Javascript Accordion Menu is used to organize questions and answers on various websites. Here you will find the source code for creating the Accordion section using javascript.
Today you will learn how to create a simple Accordion Menu using JavaScript only. I have already shared with you how to create Accordion Bar using only HTML and CSS code.
The Accordion section is a remarkable element that is used almost all over the website. Basically, it is some basic questions and their answer section that the user asks. This type of design is used to organize information related to the services and products of different websites. The most important point is that all the text here is completely hidden. If the user wants to see, they can be seen.
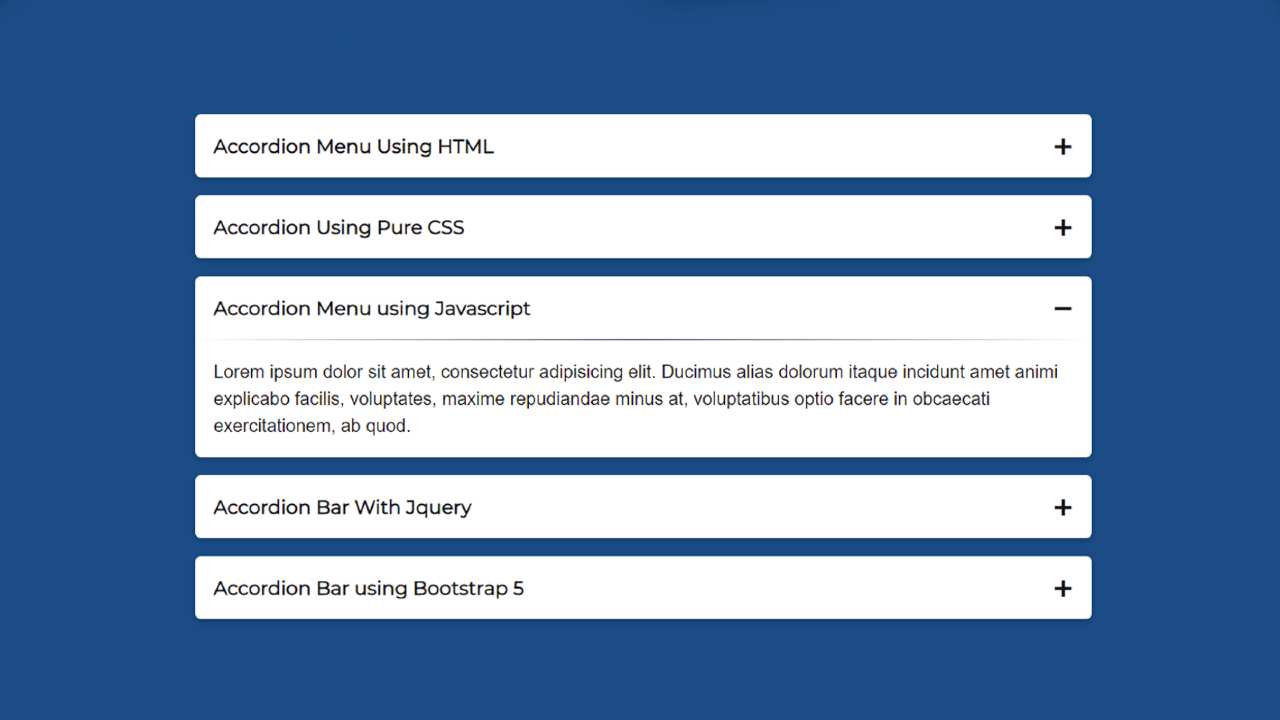
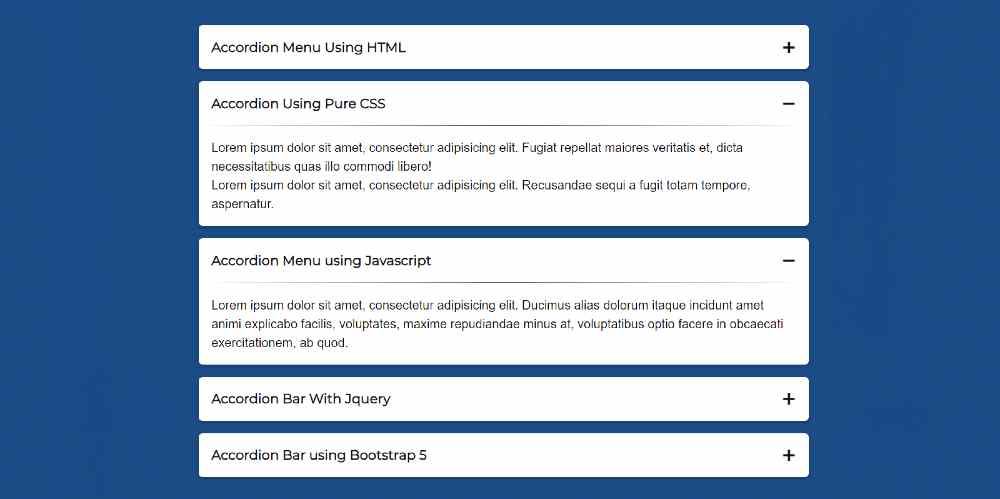
Earlier I designed a faq where I used only HTML and CSS. I made it fully responsive so you can use it on any device. As you can see in the picture above, five menu items or questions have been used here. There is a lot more text under that heading that is hidden. Whenever you click on that heading or menu item, you will see all the tests in that item. When you click on it again, it will be hidden again.
See the Pen
Accordion Menu using Javascript by Foolish Developer (@fghty)
on CodePen.
