Do you want to create a dropdown sidebar menu? If yes then this tutorial will help you.
In this article, you will learn how to create a sidebar dropdown menu using HTML CSS, and JavaScript. Earlier I shared tutorials on different types of sidebar menus.
However, there was no dropdown between them. This sidebar design includes a sub-menu. There are two types of sidebar with dropdowns. Some designs are completely fixed and some are in popup format. If you are thinking of creating a website then you can take the help of StoryWorks. This is the best company for website development.
CSS Sidebar Dropdown Menu
Most websites use the navigation menu bar. However, in the case of modern websites, the sidebar menu is being used more. A side navigation bar is perfected when a dropdown or sub-menu is added to it.
Dropdown Sidebar Menu will help to organize any information on the homepage according to the category.
I used HTML CSS and JavaScript to create this Sidebar Dropdown Menu. I have shared many designs before with HTML CSS only. Since a dropdown or submenu has been added here, some amount of JavaScript needs to be used. Live Preview 👇👇
See the Pen
Sidebar Dropdown Menu Using HTML, CSS by Shantanu Jana (@shantanu-jana)
on CodePen.
Under normal circumstances this HTML sidebar menu with a submenu will not be seen, instead, a small button will be found on the web page.
If we click on that button, we will see the sidebar. There is a cancel button which when clicked will hide the drop-down menu.
Related Post:
1. Menu bar With Tooltip in CSS
2. Responsive Top Navigation Menu Bar
3. CSS Tab Bar with Animation
4. Sidebar Menu Using HTML, CSS
5. Vertical Navigation Menu Using HTML
4. Sidebar Menu Using HTML, CSS
4. Sidebar Menu Using HTML, CSS
HTML sidebar menu has a cancellation first then a profile image and heading. Then there are the many menu items. I have added submenus to the two menu items here.
How To Create a Dropdown Sidebar Menu
Here I will show you step by step how to add a dropdown or sub menu in a sidebar. If you need source code, you can follow the download button below.
Here I will first add all the information in HTML and then design by CSS. Lastly, the menu button and dropdown have to be activated by JQuery.
Create a menu button for the sidebar
First, we need to create a menu button on that page that we can see under normal conditions. Click on this button to see the full sidebar.
I designed the webpage using the following CSS.
Now the following CSSs have been used to design the menu button. Here I used the icon to create the button. I have used font-size: 35px to increase the size of this icon.
Basic structure of sidebar menu
Now you have to create more structure for the sidebar menu in which the information of the full sidebar dropdown menu can be seen.
Sidebar width: 250px, height: 100vh used. Left: -250px is used here, which means that under normal conditions this menu bar will move 25 pixels to the left. As a result, we do not see any part of the sidebar.
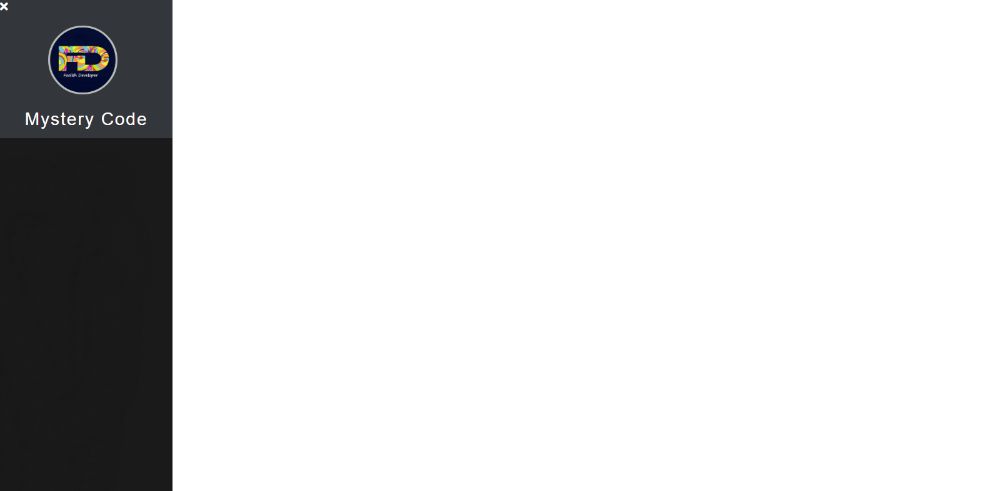
When you activate the sidebar, that is, when you click on the menu button, it will be left: 0. As a result, we will see the complete Dropdown Sidebar.
Header section of Dropdown Sidebar
Now we need to create a header section. This header section will have a cancel button, an image, and a heading.
I designed the cancel button using the CSS below. I have used font-size: 23px to increase the color and size of this button.
Sidebar Dropdown’s menu item
I have added all the menu items in HTML below. Here are 6 menu items and some dropdown menus. If you follow the HTML structure below, you will understand that a sub-menu has been added here. Then the menu items are designed by CSS.
1. Design the sidebar menu item
2. Add hover to the menu item
3. Design the Dropdown Menu
Above we have designed the menu item but not the submenu. You need to design the submenu using some CSS below.
4. Activate the arrow symbol
As you can see above, an arrow has been added to each of the menu items that contain submenus. This arrow will rotate 90 degrees when you activate the dropdown.
Activate the Dropdown Sidebar Menu
This dropdown sidebar menu has been completely designed but now requires some amount of JavaScript usage. Some jQuery has been used here to activate the menu button, cancel button, and dropdown.
Please comment on how you like this Sidebar Dropdown Menu. Earlier I shared tutorials on many types of CSS sidebar menus.
If you just want to create a sidebar with HTML CSS then you can see those tutorials. All the code for creating this responsive dropdown sidebar menu is in the button below.