In this article, you are going to learn how to create a password validation using JavaScript, HTML, and CSS. Earlier I showed how to create an email validation design.
Javascript password validation is a very important design for web designers. This type of password validation is used when registering on different types of websites. This allows the user to input his password correctly. Many times the user types the password incorrectly so the user cannot log in to his account later.
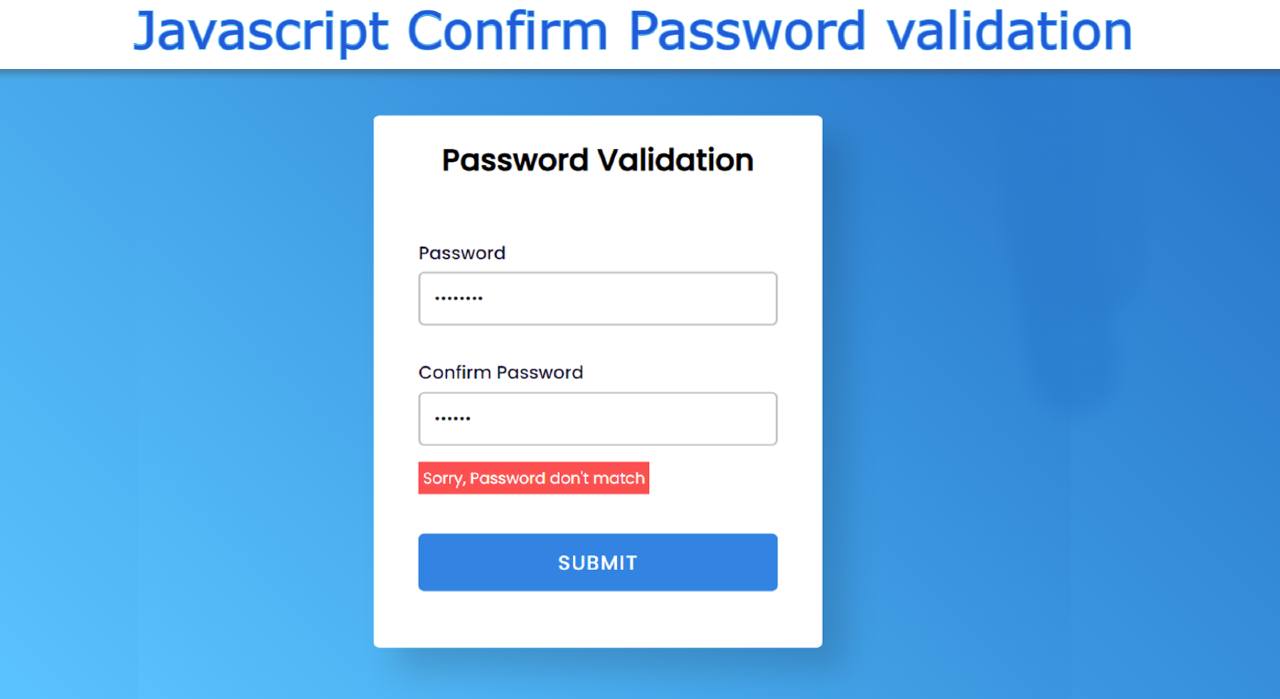
Javascript Confirm Password validation
Here the user will retype his character. If the two passwords are confirmed, that is, the same, then the user can create an account. The same way I made this design. There are two input boxes here.