If you do not understand what I am saying then you can use the demo section below. Here you will find the required source code and live demo.
Javascript Accordion Menu Tutorial with source code
Below I have shared the complete tutorial for you. Here I have shown the possible result image after each step. As you can see, I painted a web page in blue and there are five small boxes on it. I added one question in each box.
Step 1: Create the basic structure of accordion
Using below HTML and CSS code, I created the basic structure of Accordion. Here I have used blue as the background color of the web page and white as the text color.
Step 2: Add headings in the bar
First I added the headings of this Accordion menu bar. When we look at the section in general, we only see the headings or questions. I used white as the background color of that heading and black as the text color.
Step 3: Add information about headings
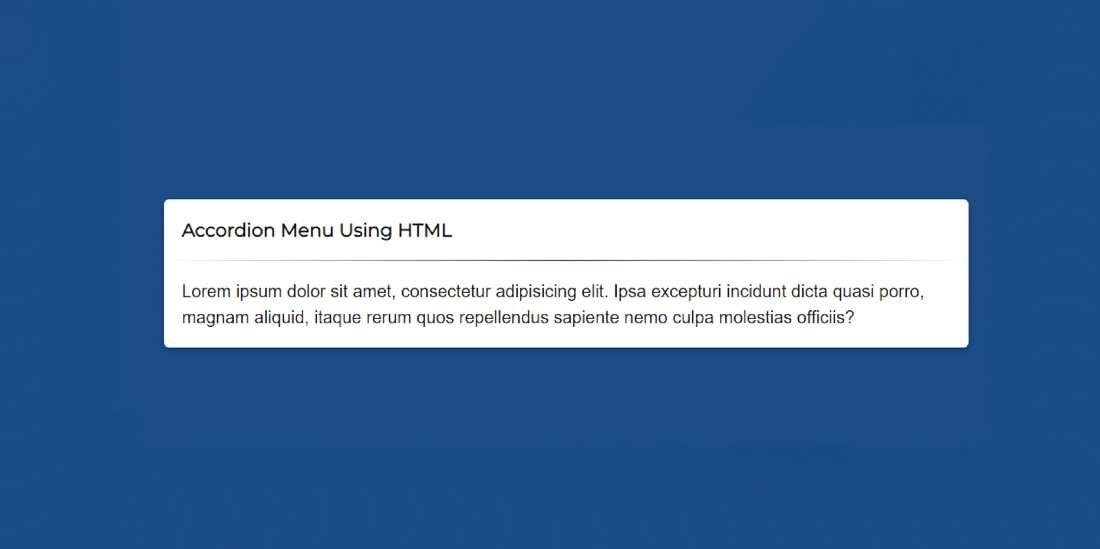
Now I have added the answer or text related to the question added above. This information will be hidden under normal circumstances. This information can be seen only when the user clicks on that question.
Overflow: hidden has been used so that not all the information can be seen. Here the border image is used to create a border between the question and the answer.
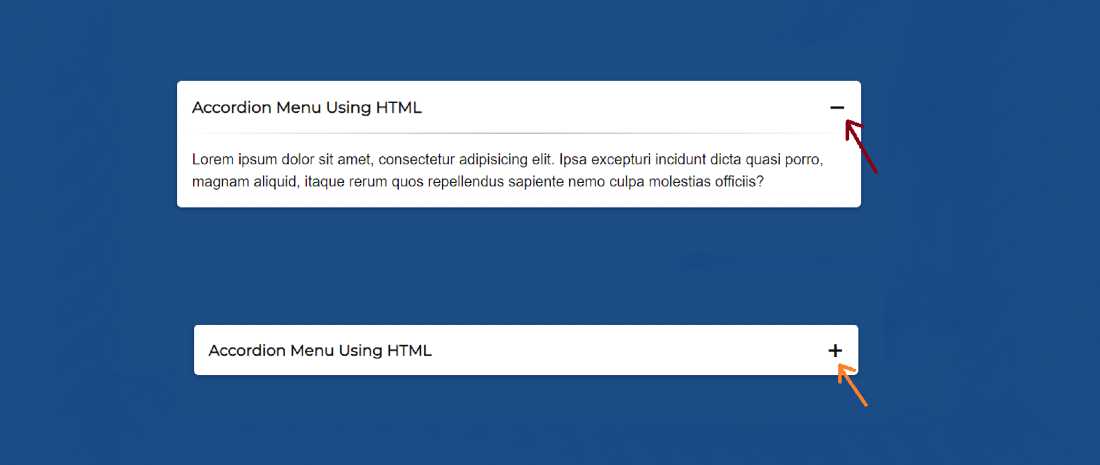
Step 4: Add symbols with After Effects
Now I have created two symbols using the following CSS code. The plus sign minus is converted when you click on that question. I have taken the help of CSS code here to make these two symbols.
First I use the after effect I added the plus sign. Then by adding active I used the minus sign which means a subtraction mark will appear when you click on the question.
Step 5: Add more faq sections
Now I have added four more sections in the same way. Where I added one question at a time and added related answers. Here you can increase or decrease the number of sections as per your requirement.
Step 6: Activate the Accordion section using JavaScript
We have designed everything above. Now we will implement this Accordion Menu using JavaScript.
First I set a constant of accordion-item-header. We know that under normal circumstances no ID or class function can be used directly in JavaScript. So here I have determined a constant.
Now I have implemented this design using JavaScript below. Hope you know basic JavaScript and understand this code structure.
Hopefully from the above tutorial, you have learned how to create this Javascript Accordion Menu. In the meantime, I have designed many more types of faq sections. You can see the designs if you like this article.