the eye icon’s display elements. Using the
element, we will add the text for our password input box. We will also set the type of the password input box to show and its value to “password.” Next, we will create a label for our password input using the label tag.
Using the button tag, we will create a toggle property for the button; if pressed, the password will be displayed to the user; if not, then instead of the password, some star value will be shown to the user.
<main mv-app="passwordToggle"> <meta property="isShown" content="[if(toggle mod 2, true, false)]" /> <label> <p>Password</p> <input type="[if(isShown, 'text', 'password')]" class="password" value="password" /> </label> <button type="button" property="toggle" aria-pressed="[isShown]" aria-label="Password is [if(isShown, visible, hidden)]" class="password-[if(isShown, 'hide', 'show')]"> [if(isShown, Hide, Show)] </button> </main>

Adding the Styling (CSS):
1. Basic Styling:
First of all, using the Google Import link, we will download a new font face that we will be using inside our project.
Now, using the class selector property (.password-hide::before), we will add some emoticons before our hide and show buttons. We will be using two classes, one for hiding and one for showing the password.
HTML tag selector In this tag, we will create some predefined variables that will store the value of the font color and the background color. Using the display property, we will set the display to “grid,” and also using the background-color property, we will set the background to light blue.
@import url('https://fonts.googleapis.com/css2?family=Arsenal&display=swap');
/* Main logic */
.password-hide::before {
content: "🧐";
}
.password-show::before {
content: "😌";
}
/* App styles */
*, *::before, *::after {
box-sizing: border-box;
margin: 0;
padding: 0;
font-family: "Arsenal", sans-serif;
font-size: 100%;
}
html {
--accent-color: #97266d;
--text-color: #2d3748;
--bg-color: #f7fafc;
min-block-size: 100vh;
display: grid;
place-items: center;
background-color: #edf2f7;
font-size: 150%;
}
2. Styling password Element:
mv-app property We will add a minimum inline size of 25 em, and using the padding property, we will add padding of 2 em and 3.5 em. The color property is used for adding the color text, which is predefined inside the HTML class.
Now using the child tag selector, we will change the font color of the paragraph text to gray, and now using the clas selector property, we will set the class (.password) to 0.4em, and using the background color property, we will add the color from the predefined color variable.
[mv-app] {
min-inline-size: 25em;
padding: 2em 3.5em;
color: var(--text-color);
background-color: var(--bg-color);
box-shadow: 0 4px 6px -1px rgba(0, 0, 0, 0.1), 0 2px 4px -1px rgba(0, 0, 0, 0.06);
}
label > p {
color: #718096;
font-size: 80%;
}
.password {
margin-block-start: 0.4em;
padding: 0.3em 0.5em;
color: var(--accent-color);
}
::selection {
color: var(--bg-color);
background-color: var(--accent-color);
}
[property="toggle"] {
min-inline-size: 5em;
margin-inline-start: 1em;
padding: 0.4em 0.6em;
font-size: 110%;
color: var(--bg-color);
background-color: var(--accent-color);
border: none;
border-radius: 0.3em;
box-shadow: 0 4px 6px -1px rgba(0, 0, 0, 0.1), 0 2px 4px -1px rgba(0, 0, 0, 0.06);
}
.password:focus {
outline: none;
box-shadow: 0 0 1px 3px var(--accent-color);
border-color: transparent;
}
[property="toggle"]:focus {
outline-color: var(--accent-color);
}
:focus:not(:focus-visible) {
outline: none;
}
.password-show::before, .password-hide::before {
margin-inline-end: 0.3em;
}final Output:


We have just completed the styling part of our hide-and-show password with an eye icon. This small project is quite helpful in creating a more secure and interactive website. This will help us make the project more secure from data loss.
Video Output:
Conclusion:
Hopefully, the above tutorial has helped you to know how to show or hide a password in HTML with an eye icon.
Here we have learned how to use the show/hide password in HTML with an eye icon. Next time, I am going to write an article on how to play a car racing game using HTML and CSS. Please give us your valuable feedback on how you like this show/hide password in HTML with an eye icon.
If you like the project, don’t forget to follow our website, foolishdeveloper.com.
Code: Dmitry
Author: Arun