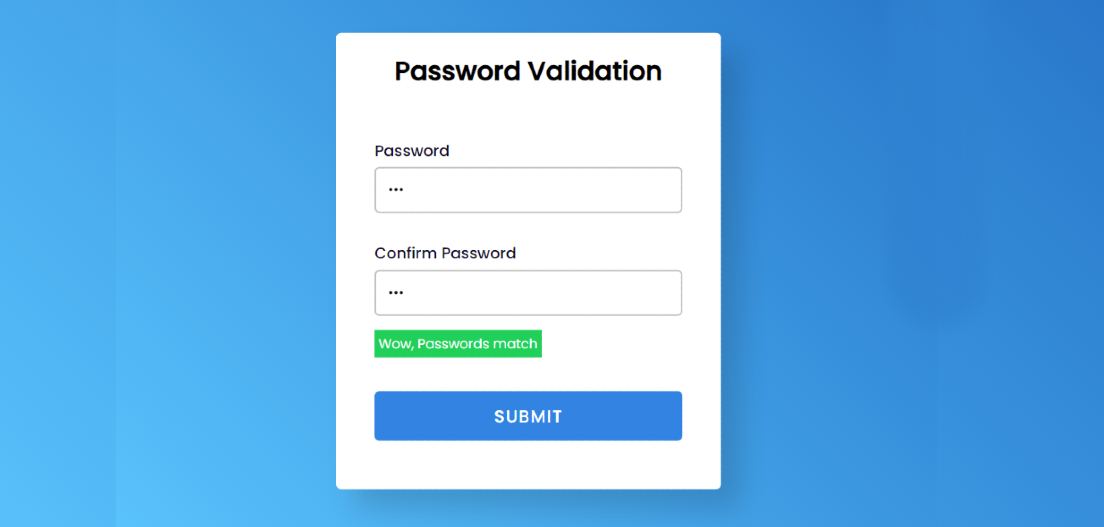
If the two passwords entered by the user are the same then a message will appear here. With the help of that message, the user will understand that his two passwords have been confirmed.
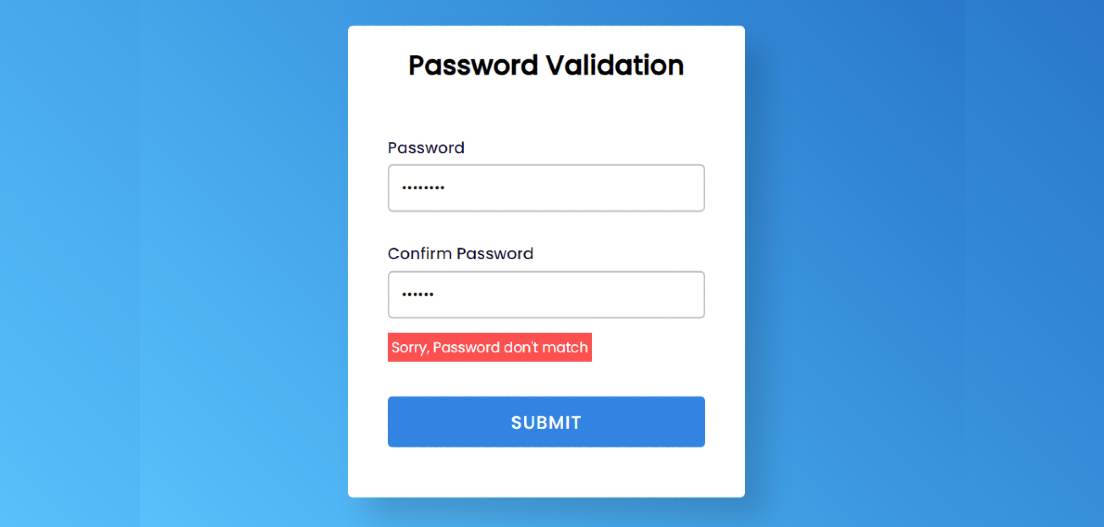
If the two passwords are not the same then an error message will appear here. Below is a live demo that will help you learn how this JavaScript password validation system works.
See the Pen
Password Validation by Foolish Developer (@fghty)
on CodePen.
Now is the time to learn something about this design. First I created a box on the webpage where everyone has a title and two inputs. The first place to input the password, the second place to input the password. There is a submit button at the end of all.
How to Validate confirm password using JavaScript
Below I have shared the complete tutorial on how I created this JavaScript password validation system. Before sharing the tutorial, I would like to tell you some points about the codes. This form has been created with the help of HTML and CSS.
However, some amount of JavaScript has been used to show different types of error messages. As I said before if the password matches, a green signal will be given and a message will be shown.
If the password is incorrect, an error message will appear and the user will be warned that the password is incorrect. I used the input function of HTML to create two input spaces.
Step 1: Design the webpage with CSS
I designed the webpage using the CSS below. Here linear-gradient has been used for the background color of the webpage I have made the gradient.
Step 2: Basic structure of the Password validation
I used the following HTML and CSS code to create the background. I have basically created a box on the web page using the following codes. I have used the width of this box 400 px and the background color is white. I used box-shadow to create a shadow around it.
