Hey coding enthusiasts!! Here we are back with another collection of the latest, attractive, and very simple CSS card design templates just by using HTML and CSS.
CSS card design
While creating any webpage or any website as a web developer our priority is to make it impactful and useful. Now what would you do if you want to display lots of content at a place in a creative way?
You can use CSS cards for that, they are like rectangular containers which are very beneficial as in a very organized and creative way you can present the important information on them With the help of CSS you can style these cards as per your wish.

For a complete understanding of CSS cards let’s go through some examples.
1. Learning Card Design CSS
This CSS Card design consists of 2 cards having the necessary details related to the image given in the card and there is a button given there for buying purposes. So all the important information is stored and presented in a very appealing manner.
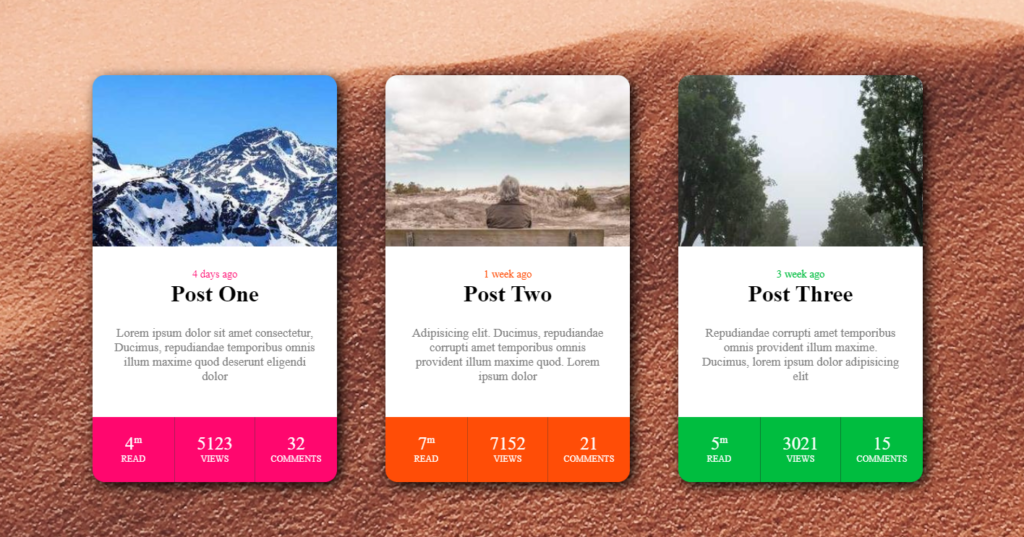
2. Card design css
This CSS card design consists of three cards, each displaying a post. These cards have an image, relevant details like date, title, and content along with read time, views, and comments.
3. Themed card design
These card designs contain cards having 2 themes success and error boxes, each of them are displaying a face, message related to the theme and button. The success box consists of smiling face, while the error box has a sad faced themed content.
4. Glass card design
This card design is very impactful because of its animations representing a credit /debit card. This card have a gradient like effect with all the required bank information .
5. Profile Card design
The below example represnts a profile card design with all the relevant data of a candidate like name ,place,profession and skills. Message and following button is also provided.
6. Card hover design
This card design shows an image with title , having a amazing hover effect . This also consists of a read more option on the card so that we can read more about the information of particular card.
7. Card hover design
This card design shows an image with title , having a amazing hover effect . This also consists all the information of particular card.
8. Neon card designs
Below given card designs are showing neon effects in them .CSS Classes are included for styling. The design of the cards shows a neon effect along with different background colors for each card.
9. Blur Cards
The CSS card design which is shown below is of blur cards. Here the Title is visible , but the card is blurred until the user will hover on it.
10. Movie and Tv show card designs
These CSS card designs shows movie and Tv shows poster . An image related to the movie and title is there on the card and on hovering on it we can also see the information related to the movie . Overall these card designs are very impactful and give a perfect idea of movie or the show.
11. Parallax Card designs
These cards are very interactive containing an image and a shine layer is added within the cards. As always javascript adds interactivity to cards and creates a 3d parallax effect, whenever the user hovers over a card it will come to focus whereas others get blurred.
12. Card design for shopping website
These CSS card designs are made for shopping website . Cards are placed in a slanting way and whenever user hovers on the card that particular card is highlighted.
13. 3DD CSS Card design
These CSS card designs are very impactful .Cards are placed in a slanting way and whenever user hovers on the card that particular card is highlighted and starts moving. The cards consist of title and the relevant information.
14. Expandable card designs
Below given CSS card designs are expandable when they are clicked . These card consists of image and title and when the user clicks on them they expands and displays the content.
15. Animated card designs
These CSS card designs are very creative. Whenever user hovers on the card that particular card is flipped to the other side and shows cotent of other side .
16. Animated card designs
These CSS card designs are very impactful .Cards are placed in a way that whenever user hovers on the card that particular card is highlighted and shows the relevant information.
17. Card Text design
These CSS card design represents information about different dishes and their price.
18. Card text designs
These CSS card design represents information about different dishes and there price. Whenever user hover on the card then title and price is gets highlighted.
19. Social cards
These card designs shows information about different persons and their projects , also a button is given to follow them.
20. Card design with description on hover
These CSS card designs are very impactful. Cards are placed in a way whenever user hovers on the card that particular card shows information. The cards consist of title and the relevant information.
21. Nuemorphism-card-design
These CSS card designs are very impactful. Cards are placed in a way whenever the user hovers on the card that particular card shows information and moves a little bit. The cards consist of title and the relevant information along with a read more button for more details.
22. Menu card design
These are the CSS card design that represents information about different dishes and their price.
Read also: 20+ Shopping Cart Template using HTML, CSS & Javascript
So, you saw many different varieties of CSS Card design templates which are very beneficial for web development learners whether you are a beginner or a professional one. You can add them whenever you are proceeding with a CSS card. It would be very useful for you.
For more such collections stay connected with Foolish Developer and become an expert in coding. If you have any queries feel free to ask in the comment section.
Thank you!!