Step 3: Add the title to the validation form
I have created a title using the following codes. As you can see, the first title is used here. I used font-size: 27px to determine the size of this title. Text-align: center is used to center text.
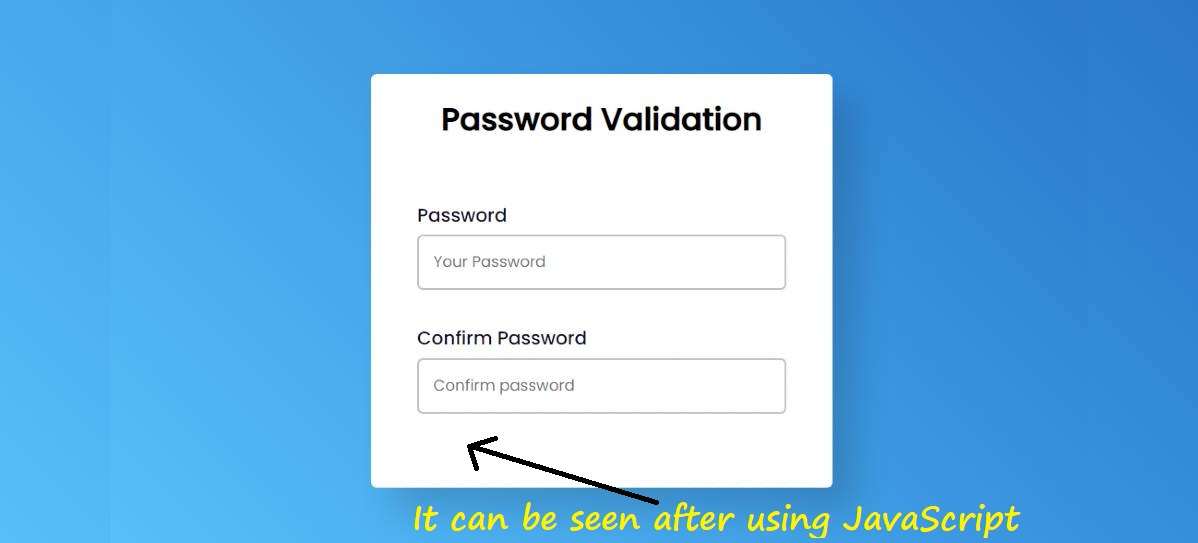
Step 4: Create two places to input the password
Now we have created the space to input using the following HTML and CSS code. I have used the input function of HTML to replace the input.
Step 5: Create a place to view the error message
Now I have created a place to view the error message. When you click on the submit button after entering the password, an error message will appear. I used these codes to make it. However, the message will not be seen in normal conditions.
This will be seen when we implement it with the help of JavaScript. font-size: 14px and color black used. No specific background color is used here. This background color will determine whether your message has been corrected or not.
Step 6: Submit button to check for password validation
Now I have created a submit button using the following codes. The background color of the button is blue and the font size is 18 px.
Step 7: Activate the Confirm Password validation system with JavaScript
I have designed the form above completely. Now is the time to implement this validation with the help of JavaScript. First of all, I have determined the constants of some ID functions one by one.
There are two types of conditions for password validation.
➤ The first case is where you will input something.
1. Password = Confirm Password
2. Password != Confirm Password
➤ Do not input anything in the case of the other.
If you input something then the following conditions will work. If you do not input anything in the password, I have given the condition later.
As you can see using the if function here I have given the condition when the password will not be equal to zero. This means that if you input the password, this condition will work. If the password is the same as the confirmed password, a text message (‘Wow, Passwords match‘) will appear. The background color of the message will be green.
If that is not the case then I have added another condition using ‘else’ if the input information is not equal. When the password and the confirm password are not equal, the message ‘Sorry, Password don’t match‘ will appear and the background color will be red.
The following conditions will only work if you do not input anything. If you click on the submit button without inputting anything, you will see a kind of alert(‘Password can’t be empty!‘).
Final Javascript Code:
Hopefully from the above tutorial, you have learned how to create a password and confirm a password validation system with the help of JavaScript. Below I have put the complete JavaScript for your convenience.
We hope you find the answers to your questions from this tutorial. I have already shown you how to create email validation with the help of JavaScript, HTML, and CSS.
If there is a problem, you can definitely let me know in the comments. For your convenience, I have given the complete source code in the download button below.